JavaScript jquery及AJAX小結_javascript技巧
其實在學習之前,就已經用上了js,jquery和ajax,不過當時不清楚這些的區別,就全都當成js來看,然後別人一說jquery,ajax都覺得好像很高級,等到自己學習的時候,倒是對這些更清楚了一點,下面就來寫我的總結。
簡介
Javascript
JavaScript,一種直譯式腳本語言,是一種動態類型、基於原型的語言,內建支援類別。它的解釋器稱為JavaScript引擎,為瀏覽器的一部分,廣泛用於客戶端的腳本語言,最早是在HTML網頁上使用,用來為HTML網頁增加動態功能。然而現在JavaScript也可用於網頁伺服器,如Node.js。
在1995年時,由網景公司的布蘭登·艾克,在網景導航者瀏覽器上首次設計實現而成。因為網景公司與升陽公司的行銷合作,加上網景公司管理階層希望它看起來像Java,因此取名為JavaScript。但實際上它的語意與Self及Scheme較為接近。
為了取得技術優勢,微軟推出了JScript,與JavaScript同樣可在瀏覽器上運作。為了統一規格,1997年,在ECMA(歐洲電腦製造商協會)的協調下,由網景、升陽、微軟和Borland公司組成的工作小組確定統一標準:ECMA-262。因為JavaScript相容於ECMA標準,因此也稱為ECMAScript。
Juery
jQuery是一套跨瀏覽器的JavaScript函式庫,簡化HTML與JavaScript之間的操作。由約翰·雷西格(John Resig)在2006年1月的BarCamp NYC上發布第一個版本。目前由Dave Methvin領導的開發團隊進行開發。在全球前10,000個訪問最高的網站中,有65%使用了jQuery,是目前最受歡迎的JavaScript庫。
AJAX
AJAX即「Asynchronous JavaScript and XML」(非同步的JavaScript與XML技術),指的是一套綜合了多項技術的瀏覽器端網頁開發技術。 Ajax的概念由傑西·詹姆士·賈瑞特所提出[1]。
傳統的Web應用程式允許用戶端填寫表單(form),當提交表單時就向Web伺服器發送一個請求。伺服器接收並處理傳來的表單,然後送回一個新的網頁,但這個做法浪費了許多頻寬,因為在前後兩個頁面中的大部分HTML碼往往是相同的。由於每次應用的溝通都需要向伺服器發送請求,應用程式的回應時間依賴伺服器的回應時間。這導致了使用者介面的回應比本機應用慢得多。
與此不同,AJAX應用程式可以僅向伺服器發送並取回必須的數據,並在客戶端採用JavaScript處理來自伺服器的回應。因為在伺服器和瀏覽器之間交換的資料大量減少(大約只有原來的5%)[來源請求],伺服器回應更快了。同時,很多的處理工作可以在發出請求的客戶端機器上完成,因此Web伺服器的負載也減少了。
類似DHTML或LAMP,AJAX不是指單一的技術,而是有機地利用了一系列相關的技術。雖然其名稱包含XML,但實際上資料格式可以由JSON代替,進一步減少資料量,形成所謂的AJAJ。而客戶端與伺服器也不需要異步。一些基於AJAX的「衍生/合成」式(derivative/composite)的技術也正在出現,如AFLAX。
區別
從簡介我們可以看出,javascript就是一種腳本語言,而jquery是對js的封裝,ajax則是很多種技術的雜糅,他們的區別還是很明顯的,但是他們都為我們的程式提供了更加簡便的技術。
總結
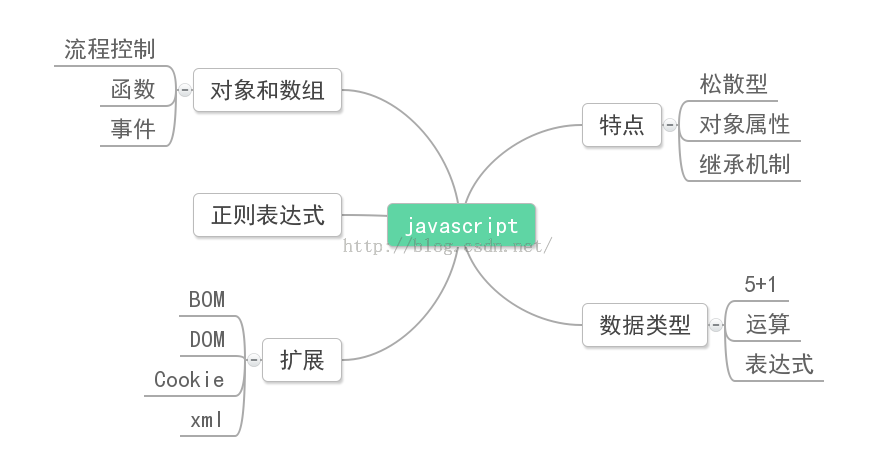
javascript

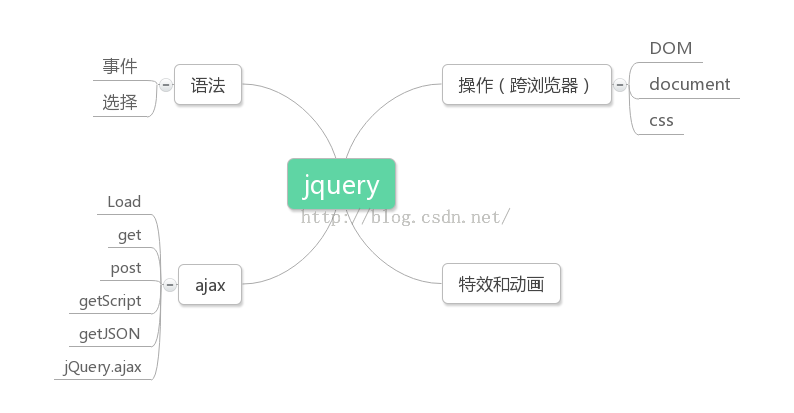
jquery+AJAX

很多時候其實直接看影片效果並不好,常常就陷入一種,這是在講啥的情況,這個時候,多敲些代碼調調簡單的錯效果是比較好的,一開始一定會照著敲,敲得多了慢慢就知道是怎麼用的了,當然實踐完以後,還需要回頭去把理論學了~
關於javascript jquery ajax的總結就給大家介紹這麼多,下篇文章給大家介紹javascript jquery ajax的關係,喜歡的朋友直接點擊了解詳情。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務






