小心! AngularJS結合RequireJS做檔案合併壓縮的那些坑_javascript技巧
在專案使用了AngularJS框架,用RequireJS做非同步模組載入(AMD),在做檔案合併壓縮時,遇到了一些坑,有些只是解決了,但不明白原因。
那些坑
1. build.js裡面的paths必須跟main.js裡面的保持一致。
這個build.js就是r.js使用的設定文件,而main.js就是RequireJS的main檔。在合併壓縮時候,build.js檔案裡面也需要寫paths,而且還是跟main.js一樣,我很奇怪為什麼就無法辨識main裡面的require.config的paths,省得合併的時候還要將paths拷貝過來(我試過build.js裡面沒有paths,是不能合併的)。 (-_-!!!)
2. 某些依賴函式庫需要寫整個相對路徑才能做合併。
在專案裡, 我使用一個叫layer的第三方函式庫(函式庫是以requireJS define寫的),一開始只做開發時候,在paths配置了路徑後,使用此函式庫只需要用個簡稱(define依賴時候)。 但在做合併時候,竟然提示文件不存在(因為直接拿簡稱去拼文件地址了),無奈之下只能修改這個庫的使用辦法,全部使用到這個庫的都寫整個相對路徑,這個時候開發和做合併才沒有錯。
3. 合併之後可以運行,加上壓縮就不行。
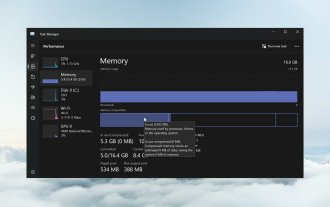
這是最嚴重問題,最嚴重問題,最嚴重問題。在檔案合併壓縮後,使用檔案時候,AngularJS運作就不正常了,總是報模組初始化失敗,Failed to instantiate module common due to: Error: [$injector:unpr] Unknown provider: e ,如下圖。

很關鍵的一點就是,不壓縮可以用,一旦壓縮了(用了預設的壓縮),使用就會報錯。所以思考必定某些東西被「壓壞」了,網路上某些文章都說是需要下面這樣寫AngularJS cntroller、directive等,使用的服務用字串定義。
commonModule.controller( "broswerCtrl" ,["$scope" ,"$sce" , function ($scope,$sce){
可是我的整個應用就是這樣定義,並沒有給它注入錯誤的機會。最後在無奈之下,就只能配置mangle: false,不混淆變數名,這樣做後,合併壓縮的檔案就能正確使用了! ! !
PS:簡單說法就是,合併壓縮可以,變數名稱不能混淆(總覺得怪怪的),感覺問題暫時無解。
4. 第二層的require,做合併的時候,是合併不出來。
例如在mian.js裡面這樣載入模組,在合併時候會發現第二層的require並沒有被合併到。
require([ "COMMON"], function(){
require([ "angular", "LOGIN" ], function(angular){
//....
});
});
這時需要在build.js加findNestedDependencies: true, 這時才會合併第二層。
合併準備
1、安裝nodejs
檔案合併壓縮是基於nodejs,所以先安裝nodejs。
2、下載r.js
r.js配合requirejs模組寫法對檔案進行合併,壓縮。
簡單設定
設定檔最好寫一個build.js,如下:
({
baseUrl:"../",
paths: {
//...
},
shim: {
//...
},
optimize: "uglify2",
uglify2: {
mangle: false //false 不混淆变量名
},
findNestedDependencies: true,
name: "js/main",
out: "../js/main-built.js"
})這裡就講幾個關鍵屬性:
baseUrl:所有的模組(般就是js)都相對於這個路徑存在。
optimize:最佳化腳本檔案的方式,有下面5種取值方式。
- uglify:(預設) 用UglifyJS壓縮。
- uglify2: 用UglifyJS2( 2.1.2+)壓縮。
- closure: 使用Google's Closure Compiler 簡單最佳化模式壓縮檔案, 僅在最佳化工具使用Java有效。
- closure.keepLines:跟closure參數一樣, 只不過保留換行符。
- none: 不做壓縮。
findNestedDependencies:尋找require()裡面的require或define呼叫的依賴。
PS:配置屬性還有很多,就不一細細說了。當檔案配置好後,就執行指令合併壓縮
node r.js -o build.js
總結
RequireJS模組的合併壓縮還是比較簡單的,但是遇到AngularJS,在壓縮方面就有些問題了,目前沒找到什麼更好辦法。
以上就是本文的詳細內容,希望對大家的學習有所幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在C語言中合併兩個陣列?
Sep 10, 2023 am 09:05 AM
如何在C語言中合併兩個陣列?
Sep 10, 2023 am 09:05 AM
將兩個數組作為輸入,嘗試合併或連接兩個數組並將結果儲存在第三個數組中。合併兩個陣列的邏輯如下圖-J=0,k=0for(i=0;i<o;i++){//mergingtwoarrays if(a[j]<=b[k]){ c[i] =a[j]; j++; }else{ &nbs
 如何在 Windows 11 上啟用或停用記憶體壓縮功能
Sep 19, 2023 pm 11:33 PM
如何在 Windows 11 上啟用或停用記憶體壓縮功能
Sep 19, 2023 pm 11:33 PM
使用Windows11上的記憶體壓縮,即使RAM量有限,您的裝置也會窒息運作。在本文中,我們將向您展示如何在Windows11上啟用或停用記憶體壓縮。什麼是記憶體壓縮?記憶體壓縮是一種在將資料寫入RAM之前壓縮資料的功能,從而在其上提供更多儲存空間。當然,儲存在實體記憶體中的更多資料轉化為更快的系統運作和更好的整體效能。此功能在Windows11中預設為啟用,但如果它以某種方式未處於活動狀態,您可以停用或重新啟用它。如何在Windows11中啟用記憶體壓縮?按一下搜尋欄,鍵入powershell,然後從結果中單
 如何使用HTML、CSS和jQuery實現圖片合併展示的進階功能
Oct 27, 2023 pm 04:36 PM
如何使用HTML、CSS和jQuery實現圖片合併展示的進階功能
Oct 27, 2023 pm 04:36 PM
如何使用HTML、CSS和jQuery實現圖片合併展示的高級功能概述:在網頁設計中,圖片展示是一個重要的環節,而圖片合併展示是提高頁面加載速度和提升用戶體驗的常用技巧之一。本文將介紹如何使用HTML、CSS和jQuery來實現圖片合併展示的進階功能,並提供具體的程式碼範例。一、HTML佈局:首先,我們需要在HTML中建立一個容器來展示合併後的圖片。可以使用di
 7-zip最大壓縮率設定,7zip如何壓縮到最小
Jun 18, 2024 pm 06:12 PM
7-zip最大壓縮率設定,7zip如何壓縮到最小
Jun 18, 2024 pm 06:12 PM
發現某下載網站下載的壓縮包,解壓縮後再打包會比原來的壓縮包大一些,小的幾十Kb的差別,大的幾十Mb的差別,如果上傳到雲盤或付費空間,文件少無所謂,文件多的話,大大的增加儲存成本。特意研究了下,有需要的可以藉鏡。壓縮等級:9-極限壓縮字典大小:256或384,字典越壓縮越慢,256MB之前壓縮率差異較大,384MB後壓縮率無差別單字大小:最大273參數:f=BCJ2,測試加參數壓縮率會高一些
 快速上手:Java中的JSON數組合併和分割技巧。
Sep 06, 2023 am 10:21 AM
快速上手:Java中的JSON數組合併和分割技巧。
Sep 06, 2023 am 10:21 AM
快速上手:Java中的JSON數組合併和分割技巧在現代的軟體開發中,資料的格式和傳輸變得愈發重要。其中,JSON(JavaScriptObjectNotation)是一種常用的資料格式,特別適用於前後端互動和資料儲存。在Java開發中,我們經常需要處理JSON物件和JSON數組。本文將介紹如何在Java中合併和拆分JSON數組,以及實現這些操作的技巧和示
 如何使用Python中的Pandas以特定列合併兩個CSV檔案?
Sep 08, 2023 pm 02:01 PM
如何使用Python中的Pandas以特定列合併兩個CSV檔案?
Sep 08, 2023 pm 02:01 PM
CSV(逗號分隔值)檔案廣泛用於以簡單格式儲存和交換資料。在許多資料處理任務中,需要基於特定列合併兩個或多個CSV檔案。幸運的是,這可以使用Python中的Pandas庫輕鬆實現。在本文中,我們將學習如何使用Python中的Pandas以特定列合併兩個CSV檔案。什麼是Pandas庫? Pandas是一個用於Python資訊控制和檢查的開源程式庫。它提供了用於處理結構化資料(例如表格、時間序列和多維資料)以及高效能資料結構的工具。 Pandas廣泛應用於金融、資料科學、機器學習和其他需要資料操作的領域。
 如何使用Nginx進行HTTP請求的壓縮和解壓縮
Aug 02, 2023 am 10:09 AM
如何使用Nginx進行HTTP請求的壓縮和解壓縮
Aug 02, 2023 am 10:09 AM
如何使用Nginx進行HTTP請求的壓縮和解壓縮Nginx是一款高效能的Web伺服器和反向代理伺服器,其功能強大且靈活。在處理HTTP請求時,可以使用Nginx提供的gzip和gunzip模組對請求進行壓縮和解壓縮,以減少資料傳輸量,並提高請求回應速度。本文將介紹如何使用Nginx進行HTTP請求的壓縮和解壓縮的具體步驟,並提供對應的程式碼範例。配置gzip模組
 減小win10錄影檔大小的建議
Jan 04, 2024 pm 12:05 PM
減小win10錄影檔大小的建議
Jan 04, 2024 pm 12:05 PM
許多的小夥伴都需要錄影畫面進行辦公室或傳輸文件,但是有時候會出現文件過大的問題製造了很多麻煩,下面就給大家帶來了文件過大的解決方法,一起看看吧。 win10錄影檔太大怎麼辦:1.下載軟體格式工廠來進行壓縮檔。下載位址>>2、進入主頁面,點選「影片-MP4」選項。 3、在轉換格式頁面中點選“新增檔案”,選擇要壓縮的MP4檔案。 4、點擊頁面“輸出配置”,透過輸出品質來壓縮檔案。 5、下拉配置清單選擇「低品質和大小」點選「確定」。 6、點選「確定」完成影片檔案的導入。 7.點選「開始」進行轉換。 8.完成後即可






