詳解JavaScript物件序列化_javascript技巧
一.什麼是物件序列化?
物件序列化是指將物件的狀態轉換為字串(來自我這菜鳥的理解,好像有些書上也是這麼說的,淺顯易懂!);
序列化(Serialization)是將物件的狀態資訊轉換為可以儲存或傳輸的形式的過程(來自「百度百科—序列化“,學術性強,略顯高端);
二.為什麼會有物件序列化?
世間萬物,都有其存在的原因。為什麼會有物件序列化呢?因為程式猿們需要它。既然是物件序列化,那我們就先從一個物件說起:
var obj = {x:1, y:2};當這句程式碼運作時,物件obj的內容會儲存在一塊記憶體中,而obj本身儲存的只是這塊記憶體的位址的映射而已。簡單的說,物件obj就是我們的程式在電腦通電時在記憶體中維護的一種東西,如果我們程式停止了或電腦斷電了,物件obj將不復存在。那麼如何把物件obj的內容保存在磁碟上呢(也就是說在沒電時繼續保留著)?這時就需要把物件obj序列化,也就是說把obj的內容轉換成一個字串的形式,然後再保存在磁碟上。另外,我們又要怎麼透過HTTP協定把物件obj的內容傳送到客戶端呢?沒錯,還是需要先把物件obj序列化,然後客戶端根據接收到的字串再反序列化(也就是將字串還原為物件)解析出對應的物件。這也正是」百度百科—序列化「中所描述的兩個作用——儲存、傳輸。
三.JavaScript中的物件序列化
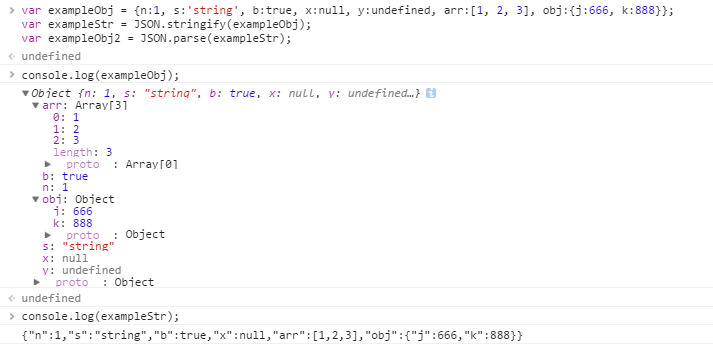
JSON的全名為」JavaScript Object Notation「——JavaScript物件表示法。 ECMAScript 5中提供了內建函數JSON.stringify()和JSON.parse()用來序列化和還原JavaScript物件。它們使用起來也很簡單:


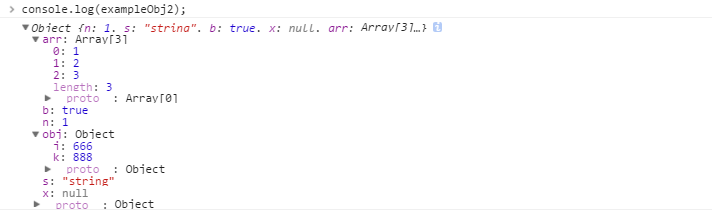
可以看到,exampleStr和exampleObj2中並沒有 y:undefined 的內容。這說明:JSON的語法是JavaScript語法的子集,它並不能表示JavaScript中的所有值,對於JSON語法不支援的屬性,序列化後會其省略。其詳細規則如下:
- ①對於JavaScript中的五種原始類型,JSON語法支援數字、字串、布林值、null四種,不支援undefined;
- ②NaN、Infinity和-Infinity序列化的結果是null;
- ③JSON語法不支援函數;
- ④除了RegExp、Error對象,JSON語法支援其他所有對象;
- ⑤日期物件序列化的結果是ISO格式的字串,但JSON.parse()仍然保留它們字串形態,並不會將其還原為日期物件;
- ⑥JSON.stringify()只能序列化物件的可列舉的自有屬性;
從上面的例子也可以看到,在符合上述規則的情況下,還可以透過物件序列化和反序列化來完成物件的深拷貝。
以上就是JSON.stringify()和JSON.parse()的常用用法了,但這兩種方法不止這麼簡單:
四.完整版JSON.stringify()
1.簡介
序列化原始值、物件或陣列
2.概要
JSON.stringify(o[, filter][, indent])
3.參數
o,要轉換成JSON字串的原始值、物件或陣列
filter,可選參數,一個陣列或函數
indent,可選參數,一個數值或一個字串
4.回傳
JSON格式的字串,代表o的值,同時通過了filter的過濾,以及根據indent進行了格式化
5.描述
①當物件o本身帶有toJSON()方法時,JSON.stringify()會呼叫o的toJSON()方法,並使用該方法的回傳值而不是該物件本身進行字串化;
②如果filter存在且是一個函數,那麼函數的回傳值將會作為JSON.stringify()方法的回傳值。而函數接收兩個參數,第一個參數是一個空字串,第二個參數就是物件o。
③如果filter存在且是一個字串陣列(如果陣列中包含數字,數字會自動轉換為字串),那麼物件o的某些屬性名稱如果不在這個陣列中,則序列化時會將這些屬性省略,且傳回的字串中屬性的順序會與該數組中屬性的順序一致;
④JSON.stringify()傳回的通常是不帶任何空格或換行符的字串。如果想要輸出可讀性更好的字串,需要指定第三個參數。如果指定的第三個參數是介於1~10之間的值,則JSON.stringify()會在每一「層級」的輸出插入換行符號和指定個數的空格。如果指定的第三個參數是非空字串,則JSON.stringify()會插入換行符號和該字串(只取前十個字元)來縮排層級;
五.完整版JSON.parse()
1.簡介
解析JSON格式的字串
2.概要
JSON.parse(s[, reviver])
3.參數
s,要解析的字串
reviver,可選參數,用來轉換解析值的選用函數
4.回傳
一個物件、陣列或原始值。此傳回值是從s解析的(還有可能被reviver修改過);
5.描述
①如果指定了reviver函數,則函數會為從s中解析的每一個原始值(不是包含這些原始值的物件或陣列)呼叫一次。呼叫reviver時帶有兩個參數,第一個參數是屬性名稱-物件的屬性名稱或轉換成字串的陣列序號,第二個參數是物件屬性或陣列元素的原始值。並且,reviver函數的傳回值將作為JSON.parse()的回傳值;
以上就是關於JavaScript物件序列化的相關內容,希望對大家的學習有所幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 Java序列化如何影響效能?
Apr 16, 2024 pm 06:36 PM
Java序列化如何影響效能?
Apr 16, 2024 pm 06:36 PM
序列化对Java性能的影响:序列化过程依赖于反射,会显著影响性能。序列化需要创建字节流存储对象数据,导致内存分配和处理成本。序列化大对象会消耗大量内存和时间。序列化后的对象在网络上传输时会增加负载量。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






