如何让搜索引擎抓取AJAX内容解决方案_php实例
越来越多的网站,开始采用"单页面结构"(Single-page application)。
整个网站只有一张网页,采用Ajax技术,根据用户的输入,加载不同的内容。

这种做法的好处是用户体验好、节省流量,缺点是AJAX内容无法被搜索引擎抓取。举例来说,你有一个网站。
<code> http://example.com </code>
用户通过井号结构的URL,看到不同的内容。
<code> http://example.com#1 http://example.com#2 http://example.com#3 </code>
但是,搜索引擎只抓取example.com,不会理会井号,因此也就无法索引内容。
为了解决这个问题,Google提出了"井号+感叹号"的结构。
<code> http://example.com#!1 </code>
当Google发现上面这样的URL,就自动抓取另一个网址:
<code> http://example.com/?_escaped_fragment_=1 </code>
只要你把AJAX内容放在这个网址,Google就会收录。但是问题是,"井号+感叹号"非常难看且烦琐。Twitter曾经采用这种结构,它把
<code> http://twitter.com/ruanyf </code>
改成
<code> http://twitter.com/#!/ruanyf </code>
结果用户抱怨连连,只用了半年就废除了。
那么,有没有什么方法,可以在保持比较直观的URL的同时,还让搜索引擎能够抓取AJAX内容?
我一直以为没有办法做到,直到前两天看到了Discourse创始人之一的Robin Ward的解决方法,不禁拍案叫绝。

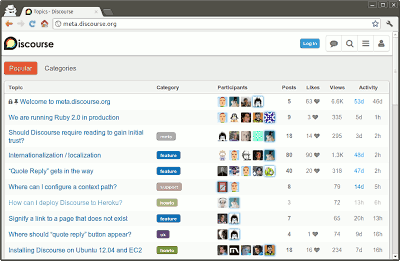
Discourse是一个论坛程序,严重依赖Ajax,但是又必须让Google收录内容。它的解决方法就是放弃井号结构,采用 History API。
所谓 History API,指的是不刷新页面的情况下,改变浏览器地址栏显示的URL(准确说,是改变网页的当前状态)。这里有一个例子,你点击上方的按钮,开始播放音乐。然后,再点击下面的链接,看看发生了什么事?

地址栏的URL变了,但是音乐播放没有中断!
History API 的详细介绍,超出这篇文章的范围。这里只简单说,它的作用就是在浏览器的History对象中,添加一条记录。
<code> window.history.pushState(state object, title, url); </code>
上面这行命令,可以让地址栏出现新的URL。History对象的pushState方法接受三个参数,新的URL就是第三个参数,前两个参数都可以是null。
<code> window.history.pushState(null, null, newURL); </code>
目前,各大浏览器都支持这个方法:Chrome(26.0+),Firefox(20.0+),IE(10.0+),Safari(5.1+),Opera(12.1+)。
下面就是Robin Ward的方法。
首先,用History API替代井号结构,让每个井号都变成正常路径的URL,这样搜索引擎就会抓取每一个网页。
<code> example.com/1 example.com/2 example.com/3 </code>
然后,定义一个JavaScript函数,处理Ajax部分,根据网址抓取内容(假定使用jQuery)。
<code>function anchorClick(link) {<br> var linkSplit = link.split('/').pop();<br> $.get('api/' + linkSplit, function(data) {<br> $('#content').html(data);<br> });<br> }</code>再定义鼠标的click事件。
<code> $('#container').on('click', 'a', function(e) {<br> window.history.pushState(null, null, $(this).attr('href'));<br> anchorClick($(this).attr('href'));<br> e.preventDefault();<br> }); </code>还要考虑到用户点击浏览器的"前进 / 后退"按钮。这时会触发History对象的popstate事件。
<code> window.addEventListener('popstate', function(e) { <br> anchorClick(location.pathname); <br> });</code>定义完上面三段代码,就能在不刷新页面的情况下,显示正常路径URL和AJAX内容。
最后,设置服务器端。
因为不使用井号结构,每个URL都是一个不同的请求。所以,要求服务器端对所有这些请求,都返回如下结构的网页,防止出现404错误。
<code> <br> <br> <section id="container"></section><br> <noscript> <br> ... ...<br> </noscript> <br> <br> </code>
仔细看上面这段代码,你会发现有一个noscript标签,这就是奥妙所在。
我们把所有要让搜索引擎收录的内容,都放在noscript标签之中。这样的话,用户依然可以执行AJAX操作,不用刷新页面,但是搜索引擎会收录每个网页的主要内容!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在 iPhone 和 iPad 上更改搜尋引擎
Apr 25, 2023 am 08:28 AM
如何在 iPhone 和 iPad 上更改搜尋引擎
Apr 25, 2023 am 08:28 AM
在iPhone或iPad上的Safari、GoogleChrome或其他瀏覽器中更改搜尋引擎非常簡單。本教學將向您展示如何在iPhone和iPad上可用的四種不同網頁瀏覽器上進行操作。如何更改iPhone或iPad上的Safari搜尋引擎Safari是iOS和iPadOS上的預設網路瀏覽器,但您可能不喜歡這個搜尋引擎。幸運的是,您可以使用以下步驟進行更改:在iPhone或iPad上,從主畫面啟動設定。向下滑動並從清單中點按Safari。在下一個選單中,
 百度雲端硬碟搜尋引擎入口
Feb 27, 2024 pm 01:00 PM
百度雲端硬碟搜尋引擎入口
Feb 27, 2024 pm 01:00 PM
百度雲是能夠讓使用者存放很多文件的軟體,那麼百度雲端硬碟搜尋引擎入口是什麼呢?使用者可以輸入https://pan.baidu.com這個網址就能夠進入百度雲盤,這篇百度雲盤搜尋引擎最新入口分享就能夠告訴大家具體的介紹,以下就是詳細的介紹,趕緊看看吧。百度雲盤搜尋引擎入口1、千帆搜尋網址:https://pan.qianfan.app支援網盤:聚合搜索,阿里、百度、夸克、藍奏、天翼、迅雷網盤查看方式:需登入、關注公號獲取啟動碼優點:網盤很全,資源很多,介面簡單。 2、貓狸盤搜尋網址:alipansou.c
 Java開發:如何實作搜尋引擎和全文檢索功能
Sep 21, 2023 pm 01:10 PM
Java開發:如何實作搜尋引擎和全文檢索功能
Sep 21, 2023 pm 01:10 PM
Java開發:如何實現搜尋引擎和全文檢索功能,需要具體程式碼範例搜尋引擎和全文檢索是現代網路時代的重要功能。它們不僅可以幫助用戶快速找到想要的內容,還可以為網站和應用程式提供更好的用戶體驗。本文將介紹如何使用Java開發搜尋引擎和全文檢索功能,並提供一些具體的程式碼範例。使用Lucene函式庫實作全文檢索Lucene是一款開源的全文檢索引擎函式庫,由ApacheSo
 Scrapy案例解析:如何抓取LinkedIn上公司訊息
Jun 23, 2023 am 10:04 AM
Scrapy案例解析:如何抓取LinkedIn上公司訊息
Jun 23, 2023 am 10:04 AM
Scrapy是一個基於Python的爬蟲框架,可以快速且方便地獲取網路上的相關資訊。在本篇文章中,我們將透過Scrapy案例來詳細解析如何抓取LinkedIn上的公司資訊。確定目標URL首先,我們需要明確我們的目標是LinkedIn上的公司資訊。因此,我們需要找到LinkedIn公司資訊頁面的URL。開啟LinkedIn網站,在搜尋框中輸入公司名稱,在
 PHP搜尋引擎效能優化:Algolia的妙用之道
Jul 23, 2023 pm 04:21 PM
PHP搜尋引擎效能優化:Algolia的妙用之道
Jul 23, 2023 pm 04:21 PM
PHP搜尋引擎效能優化:Algolia的妙用之道隨著網路的發展和使用者對搜尋體驗的要求不斷提高,搜尋引擎的效能優化變得至關重要。在PHP開發領域,Algolia是一個強大且易於整合的搜尋引擎服務。本文將介紹Algolia的妙用之道以及如何透過Algolia來優化PHP搜尋引擎的效能。 Algolia介紹Algolia是一家基於SaaS模式的搜尋引擎服務供應商,
 人工智慧搜尋領域,Google微軟展開對抗
Apr 08, 2023 am 11:31 AM
人工智慧搜尋領域,Google微軟展開對抗
Apr 08, 2023 am 11:31 AM
自去年年底推出以來,ChatGPT被視為對傳統搜尋資訊方式的重大威脅。因為它是多樣化的,可以回答人們的問題,寫論文或詩歌,甚至編寫程式碼。對話式人工智慧提供連貫答案的能力被認為是對Google搜尋引擎的威脅,幾十年來,谷歌一直是人們在網路上搜尋資訊的標竿平台。 OpenAI的ChatGPT可以客製化使用者提出的特定問題的答案,這可以節省瀏覽網站的時間。 《紐約時報》12月發布的一份報告顯示,ChatGPT一夜之間的成功迫使谷歌稱其為“紅色代碼”,並開始應對人工智慧聊天機器人對其搜尋引擎業務造成的威脅。根據
 使用 PHP 實作抓取 Instagram 資訊的範例
Jun 13, 2023 pm 06:26 PM
使用 PHP 實作抓取 Instagram 資訊的範例
Jun 13, 2023 pm 06:26 PM
Instagram是目前最受歡迎的社群媒體之一,擁有數億的活躍用戶。其中用戶上傳了數十億的圖片和視頻,這些數據對於許多企業和個人來說都是非常有價值的。因此,在許多情況下,需要使用程式自動抓取Instagram資料。本文將介紹如何使用PHP實現Instagram資料的抓取,並提供實作範例。安裝PHP的cURL擴充cURL是一個用於在各種
 谷歌瀏覽器更換搜尋引擎怎麼設定?瀏覽器更換搜尋引擎方法
Mar 15, 2024 pm 12:49 PM
谷歌瀏覽器更換搜尋引擎怎麼設定?瀏覽器更換搜尋引擎方法
Mar 15, 2024 pm 12:49 PM
谷歌瀏覽器怎麼更換搜尋引擎?谷歌瀏覽器是一款很受用戶歡迎的瀏覽器,它不僅擁有簡單易上手的服務、實用的工具等輔助功能,能夠滿足不同用戶的不同需求,搜尋引擎一般都是默認谷歌,如果我們想要更換該怎麼設定呢?下面小編就來分享一下方法吧。 更換方法 1、點選開啟Google瀏覽器。 2、點選三點圖示開啟選單介面。 3、點選設定選項可以進入到瀏覽器的設定介面中。 4、在設定介面找到搜尋引擎模組。 5、點選管理搜尋引擎按鈕。 6、可以看到一個新增按鈕,點選這個新增按鈕可以新增搜尋引擎。






