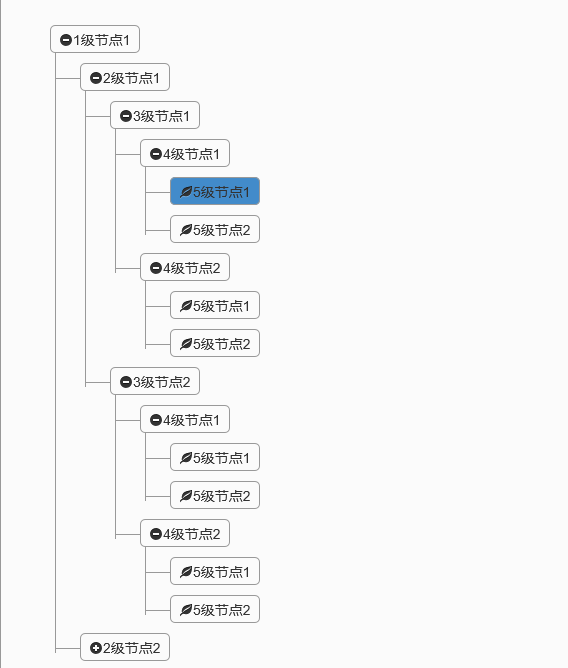
一、組件效果預覽
其實效果和之前的那個差不多,部落客只是在之前的基礎上加了一個選中的背景色。
全部收起

展開

全部展開

二、程式碼範例
其實效果很簡單,重點來看看程式碼是如何實現封裝的。還是老規矩,將已經實現的程式碼貼出來,然後再來一步一步講解。
(function ($) {
//使用js的严格模式
'use strict';
$.fn.jqtree = function (options) {
//合并默认参数和用户传过来的参数
options = $.extend({}, $.fn.jqtree.defaults, options || {});
var that = $(this);
var strHtml = "";
//如果用户传了data的值,则直接使用data,否则发送ajax请求去取data
if (options.data) {
strHtml = initTree(options.data);
that.html(strHtml);
initClickNode();
}
else {
//在发送请求之前执行事件
options.onBeforeLoad.call(that, options.param);
if (!options.url)
return;
//发送远程请求获得data
$.getJSON(options.url, options.param, function (data) {
strHtml = initTree(data);
that.html(strHtml);
initClickNode();
//请求完成之后执行事件
options.onLoadSuccess.call(that, data);
});
}
//注册节点的点击事件
function initClickNode() {
$('.tree li').addClass('parent_li').find(' > span').attr('title', '收起');
$('.tree li.parent_li > span').on('click', function (e) {
var children = $(this).parent('li.parent_li').find(' > ul > li');
if (children.is(":visible")) {
children.hide('fast');
$(this).attr('title', '展开').find(' > i').addClass('icon-plus-sign').removeClass('icon-minus-sign');
} else {
children.show('fast');
$(this).attr('title', '收起').find(' > i').addClass('icon-minus-sign').removeClass('icon-plus-sign');
}
$('.tree li[class="parent_li"]').find("span").css("background-color", "transparent");
$(this).css("background-color", "#428bca");
options.onClickNode.call($(this), $(this));
});
};
//递归拼接html构造树形子节点
function initTree(data) {
var strHtml = "";
for (var i = 0; i < data.length; i++) {
var arrChild = data[i].nodes;
var strHtmlUL = "";
var strIconStyle = "icon-leaf";
if (arrChild && arrChild.length > 0) {
strHtmlUL = "<ul>";
strHtmlUL += initTree(arrChild) + "</ul>";
strIconStyle = "icon-minus-sign";
}
strHtml += "<li id=\"li_" + data[i].id + "\"><span id=\"span_" + data[i].id + "\"><i class=\"" + strIconStyle + "\"></i>" + data[i].text + "</span>" + strHtmlUL + "</li>";
}
return strHtml;
};
};
//默认参数
$.fn.jqtree.defaults = {
url: null,
param: null,
data: null,
onBeforeLoad: function (param) { },
onLoadSuccess: function (data) { },
onClickNode: function (selector) { }
};
})(jQuery);
1、封裝說明,來簡單看看以上程式碼
(1)使用(function ($) {})(jQuery) 這種匿名函數宣告並立刻執行的方式的作用是向jquery物件裡面增加一個自訂的方法,如果對這種寫法不懂的可以看看上篇說明JS組件系列-封裝自己的JS組件,你也可以。這樣封裝以後,我們可以直接透過 $("#id").jqtree({}); 這種寫法來初始化該樹狀元件。
(2)定義預設參數後,使用者可以只傳自己需要傳遞的參數,對於不需要的參數,直接使用預設值就好。這也就是為什麼很多bootstrap元件都有一個預設參數列表這麼一個東東的原因。
(3)封裝後的元件同時支援兩種傳遞資料的方式,如果使用者直接傳遞了data參數,就直接使用data參數初始化,否則,就同url發送ajax請求去後台取資料。
(4)如果是url方式取數據,使用者可以在元件載入前和載入完成後自訂事件處理方法。對應的是上面的onBeforeLoad和onLoadSuccess。 onLoadSuccess事件的參數對應著ajax請求的data資料。有時需要在元件載入完成之後做一些特殊處理,可以在這個方法裡面寫。
(5)可以自訂節點的click事件處理方法,對應的是上面的onClickNode。參數傳遞的是目前點擊節點的jquery物件。
2、元件呼叫
說了這麼多,那該如何使用呢?
首先我們html只需要一個空的ul標籤
<div class="tree well"> <ul id="ul_tree"> </ul> </div>
上面說了,元件可以同時支援兩種呼叫方式:
1)直接傳Json陣列;
var testdata = [{
id: '1',
text: '系统设置',
nodes: [{
id: '11',
text: '编码管理',
nodes: [{
id: '111',
text: '自动管理',
nodes: [{
id: '1111',
text: '手动管理',
nodes: [{
id: '11111',
text: '底层管理',
}]
}]
}]
}]
}, {
id: '2',
text: '基础数据',
nodes: [{
id: '21',
text: '基础特征'
}, {
id: '22',
text: '特征管理'
}]
}];
$(function () {
$("#ul_tree").jqtree({
data: testdata,
param: { },
onBeforeLoad: function (param) {
},
onLoadSuccess: function (data) {
},
onClickNode: function (selector) {
}
});
});
2)透過URL遠端取得資料:
後台C#請求方法,建構上面data格式的資料型態。
public class Tree
{
public string id { get; set; }
public string text { get; set; }
public object nodes { get; set; }
}
//返回tree的节点数据
public JsonResult GetTreeData()
{
var lstRes = GetNode(1);
return Json(lstRes, JsonRequestBehavior.AllowGet);
}
public List<Tree> GetNode(int iNum)
{
var lstRes = new List<Tree>();
if (iNum > 5)
{
return lstRes;
}
for (var i = 1; i < 3; i++)
{
var oNode = new Tree { id = Guid.NewGuid().ToString(), text = iNum + "级节点" + i };
var lstRes2 = GetNode(iNum + 1);
oNode.nodes = lstRes2;
lstRes.Add(oNode);
}
return lstRes;
}
前端呼叫
$(function () {
$("#ul_tree").jqtree({
url: "/Home/GetTreeData",
param: { },
onBeforeLoad: function (param) {
},
onLoadSuccess: function (data) {
},
onClickNode: function (selector) {
}
});
});
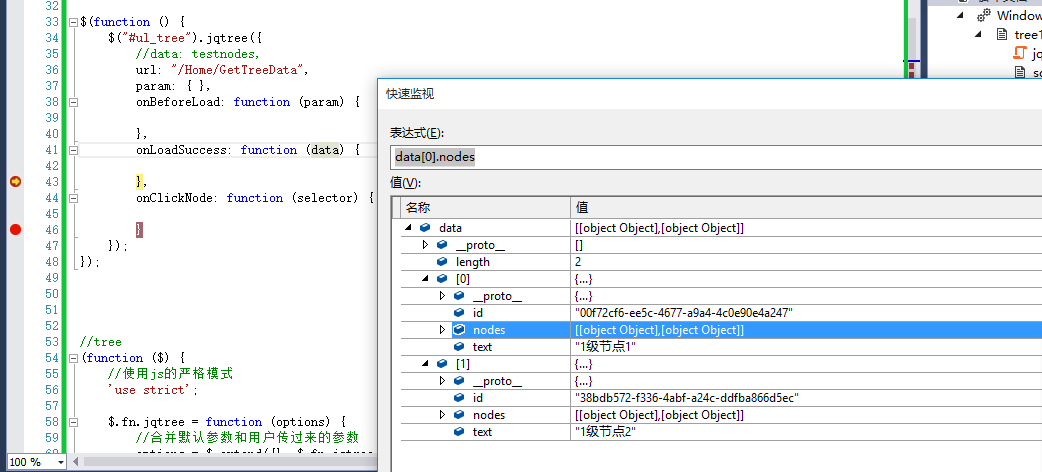
onLoadSuccess事件調試看看

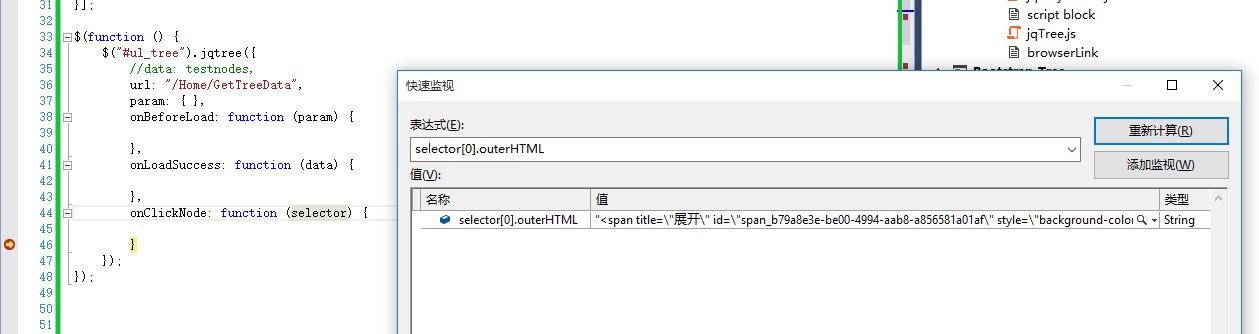
onClickNode事件調試看看,selector對應著目前的點擊的節點的jquery。

三、小結
以上就是jquery tree的一個簡單封裝,今天剛完成的第一個版本,可能效果不太好,但基本的功能都已經實現。
希望本文對大家學習javascript程式設計有所幫助。




