JavaScript中的原始值與複雜值_javascript技巧
前面的話
javascript的資料型別可以分為兩種:原始型別和參考型別。原始型別也稱為基本型別或簡單型別,javascript基本資料型別包括Undefined、Null、Boolean、Number和String五種,而參考型別也稱為複雜型別,在Javascript中是Object。與此相對應,它們的值也分別被稱為原始值和複雜值
特性
原始值(primitive value)
有哪些類型是原始型呢?
typeof運算子

注意:
複雜值
儲存方式
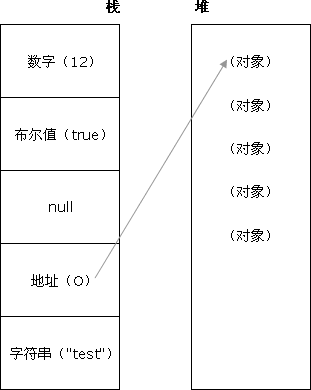
堆疊儲存
堆疊存放

訪問方式
按值存取
var myString = 'foo'; var myStringCopy = myString; var myString = null; console.log(myString,myStringCopy);//null,'foo'
引用訪問
var myObject = {};
var copyOfMyObject = myObject;//没有复制值,而是复制了引用
myObject.foo = 'bar';//操作myObject中的值
//现在如果输出myObject和copyOfMyObject,则都会输出foo属性,因为它们引用的是同一个对象
console.log(myObject,copyOfMyObject);//Object{foo="bar"} 比較方式
var price1 = 10;
var price2 = 10;
var price3 = new Number('10');
var price4 = price3;
console.log(price1 == price2);//true
console.log(price1 == price3);//false
price4 = 10;
console.log(price4 == price3);//true
console.log(price4 === price3);//false
var objectFoo = {same:'same'};
var objectBar = {same:'same'};
console.log(objectFoo == objectBar);//false
var objectA = {foo: 'bar'};
var objectB = objectA;
console.log(objectA == objectB);//true 動態屬性
var str = 'test';
str.property = true;
console.log(str.property);//undefined
var objA = {property: 'value'};
var pointer1 = objA;
var pointer2 = pointer1;
objA.property = null;
console.log(objA.property,pointer1.property,pointer2.property);//null null null 梱包タイプ
コンストラクターによって作成されたオブジェクトとしてプリミティブ値が使用される場合、JavaScript はオブジェクトのプロパティとメソッドを使用できるようにそれをオブジェクトに変換し、オブジェクトのプロパティを破棄してプリミティブ値に戻します。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...
 初學者的打字稿,第2部分:基本數據類型
Mar 19, 2025 am 09:10 AM
初學者的打字稿,第2部分:基本數據類型
Mar 19, 2025 am 09:10 AM
掌握了入門級TypeScript教程後,您應該能夠在支持TypeScript的IDE中編寫自己的代碼,並將其編譯成JavaScript。本教程將深入探討TypeScript中各種數據類型。 JavaScript擁有七種數據類型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。 TypeScript在此基礎上定義了更多類型,本教程將詳細介紹所有這些類型。 Null數據類型 與JavaScript一樣,TypeScript中的null








