js實現圖片無縫滾動特效_javascript技巧
首先,無縫滾動的第一個重點就是-動。關於怎麼讓頁面的元素節點動起來,這就得學明白關於JavaScript中定時器的相關知識。
JS中的建立計時器的方法包括兩種:setTimeout和setInterval。首先它們接收的參數相同:第一個參數是一個函數,用於定時器執行,第二個參數是一個數字,代表過多少毫秒之後定時器執行函數。它們的差異在於:setTimeout 是在經過指定的時間之後,只執行一次函數,而setInterval,則是每間隔指定時間,就執行函數一次,說簡單點的話,就是setInterval是setTimeout的循環版。
關於定時器還有一個用法:消除定時器,方法同樣有兩種:clearTimeout 和 clearInterval,它們分別對應不同類型的定時器。另外,它們都只接收一個參數,這個參數是定時器傳回的一個值(我在chrome中偵錯發現這個回傳值都是數字),用來指定消除那個定時器。
定時器的知識掌握之後,就開始分析怎樣使用定時器讓元素動起來。其實這個很簡單,就是類似電影的原理一樣,讓元素在很短的時間內發生連續的位移,我們看起來的話這個元素就想是在不停地運動啦。關於怎麼讓元素產生位移,透過JS修改元素的樣式就可以實現,例如
oUl.style.left = oUl.offsetLeft + speed + 'px';
上面的程式碼中speed就是每次產生的位移。關於speed使用還蠻有趣的:我們可以修改speed的正負值來修改滾動的方向。
另外,關於元素的屬性offsetLeft 我個人認為需要注意兩點:offsetLeft的值由它自己通過定位的left和自己設定的margin的和、offsetLeft它是相對於它的包含層的距離(offsetTop類似)。當然這都是我自己的理解,肯定不是很準確,這個坑記著,下次專門解決它。
讓元素動起來的原理基本就是這樣,下面開始分析這個無縫滾動展示圖片的實現方法,我舉得例子都是向左滾動的,向右的原理一樣,代碼中有提到:
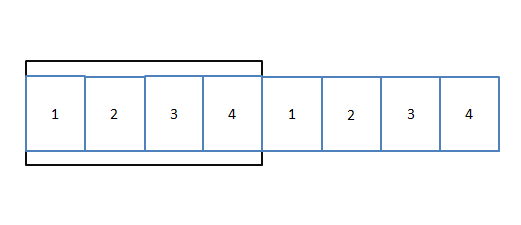
先假設需要循環滾動的圖片只有4張,為了滿足圖片滾動起來有循環的要求,就需要把圖片如圖(1)這樣做:

這樣當第一張圖片1捲出邊框時,後面的圖片1則出現在圖片4的後面,這樣效果看起來就和循環一樣~
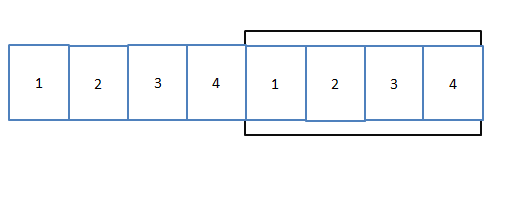
當圖片捲動到下面的這種情況:

繼續滾動就會導致圖片後面出現空白,就不是循環滾動的效果了,其實這點也是程序的關鍵所在,每當圖片滾動到圖(2)這種情況時,就應該讓圖片重新回到圖(1)那種狀態再繼續滾動,這樣的話就形成了無縫循環滾動的效果。
另外拓展一下程式寫了滑鼠移入圖片停止滾動,移出繼續滾動的效果,就是利用消除定時器的方法實現的,程式碼很簡單就不介紹了。還有我為了樣式好看一點,把圖片都設定為160*120的尺寸使用的,大家運行程式碼是需要自己準備圖片。
程式碼如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{
width: 640px;
height: 120px;
margin: 100px auto;
background-color: #646464;
position: relative;
overflow: hidden;
}
#div1 ul{
position:absolute;
left:0;
top:0;
overflow: hidden;
background-color: #3b7796;
}
#div1 ul li{
float: left;
width: 160px;
height: 120px;
list-style: none;
}
</style>
<script>
window.onload = function(){
var oDiv = document.getElementById('div1');
var oUl = document.getElementById('ul1');
var speed = 2;//初始化速度
oUl.innerHTML += oUl.innerHTML;//图片内容*2-----参考图(2)
var oLi= document.getElementsByTagName('li');
oUl.style.width = oLi.length*160+'px';//设置ul的宽度使图片可以放下
var oBtn1 = document.getElementById('btn1');
var oBtn2 = document.getElementById('btn2');
function move(){
if(oUl.offsetLeft<-(oUl.offsetWidth/2)){//向左滚动,当靠左的图4移出边框时
oUl.style.left = 0;
}
if(oUl.offsetLeft > 0){//向右滚动,当靠右的图1移出边框时
oUl.style.left = -(oUl.offsetWidth/2)+'px';
}
oUl.style.left = oUl.offsetLeft + speed + 'px';
}
oBtn1.addEventListener('click',function(){
speed = -2;
},false);
oBtn2.addEventListener('click',function(){
speed = 2;
},false);
var timer = setInterval(move,30);//全局变量 ,保存返回的定时器
oDiv.addEventListener('mouseout', function () {
timer = setInterval(move,30);
},false);
oDiv.addEventListener('mousemove', function () {
clearInterval(timer);//鼠标移入清除定时器
},false);
}
</script>
</head>
<body>
<input id="btn1" type="button" value="向左">
<input id="btn2" type="button" value="向右">
<div id="div1">
<ul id="ul1">
<li><img src="img/img_1.jpg"></li>
<li><img src="img/img_2.jpg"></li>
<li><img src="img/img_3.jpg"></li>
<li><img src="img/img_4.jpg"></li>
</ul>
</div>
</body>
</html>
以上就是js實現無縫滾動特效的詳細程式碼,希望對大家的學習有所幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能百度地圖是一款廣泛使用的地圖服務平台,在Web開發中經常用於展示地理資訊、定位等功能。本文將介紹如何使用JS和百度地圖API實作地圖平移功能,並提供具體的程式碼範例。一、準備工作使用百度地圖API前,首先需要在百度地圖開放平台(http://lbsyun.baidu.com/)上申請一個開發者帳號,並建立一個應用程式。創建完成
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖股票蠟燭圖是股票市場中常見的技術分析圖形,透過繪製股票的開盤價、收盤價、最高價和最低價等數據,幫助投資者更直觀地了解股票的價格波動情形。本文將教你如何使用PHP和JS創建股票蠟燭圖,並附上具體的程式碼範例。一、準備工作在開始之前,我們需要準備以下環境:1.一台運行PHP的伺服器2.一個支援HTML5和Canvas的瀏覽器3
 CSS實現無縫滾動效果的技巧和方法
Oct 25, 2023 pm 12:31 PM
CSS實現無縫滾動效果的技巧和方法
Oct 25, 2023 pm 12:31 PM
CSS實現無縫滾動效果的技巧和方法,需要具體程式碼範例隨著網路技術的發展,無縫滾動效果在網頁設計中被廣泛應用。它可以帶給使用者更好的瀏覽體驗,也能增加網頁的動態和視覺效果。在本文中,我將介紹幾種常用的CSS實現無縫滾動效果的技巧和方法,並提供具體的程式碼範例。使用CSS動畫實現無縫滾動效果CSS動畫是實現無縫滾動效果的簡單且高效的方法。我們可以使用@key
 如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能簡介:隨著互聯網和行動裝置的快速發展,地圖成為了普遍的應用場景。而熱力圖作為一種視覺化的展示方式,能夠幫助我們更直觀地了解數據的分佈。本文將介紹如何使用JS和百度地圖API來實現地圖熱力圖的功能,並提供具體的程式碼範例。準備工作:在開始之前,你需要準備以下事項:一個百度開發者帳號,並建立一個應用,取得到對應的AP
 如何使用CSS製作無縫滾動的文字輪播的效果
Oct 25, 2023 am 10:24 AM
如何使用CSS製作無縫滾動的文字輪播的效果
Oct 25, 2023 am 10:24 AM
如何使用CSS製作無縫滾動的文字輪播的效果,需要具體程式碼範例隨著網路的發展和設計人員對使用者體驗的要求不斷提高,網站上的文字輪播效果已經成為常見的展示形式之一。文字輪播能吸引使用者的目光,增加頁面的動態與活力,提升使用者對內容的關注。在本文中,我將向大家介紹如何使用CSS製作一個無縫滾動的文字輪播效果,並提供具體的程式碼範例。在製作無縫滾動的文字輪播效果之前,我
 如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能概述:在網路開發中,經常需要使用地圖功能來展示地理位置和地理資訊。而地圖上的點擊事件處理是地圖功能中常用且重要的一環。本文將介紹如何使用JS和百度地圖API來實現地圖的點擊事件處理功能,並給出具體的程式碼範例。步驟:匯入百度地圖的API檔案首先,要在HTML檔案中匯入百度地圖API的文件,可以透過以下程式碼實現:






