js判斷目前頁面在行動裝置還是在PC端開啟_javascript技巧
本文實例講解了js判斷目前頁面在行動裝置還是在PC端中開啟的詳細程式碼,分享給大家供大家參考,具體內容如下
var browser = {
versions: function () {
var u = navigator.userAgent, app = navigator.appVersion;
return { //移动终端浏览器版本信息
trident: u.indexOf('Trident') > -1, //IE内核
presto: u.indexOf('Presto') > -1, //opera内核
webKit: u.indexOf('AppleWebKit') > -1, //苹果、谷歌内核
gecko: u.indexOf('Gecko') > -1 && u.indexOf('KHTML') == -1, //火狐内核
mobile: !!u.match(/AppleWebKit.*Mobile.*/), //是否为移动终端
ios: !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/), //ios终端
android: u.indexOf('Android') > -1 || u.indexOf('Linux') > -1, //android终端或uc浏览器
iPhone: u.indexOf('iPhone') > -1, //是否为iPhone或者QQHD浏览器
iPad: u.indexOf('iPad') > -1, //是否iPad
webApp: u.indexOf('Safari') == -1 //是否web应该程序,没有头部与底部
};
}(),
language: (navigator.browserLanguage || navigator.language).toLowerCase()
}
if (browser.versions.mobile) {//判断是否是移动设备打开。browser代码在下面
var ua = navigator.userAgent.toLowerCase();//获取判断用的对象
if (ua.match(/MicroMessenger/i) == "micromessenger") {
//在微信中打开
setInterval(WeixinJSBridge.call('closeWindow'),2000);
}
if (ua.match(/WeiBo/i) == "weibo") {
//在新浪微博客户端打开
}
if (ua.match(/QQ/i) == "qq") {
//在QQ空间打开
}
if (browser.versions.ios) {
//是否在IOS浏览器打开
}
if(browser.versions.android){
//是否在安卓浏览器打开
}
} else {
//否则就是PC浏览器打开
window.close();
}
代碼二:js判斷使用者的瀏覽裝置是行動裝置還是PC
最近做的一個網站頁面中需要根據使用者的訪問設備的不同來顯示不同的頁面樣式,主要是判斷移動設備還是電腦瀏覽器訪問的。
下面給出js判斷處理程式碼,以作參考。
<script type="text/javascript">
function browserRedirect() {
var sUserAgent = navigator.userAgent.toLowerCase();
var bIsIpad = sUserAgent.match(/ipad/i) == "ipad";
var bIsIphoneOs = sUserAgent.match(/iphone os/i) == "iphone os";
var bIsMidp = sUserAgent.match(/midp/i) == "midp";
var bIsUc7 = sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";
var bIsUc = sUserAgent.match(/ucweb/i) == "ucweb";
var bIsAndroid = sUserAgent.match(/android/i) == "android";
var bIsCE = sUserAgent.match(/windows ce/i) == "windows ce";
var bIsWM = sUserAgent.match(/windows mobile/i) == "windows mobile";
document.writeln("您的浏览设备为:");
if (bIsIpad || bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsAndroid || bIsCE || bIsWM) {
document.writeln("phone");
} else {
document.writeln("pc");
}
}
browserRedirect();
</script>
我用電腦上的瀏覽器,android設備,iphone,ipad都做過測試,此程式碼可行,各設備判斷都正確。
以上就是本文的全部內容,希望對大家的學習有所幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Windows PC上解決存取點臨時滿錯誤
Mar 16, 2024 pm 03:19 PM
如何在Windows PC上解決存取點臨時滿錯誤
Mar 16, 2024 pm 03:19 PM
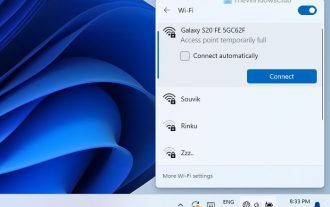
當連接到Windows11/10PC上的Wi-Fi路由器或行動熱點時,如果遇到錯誤的「存取點暫時滿」的問題,這通常是由於網路過載或連接裝置數量過多引起的。為了解決這個問題並成功連接到互聯網,您可以嘗試以下方法:1.等待一段時間,讓其他設備斷開連接後再嘗試連接。 2.重新啟動Wi-Fi路由器或行動熱點,以便清除網路快取並重新分配IP位址。 3.確保您的PC的Wi-Fi適配器驅動程式是最新的,可以透過裝置管理員來檢查更新。 4.嘗試在不同的時間連接,避開尖峰時段可能會有更好的連線機會。 5.考慮增AccessP
![Windows PC持續引導至BIOS[修復程式]](https://img.php.cn/upload/article/000/887/227/171012121854600.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Windows PC持續引導至BIOS[修復程式]
Mar 11, 2024 am 09:40 AM
Windows PC持續引導至BIOS[修復程式]
Mar 11, 2024 am 09:40 AM
如果您的WindowsPC經常進入BIOS介面,這可能會導致使用困難。每次開機都被BIOS螢幕所困擾,重新啟動也無濟於事。如果您正面臨這個問題,那麼本文中提供的解決方案將會對您有所幫助。為什麼我的電腦一直在BIOS中啟動?您的電腦在BIOS模式下經常重新啟動可能涉及多種原因,例如啟動順序設定不當、SATA電纜受損、連接不牢固、BIOS配置錯誤或硬碟故障等。修正WindowsPC持續引導進入BIOS的問題如果您的WindowsPC不斷引導至BIOS,請使用下列修復程式。檢查您的引導順序重新拔插內
 如何在Windows PC上使用Samsung Flow
Feb 19, 2024 pm 07:54 PM
如何在Windows PC上使用Samsung Flow
Feb 19, 2024 pm 07:54 PM
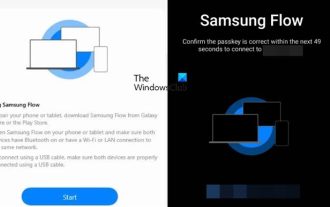
SamsungFlow是一個方便實用的工具,可以讓您輕鬆連接Galaxy手機到WindowsPC。透過SamsungFlow,您可以輕鬆地在裝置之間分享內容,同步通知,鏡像智慧型手機等。本文將介紹如何在Windows電腦上使用SamsungFlow。如何在WindowsPC上使用智慧型手機串流要使用SamsungFlow連接WindowsPC和GalaxyPhone,需要確保您的Galaxy智慧型手機和平板電腦運行Android7.0或更高版本,以及您的WindowsPC運行Windows10或更高版
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 如何一次將所有OneDrive檔案下載到PC
Feb 19, 2024 pm 06:51 PM
如何一次將所有OneDrive檔案下載到PC
Feb 19, 2024 pm 06:51 PM
本文將教您如何一次將所有OneDrive檔案下載到您的PC。 OneDrive是一個強大的雲端儲存平台,方便用戶隨時隨地存取其檔案。有時,使用者可能需要在本機備份檔案或離線存取。繼續閱讀以了解如何輕鬆完成此操作。如何一次將所有OneDrive檔案下載到PC?請按照以下步驟一次將所有OneDrive檔案下載到您的WindowsPC:啟動Onedrive並導航到我的檔案。在OneDrive上上傳的所有文件都將在此處提供。按CTRL+A選擇所有文件,或選取核取方塊中所有項目的切換選擇。點擊頂部的下載選項,
 如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖股票蠟燭圖是股票市場中常見的技術分析圖形,透過繪製股票的開盤價、收盤價、最高價和最低價等數據,幫助投資者更直觀地了解股票的價格波動情形。本文將教你如何使用PHP和JS創建股票蠟燭圖,並附上具體的程式碼範例。一、準備工作在開始之前,我們需要準備以下環境:1.一台運行PHP的伺服器2.一個支援HTML5和Canvas的瀏覽器3
 低價Chrome主機歷險記:裝不了黑蘋果,算是合格的PC
Jul 11, 2024 pm 04:38 PM
低價Chrome主機歷險記:裝不了黑蘋果,算是合格的PC
Jul 11, 2024 pm 04:38 PM
說起來我們的洋垃圾系列也做了很多期了,不過之前大多是手機和組裝PC,前者可玩性一般,後者則是不確定性拉滿。例如我們上次花300裝的電腦,現在已經進入不停掉驅動的狀態。不過,「撿破爛」這種事情本來就如此,風險與收益並存才是常態。像這次我「撿」回來的華碩ChromeBox,本來是想將其製作成一部Macmini(偽),但是在折騰的過程中遇到了許多意料之外的問題,沒能達成預定目標。我最終只能退而求其次,選擇給它刷個Windows。雖然刷黑蘋果的嘗試倒在了最後一步,不過整個過程中獲得了很多樂趣。而且作為






