js創建物件的方法匯總_javascript技巧
js一個有三種方法創建對象,這裡做一個總結.
1.物件直接量
所謂物件直接量,可以看做是一副映射表,這個方法也是最直接的一個方法,個人比較建議,
//创建简单对象
var obj1 = {}; //空对象
var obj2 = {
name: "ys",
age: 12
};
//创建复杂对象
var obj3 = {
name: "ys",
age: 12,
like: {
drink: "water",
eat: "food"
}
};
console.log(typeof obj1); //object
console.log(typeof obj2); //object
console.log(typeof obj3); //object
有的人可能會發現,這裡的鍵值名怎麼沒有引號”“,好細心,其實這個引號(單引雙引號,js一樣)加不加都行,但是個人建議加上,為什麼能,因為加上之後,鍵值名稱可以很隨意….當然如果你不亂定義名字的話,第一個比較好,因人而異,
var obj4 = {
"my name": "ys", //键值名中间有空格
"my-age": 12, //键值名中间有连字符
"while": 111 //键值名是关键字
}
console.log(obj4['my name']); //ys
console.log(obj4['my-age']); //12
console.log(obj4.while); //111
console.log(typeof obj3); //object
透過上面的例子,大家可以看出”.”和”[]”訪問屬性的區別了吧
物件直接量所建立的對象,鍵值對的值支援表達式,如下
var obj3 = {
name: "ys",
age: obj2.age, //引用obj2.age
like: {
drink: "water",
eat: "food"
}
};
console.log(obj3.age); //100
2.new建立物件
1).系統內建物件
var obj1 = new Object();
var obj2 = new Array();
var obj3 = new Date();
var obj4 = new RegExp("ys");
console.log(typeof obj1); //object
console.log(typeof obj2); //object
console.log(typeof obj3); //object
console.log(typeof obj4); //object
2).自訂物件
function Person(name, age){
this.name = name;
this.age = age;
}
var obj1 = new Person("ys", 12);
console.log(Object.prototype.toString.call(obj1)); //object
console.log(Person instanceof Object); //true
console.log(typeof obj1); //object
console.log(obj1.age); //12
3.Object.create()建立
此方法有兩個參數,我就只解釋下第一參數,第二個參數不常用(對物件的屬性進行進一步描述)
第一個參數:傳入要繼承的原型(prototype)物件
怎樣理解這句話呢?
var obj1 = Object.create({
name: "ys",
age: 12
});
console.log(obj1); //{}
console.log(obj1.age); //12
obj1為{},為什麼可以存取屬性值?我們理解下第一個參數的意義「傳入要繼承的原型物件」
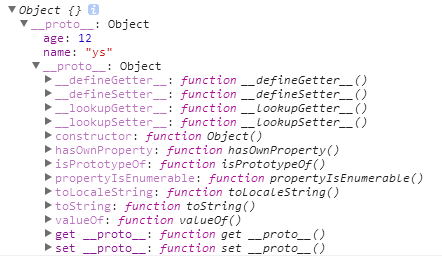
console.log(obj1.__proto__); //Object {name: "ys", age: 12}
物件本身為空,但是原型鏈上資料不為空,存在obj1.age,所以可以存取。
1).當第一個參數為null時
var obj2 = Object.create(null); //不继承对象应有的属性和方法 console.log(obj2 + "abc"); //报错 ,失去 + 功能
為什麼會報錯?正常參數下產生的圖如下:

透過圖可以看出,要繼承的原型對象(即參數)又繼承了Object的原型對象,關鍵原因來了,Object的原型對象包含了一些js對象的基本方法(indexOf(),toString( ),'+'功能…)而這個時候,如果參數為null,那麼這條繼承鏈就斷了。
這時候大家應該要理解了一句話了吧,JavaScript中所有的物件都繼承自Object,以為Object處於繼承鏈的最頂端。
2).建立空物件
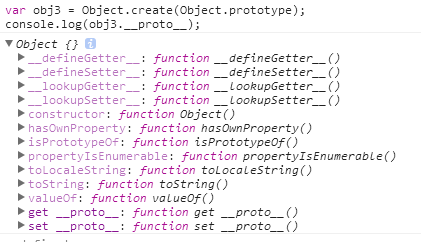
var obj3 = Object.create(Object.prototype);
console.log(obj3); //{},(空对象,与前两个方法 {},new Object 相同)
console.log(obj3.__proto__); //如下图 ,只包含了基本对象的方法
程式碼的圖:

這樣建立的對象,只包含了對象的基本方法。
3).最後大家看下面的程式碼,希望能更深刻的理解Object.create()方法,大家可以參考這篇文章:《一種新的javascript物件建立方式Object.create()》
var obj1 = {
name: "ys",
age: 12
};
obj1.prototype = {
sayName: function(){
return console.log(this.name);
}
};
/*①对象参数,只继承对象*/
var obj2 = Object.create(obj1);
console.log(obj2); //{}
console.log(obj2.name); //ys
/*console.log(obj2.sayName());*/ /* 报错 obj2.sayName is not a function*/
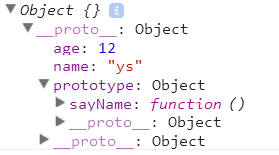
console.log(obj2.__proto__.prototype.sayName()); //ys 理解原型的原型
如果不懂的話,看下面的圖

/*②对象原型,继承对象原型*/
var obj3 = Object.create(obj1.prototype);
console.log(obj3); //{}
console.log(obj3.name); //undefined,没有继承对象本身
obj3.name = "ys";
console.log(obj3.name); //ys
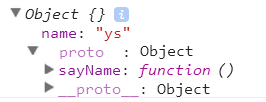
console.log(obj3.sayName()); //ys
程式碼不懂看圖(設定name後的圖):

這時候相信大家都懂第一個參數了吧。
以上就是本文的全部內容,希望可以幫助大家更好的創建物件。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 如何在真我手機上建立資料夾?
Mar 23, 2024 pm 02:30 PM
如何在真我手機上建立資料夾?
Mar 23, 2024 pm 02:30 PM
標題:真我手機新手指南:如何在真我手機上建立資料夾?在現今社會,手機已成為人們生活中不可或缺的工具。而真我手機作為一款備受歡迎的智慧型手機品牌,其簡潔、實用的作業系統備受用戶喜愛。在使用真實我手機的過程中,很多人可能會遇到需要整理手機中的檔案和應用程式的情況,而建立資料夾就是一種有效的方式。本文將介紹如何在真我手機上建立資料夾,幫助使用者更好地管理自己的手機內容。第
 如何在GIMP中創造像素藝術
Feb 19, 2024 pm 03:24 PM
如何在GIMP中創造像素藝術
Feb 19, 2024 pm 03:24 PM
本文將引起您的興趣,如果您有意在Windows上使用GIMP進行像素藝術創作。 GIMP是一款著名的圖形編輯軟體,不僅免費開源,還能幫助使用者輕鬆創造美麗的圖像和設計。除了適用於初學者和專業設計師外,GIMP也可以用於製作像素藝術,這種數位藝術形式是利用像素作為唯一構建塊來進行繪製和創作的。如何在GIMP中建立像素藝術以下是在WindowsPC上使用GIMP建立像素圖片的主要步驟:下載並安裝GIMP,然後啟動應用程式。創造一個新的形象。調整寬度和高度的大小。選擇鉛筆工具。將筆刷類型設定為像素。設定
 格力+如何創造家庭
Mar 01, 2024 pm 12:40 PM
格力+如何創造家庭
Mar 01, 2024 pm 12:40 PM
很多朋友表示想知道在格力+軟體裡該怎麼去創建家庭,下面為大家帶來了操作方法,想要了解的朋友和我一起來看看吧。首先,開啟手機上的格力+軟體,並登入。接著,在頁面底部的選項列中,點選最右邊的「我的」選項,即可進入個人帳戶頁面。 2.來到我的頁面後,在“家庭”下方的選項裡有一個“創建家庭”,找到後在它的上面點擊進入。 3.接下來跳到建立家庭的頁面裡,根據提示在輸入框裡輸入要設定的家庭名稱,輸入好後在右上角點選「儲存」按鈕。 4.最後在頁面下方會彈出一個「儲存成功」的提示,代表家庭已經成功創建好了。
 如何創建您的 iPhone 聯絡人海報
Mar 02, 2024 am 11:30 AM
如何創建您的 iPhone 聯絡人海報
Mar 02, 2024 am 11:30 AM
在iOS17中,Apple為其常用的「電話」和「通訊錄」應用程式新增了聯絡人海報功能。這項功能允許用戶為每個聯絡人設置個人化的海報,使通訊錄更具視覺化和個人化。聯絡人海報可以幫助用戶更快速地識別和定位特定聯絡人,提高了用戶體驗。透過這項功能,使用者可以根據自己的喜好和需求,為每個聯絡人添加特定的圖片或標識,使通訊錄介面更加生動iOS17中的Apple為iPhone用戶提供了一種新穎的方式來表達自己,並添加了可個性化的聯繫海報。聯絡人海報功能可讓您在呼叫其他iPhone用戶時展示獨特的個人化內容。您
 Django初探:用命令列創建你的首個Django項目
Feb 19, 2024 am 09:56 AM
Django初探:用命令列創建你的首個Django項目
Feb 19, 2024 am 09:56 AM
Django專案開啟之旅:從命令列開始,創建你的第一個Django專案Django是一個強大且靈活的網路應用框架,它以Python為基礎,提供了許多開發Web應用所需的工具和功能。本文將帶領你從命令列開始,創建你的第一個Django專案。在開始之前,請確保你已經安裝了Python和Django。步驟一:建立專案目錄首先,開啟命令列窗口,並建立新的目錄
 如何將 MySQL 查詢結果陣列轉換為物件?
Apr 29, 2024 pm 01:09 PM
如何將 MySQL 查詢結果陣列轉換為物件?
Apr 29, 2024 pm 01:09 PM
將MySQL查詢結果陣列轉換為物件的方法如下:建立一個空物件陣列。循環結果數組並為每一行建立一個新的物件。使用foreach迴圈將每一行的鍵值對賦給新物件的對應屬性。將新物件加入到物件數組中。關閉資料庫連線。
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。






