php和jquery实现地图区域数据统计展示数据示例_php实例
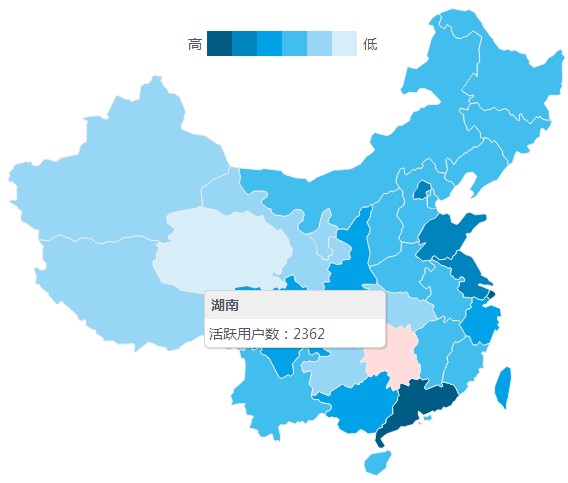
數據統計

HTML
首先在head部分载入raphael.js库文件和chinamapPath.js路径信息文件,本文不重复写下,唯一不同的地方是需要在body中加一个div#tip,用来展示地图信息的提示框。
复制代码 代码如下:
jQuery
通过调用raphael绘制出中国地图,然后载入统计数据,由于地图区块小,我们不在地图载入的时候就将数据显示在地图区块上了,我们通过鼠标交互实现将数据信息更好的展示给用户。当鼠标滑向省份区块时,通过e.pageX和e.pageY定位鼠标坐标,然后通过jquery的css()方法定位提示框div#tip,并且将对应省份的的名称和活跃用户数加到提示框里并展现出来,请看代码:
复制代码 代码如下:
$(function(){
$.get("json.php",function(json){
......//这里省略代码若干
var i=0;
for (var state in china) {
china[state]['path'].color = Raphael.getColor(0.9);
(function (st, state) {
var prodata = data[i];
var fillcolor = colors[arr[i]];
st.attr({fill:fillcolor});//填充背景色
xOffset = 70;
yOffset = 180;
st.hover(function(e){//鼠标滑向
st.animate({fill: "#fdd", stroke: "#eee"}, 500);
R.safari();
$("#tip").css({"top":(e.pageY-xOffset)+"px","left":(e.pageX-yOffset)+"px"}).fadeIn("fast")
.html("
"+china[state]['name']+"
活跃用户数:"+prodata+"
");},function(){//鼠标离开
st.animate({fill: fillcolor, stroke: "#eee"}, 500);
R.safari();
$("#tip").hide();
});
st.mousemove(function(e){//鼠标移动
$("#tip").css({"top":(e.pageY-xOffset)+"px","left":(e.pageX-yOffset)+"px"});
R.safari();
});
})(china[state]['path'], state);
i++;
}
});
});
以上代码可以看出,通过jQuery的hover()鼠标滑向省份区块时,调用弹出提示框,并将数据载入显示在提示框中,而值得关注的是,我们还需要加一个效果,就是鼠标在省份区块上移动mousemove()的时候,也应该调用提示框跟随鼠标一起移动,否则的话当鼠标在一个省份区块内滑动的话提示框位置不会变化,这样会影响体验效果,小小的改动可以提升用户体验。
最后,如果您需要定制提示框的效果的话,可以设置提示框的CSS样式,本例简单的CSS代码如下:
复制代码 代码如下:
#tip{position:absolute; width:180px; border:1px solid #d3d3d3; background:#fff;display:none;
-moz-border-radius:5px; -webkit-border-radius:5px; overflow:hidden; border-radius:5px;
-moz-box-shadow:1px 1px 2px rgba(0,0,0,.2); -webkit-box-shadow:1px 1px 2px rgba(0,0,0,.2);
box-shadow:1px 1px 2px rgba(0,0,0,.2);}
#tip h4{height:28px; line-height:28px; padding-left:6px; background:#f0f0f0}
#tip p{line-height:24px; padding:2px 4px}
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














