8篇linear-gradient的影片教學與文字教學的分享
在設計網頁背景的時候,為了網頁有一個好看的漸變背景肯定是少不了linear-gradient的。接下來php中文網就來跟大家分享總結8篇了關於linear-gradient的影片教學和文字教學。
linear-gradient的解釋:
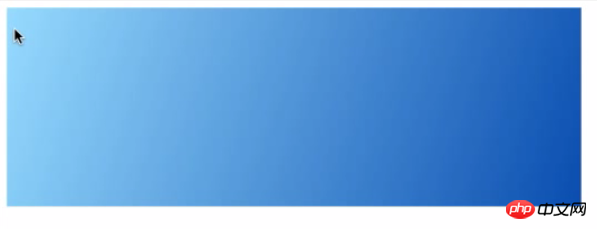
linear-gradient中文意義為線性漸變(linear-gradient),就是你必須至少定義兩種顏色結點。顏色結點即你想要呈現平穩過渡的顏色。同時,你也可以設定一個起點和一個方向(或一個角度)。
以下為具體的線性漸變(linear-gradient)的文字教學與影片教學
css線性漸變(linear-gradient)的影片教學:
1、touch影片教學之《linear-gradient》
css線性漸變(linear-gradient)你必須至少定義兩種顏色結點。顏色結點即你想要呈現平穩過渡的顏色。同時,你也可以設定一個起點和一個方向(或一個角度)。
css線性漸變(linear-gradient)的文章教學:2、《
css3線性漸變入門實例分享》
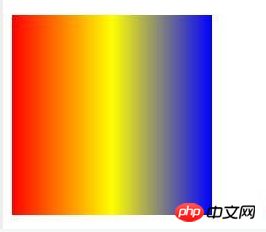
漸變是以背景圖的形式呈現在頁中的, 漸變的本質是background-image 。在css3中,漸層可以分為線性漸變(linear-gradient)和徑向漸層(radial-gradient)。線性漸層是沿著漸層線進行漸變,而徑向漸層則是沿著橢圓或圓形進行四周漸層。 3、《
css中linear-gradient()函數是做什麼的?實現線性漸變的圓形邊框(代碼)在前端開發過程中,有時會利用linear-gradient實現各種各樣的效果,本章為大家介紹css中linear-gradient()函數是做什麼的?實現線性漸層的圓形邊框。 4、《
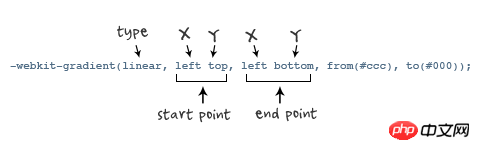
linear-gradient的使用詳解 》CSS3 Gradient 分為linear-gradient(線性漸變)和radial-gradient(徑向漸變)。而我們今天主要是針對線性漸變來剖析其具體的用法。 5、《
深入詳解CSS3中斜向線性漸變lineaer-gradient
》
傳統的實作方式是透過圖片來實現+-按鈕,而本文將使用CSS3的linear-gradient線性漸變來實現購物車的加減操作。
8、《如何利用CSS3的線性漸變linear-gradient製作邊框》
 》
》
linear-gradient線條用來製作邊框還是比較給力的,尤其是利用其描邊可以製作一些複製的邊框效果,這裡我們就來看一下利用CSS3的線性漸變linear- gradient製作邊框的範例。
css背景顏色漸變案例:線性漸變與徑向漸變效果實例詳解css背景顏色漸變案例:線性漸變與徑向漸層效果實例詳解css背景顏色漸層案例:線性漸層與徑向漸層效果實例詳解
css背景顏色漸層案例:線性漸層與放射效果實例詳解

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一種基於JSON的開放標準,用於在各方之間安全地傳輸信息,主要用於身份驗證和信息交換。 1.JWT由Header、Payload和Signature三部分組成。 2.JWT的工作原理包括生成JWT、驗證JWT和解析Payload三個步驟。 3.在PHP中使用JWT進行身份驗證時,可以生成和驗證JWT,並在高級用法中包含用戶角色和權限信息。 4.常見錯誤包括簽名驗證失敗、令牌過期和Payload過大,調試技巧包括使用調試工具和日誌記錄。 5.性能優化和最佳實踐包括使用合適的簽名算法、合理設置有效期、
 描述紮實的原則及其如何應用於PHP的開發。
Apr 03, 2025 am 12:04 AM
描述紮實的原則及其如何應用於PHP的開發。
Apr 03, 2025 am 12:04 AM
SOLID原則在PHP開發中的應用包括:1.單一職責原則(SRP):每個類只負責一個功能。 2.開閉原則(OCP):通過擴展而非修改實現變化。 3.里氏替換原則(LSP):子類可替換基類而不影響程序正確性。 4.接口隔離原則(ISP):使用細粒度接口避免依賴不使用的方法。 5.依賴倒置原則(DIP):高低層次模塊都依賴於抽象,通過依賴注入實現。
 解釋PHP中晚期靜態結合的概念。
Mar 21, 2025 pm 01:33 PM
解釋PHP中晚期靜態結合的概念。
Mar 21, 2025 pm 01:33 PM
文章討論了PHP 5.3中介紹的PHP中的晚期靜態結合(LSB),允許靜態方法的運行時間分辨率調用以更靈活的繼承。 LSB的實用應用和潛在的觸摸
 如何用PHP的cURL庫發送包含JSON數據的POST請求?
Apr 01, 2025 pm 03:12 PM
如何用PHP的cURL庫發送包含JSON數據的POST請求?
Apr 01, 2025 pm 03:12 PM
使用PHP的cURL庫發送JSON數據在PHP開發中,經常需要與外部API進行交互,其中一種常見的方式是使用cURL庫發送POST�...
 如何在系統重啟後自動設置unixsocket的權限?
Mar 31, 2025 pm 11:54 PM
如何在系統重啟後自動設置unixsocket的權限?
Mar 31, 2025 pm 11:54 PM
如何在系統重啟後自動設置unixsocket的權限每次系統重啟後,我們都需要執行以下命令來修改unixsocket的權限:sudo...





 》
》 》
》