微信網頁授權介面程式碼範例
OAuth2.0网页授权演示 <a href="https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx3b83200000000000&redirect_uri=http://www.domain.com/oauth2.php&resp/a>
回呼頁
<?php
if (isset($_GET['code'])){
// echo $_GET['code'];
//通过code换取token
$code = $_GET['code'];
$url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=wx3b0000000&secret=575e05512121xxxxxxxxxxx&code=$code&grant_type=authorization_code";
$json = file_get_contents($url);
$arr = json_decode($json,true);
$token = $arr['access_token'];
$openid = $arr['openid'];
//拿到token后就可以获取用户基本信息了
$url = "https://api.weixin.qq.com/sns/userinfo?access_token=$token&openid=$openid ";
$json = file_get_contents($url);//获取微信用户基本信息
$arr = json_decode($json,true);
$name = $arr['nickname'];//昵称
$imgURL = $arr['headimgurl'];//头像地址
$sex = $arr['sex'];//性别
$province = $arr['province'];//用户个人资料填写的省份
$city= $arr['city'];//普通用户个人资料填写的城市
$country= $arr['country'];//国家,如中国为CN
echo "OpenID:".$openid."<br/>";
echo "昵称:".$name."<br/>"."头像地址:".$imgURL."<br/>"."性别:".$sex."<br/>"."省份:".$province."<br/>"."城市:".$city."<br/>";
echo "<img src='".$imgURL."' />";
}else{
echo "NO CODE";
}
?>以上就介紹了 微信網頁授權介面程式碼範例,包括了方面的內容,希望對PHP教程有興趣的朋友有所幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 登入token無效怎麼辦
Sep 14, 2023 am 11:33 AM
登入token無效怎麼辦
Sep 14, 2023 am 11:33 AM
登入token無效的解決辦法有檢查Token是否過期、檢查Token是否正確、檢查Token是否被篡改、檢查Token是否與使用者匹配、清除快取或Cookie、檢查網路連線和伺服器狀態、重新登入或請求新的Token、聯絡技術支援或開發人員等。詳細介紹:1、檢查Token是否過期,登入Token通常會設定有效期,一旦超過有效期,就會被認為無效等等。
 登入token無效問題如何解決
Sep 14, 2023 am 10:57 AM
登入token無效問題如何解決
Sep 14, 2023 am 10:57 AM
登入token無效問題可以透過檢查網路連線、檢查token有效期、清除快取和Cookie、檢查登入狀態、聯絡應用程式開發者和加強帳號安全來解決。詳細介紹:1、檢查網路連接,重新連接網路或更換網路環境;2、檢查token有效期,重新取得一個新的token,或聯絡應用程式的開發者;3、清除快取和Cookie,清除瀏覽器快取和Cookie,然後重新登入應用程式;4、檢查登入狀態。
 Redis儲存用戶token問題怎麼解決
May 31, 2023 am 08:06 AM
Redis儲存用戶token問題怎麼解決
May 31, 2023 am 08:06 AM
Redis儲存使用者token在設計類似電商的系統時,一個常見的需求是每個頁面都需要攜帶登入使用者資訊。常見的解決方法有兩種:使用cookie保存使用JWT保存但如果系統中使用了Redis緩存,那麼還可以有第三種解決方案–將用戶token緩存在Redis中。登陸時產生一個token存入Redis//產生一個token物件,保存在redis中redisTemplate.opsForHash().put("token","user",user)
 Vue3+Vite怎麼使用雙token實現無感刷新
May 10, 2023 pm 01:10 PM
Vue3+Vite怎麼使用雙token實現無感刷新
May 10, 2023 pm 01:10 PM
一、token登入鑑權jwt:JSONWebToken。是一種認證協議,一般用來校驗請求的身份資訊和身分權限。由三個部分組成:Header、Hayload、Signatureheader:也就是頭部訊息,是描述這個token的基本訊息,json格式{"alg":"HS256",//表示簽名的演算法,預設是HMACSHA256(寫成HS256) "type":"JWT"//表示Token的類型,JWT令牌統一寫為JWT}pa
 如何解決C++語法錯誤:'expected primary-expression before ':' token'?
Aug 26, 2023 pm 04:06 PM
如何解決C++語法錯誤:'expected primary-expression before ':' token'?
Aug 26, 2023 pm 04:06 PM
如何解決C++語法錯誤:'expectedprimary-expressionbefore':'token'?在C++程式設計中,語法錯誤是常見的問題。其中一個常見的錯誤是出現了"expectedprimary-expressionbefore':'token"的錯誤提示。這個錯誤通常在使用條件式和三元運算子時出現。本文將介紹這個錯誤的原
 吳恩達ChatGPT課爆火:AI放棄了倒寫單詞,但理解了整個世界
Jun 03, 2023 pm 09:27 PM
吳恩達ChatGPT課爆火:AI放棄了倒寫單詞,但理解了整個世界
Jun 03, 2023 pm 09:27 PM
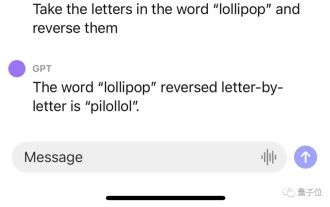
沒想到時至今日,ChatGPT竟然會犯下低階錯誤?吳恩達大神最新開課就指出來了:ChatGPT不會反轉單字!例如讓它反轉下lollipop這個詞,輸出是pilollol,完全混亂。喔豁,這確實有點大跌眼鏡。以至於聽課網友在Reddit上發文後,立刻引來大量圍觀,貼文熱度火速衝到6k。而且這不是偶然bug,網友們發現ChatGPT確實無法完成這個任務,我們親測結果也是如此。 △實測ChatGPT(GPT-3.5)甚至包括Bard、Bing、文心一言在內等一眾產品都不行。 △實測Bard△實測文心一言
 token是什麼意思
Feb 29, 2024 am 10:19 AM
token是什麼意思
Feb 29, 2024 am 10:19 AM
token是一種虛擬貨幣,它是一種用來表示使用者權限、記錄交易資訊、支付虛擬貨幣的數位貨幣。 token可以用來在特定的網路上進行交易,它可以用來購買或出售特定的虛擬貨幣,也可以用來支付特定的服務費用。
 在Visual Studio Code中編輯Unity項目,您現在可以開始了
Aug 08, 2023 am 10:21 AM
在Visual Studio Code中編輯Unity項目,您現在可以開始了
Aug 08, 2023 am 10:21 AM
Microsoft發布了VisualStudioCode的Unity擴充預覽版。這個新的Unity擴充將允許您編寫和調試Unity遊戲。這個新的Unity擴充帶來了VisualStudio和VisualStudioToolsforUnity上已經提供的一些流行功能,讓VisualStudioCode中的C#更能進行Unity開發。目前,適用於VSCode的Unity擴充功能提供以下內容:一個Unity調試器,用於調試您的Unity編輯器和Unity播放器。特定於Unity的C#分析器和重構。 Uni






