很全面的JavaScript常用功能匯總集合_javascript技巧
本文主要總結了JavaScript 常用功能總結,如一些常用的額JS 對象,基本資料結構,功能函數等,還有一些常用的設計模式。
目錄:
眾所周知,JavaScript是動態的物件導向的程式語言,能夠實現以下效果:
- 豐富Web 網頁功能
- 豐富Web介面
- 實現本地或遠端儲存。
- 實作分散式網路應用的前端元件,並在背景進行資料儲存管理。
- 使用JavaScript可以實現完整的分散式Web 應用。
一、JavaScript 中的資料型別
JavaScript 提供三種元資料類型,string,number,和Boolean,可使用typeof(v) 測試變數V 的類型,typeof(v)===" number"
提供五種基本的引用型別:Object, Array, Function, Date 及RegExp。數組,函數,日期和正規表示式是特殊類型,但是嚴格來講,日期和正規表示式是元資料類型,可封裝在其他物件中。
JS 中變數類型,陣列元素類型,函數參數以及傳回值的類型不需要宣告類型,類型之間的轉換是自動執行的。
變數值可以是:
- 1. 數值:如字串,數字或布林值。
- 2. 物件參考: 可引用典型對象,也可以是數據,函數,日期或正規表示式。
- 3. 特殊資料值,Null,是典型的用於初始化物件的預設值。
- 4. 特殊資料undefined,常用於已被定義,但未賦值的變數。
string 是一系列的Unicode 字串,String 如“hello world”,'A3FO'或空字串“”,字串連接可透過+操作符來執行,也可以使用=號來驗證兩個字符串是否相等;
if (firstName + lastName === "James Bond") ...
numeric 表示64位的浮點數,在JS 中沒有明顯的區分整形和浮點數,如果一個表達式的值不等於某個數字,那麼它的值可設為NaN,表示非數字,可聯合isNaN使用。
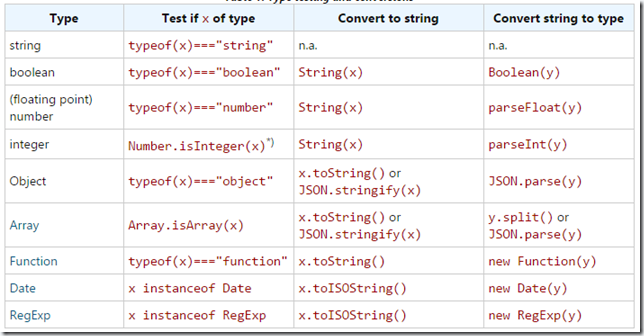
如下表是詳細的類型測試和轉換

二、變數作用域範圍
目前,JavaScript,ES5提供兩種作用域類型:全域變數及函數作用域,沒有區塊作用域。塊作用域的範圍較不明確,所以應避免塊作用域的使用。如下程式碼,儘管是開發人員常用的Pattern,卻是個陷阱。
function foo() {
for (var i=0; i < 10; i++) {
... // do something with i
}
}
所有的變數宣告最好是在函數的起始位置。在JS,ES6版本支援區塊作用域,採用關鍵字let 定義變數。
嚴格模式(Strict Mode)
從ES5開始, 嚴格模式用於檢測運行時的錯誤,在嚴格模式下,所有的變數必須聲明,如果給未聲明的變數賦值會拋出異常。
在JavaScript 檔案或

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






