Foreword:
Code highlighting is very useful, especially when you need to display your own code on a website or blog, or when you want others to view or debug syntax errors. We can highlight the code so that readers can easily read the code blocks and increase the user's good experience of reading the code.
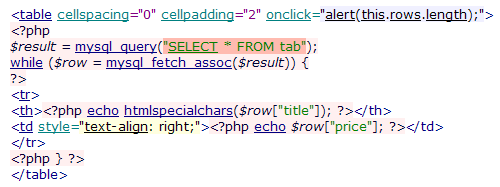
Syntax highlighting is used by text editors to display text, especially source code, in different colors and fonts according to different categories. This feature is helpful for writing structured languages, such as programming languages and markup languages. The syntax error display of these languages is different. Syntax highlighting does not affect the meaning of the text itself, and can well conform to people's reading habits.
Currently, there are many free and useful code highlighting scripts. Most of these scripts are written in Javascript language, and some are written in other languages (such as java, Phyton or Ruby).
The following are the 9 most popular and practical Javascript code highlighting scripts.
1. SyntaxHighlighter
I believe this is the most common code highlighting code. It supports many different languages, and if the language you use is not supported by default, you can easily create new "brushes".

2. SHJS
SHJS is the abbreviation of Syntax Highlighting in Javascript. It comes from the GNU source highlighting language. And supports many programming languages. After testing, SHJS supports mainstream browsers such as Firefox 2+, IE 6+, Opera 9.6+, Safari 3.2 and Chrome 1.0+.

3. beautyOfCode
beautyOfCode is a jQuery code highlighting plug-in. It uses the SyntaxHighlighter script and makes it more XHTML compatible.

4. Chili
Chili is a jQuery code highlighting plug-in. It comes bundled with support for a wide variety of languages and supports multiple setup options.

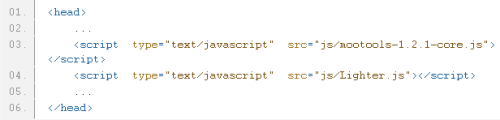
5.Lighter.js
Lighter.js is a free MooTools code highlighting plug-in. Using lighter.js is as simple as adding a simple script to your page.

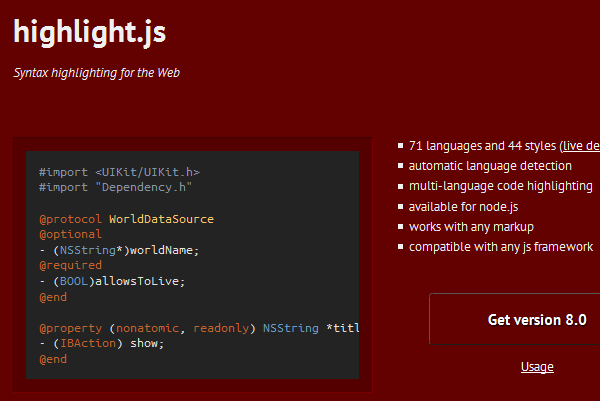
6. Highlight.js
highlight.js is a very easy-to-use highlighting script that supports multiple programming languages. It also has some useful plug-ins that can be easily deployed to other CMS, forums or blogs.

7. DlHighlight
DlHighlight is a simple code highlighting script that only supports 4 programming languages: JavaScript, CSS, XML, HTML.

8. Google Code Prettify
Google Code Prettify has a JavaScript model and CSS files that support syntax highlighting in HTML pages.

9. JUSH
JUSH is another jQuery syntax highlighting plug-in that supports multiple programming languages, such as: HTML, CSS, PHP, PY and SQL.

The above summarizes nine more practical JavaScript code highlighting scripts for you. In short, you should choose the one that suits you according to your needs.
Let me share with you 15 code syntax highlighting tools to beautify your code
Syntax highlighting is used by text editors to display text, especially source code, in different colors and fonts according to different categories. This feature is helpful for writing structured languages, such as programming languages and markup languages. The syntax error display of these languages is different. Syntax highlighting does not affect the meaning of the text itself, and can well conform to people's reading habits.
Syntax highlighting can also help developers quickly find errors in their programs. For example, most editors will highlight string constants in different colors. So, it's very easy to spot if a separator is missing because it's a different color relative to the rest of the text.
There are now a variety of syntax highlighting tools that can format languages and highlight them according to different programming languages. Whether it's an HTML page or PHP, Ruby, Python or ASP. In this article, we will introduce 15 of the best code syntax highlighting tools to help you display code snippets in a more charming way. Enjoy!
Prism
Prism is a lightweight, extensible syntax coloring tool that complies with web standards. It's only 1.5KB gzipped and is very easy to use, requiring only the insertion of a CSS and JS file.

GeSHi
GeSHi (Generic Syntax Highlighter) is used to highlight various source codes in HTML pages. Supports more than 60 languages: PHP, HTML, C, Java, Java5, C#, Actionscript, Delphi, C++, Groovy, Javascript, Perl, PL/SQL, Ruby, Python, SQL, XML, etc., and is easily integrated into Dokuwiki, Mambo , used in systems such as phpBB, WordPress and WikkaWiki.

Rainbow
Rainbow is a lightweight JavaScript library for syntax coloring of code, only 1.4kb in size. Easy to use, extensible, and fully styled via CSS. Full support for CSS theme custom colors and fonts.

Highlight.js
Highlight.js is a JS project for colorizing various sample source code syntax on any web page. Supports 26 code formatting styles and 54 languages: – 1C, AVR Assembler, Apache, Axapta, Bash, C#, C++, CSS, DOS .bat, Delphi, Django, HTML, XML, Ini, Java, Javascript, Lisp, MEL (Maya Embedded Language), PHP, Perl, Python, Python profile, RenderMan (RIB, RSL), Ruby, SQL, Smalltalk, VBScript, and more.

Quick Highlighter
This is an online code highlighting tool that provides highlighting for multiple programming languages. Users can use several options to highlight different categories of code.

Google Code Prettify
This is a JavaScript module and CSS file that allows syntax highlighting of source code in an HTML file. It supports embedded links in code, line numbers and more. It has a wide range of applications and supports cross-browser. Endorsed by code.google.com and stackoverflow.com.

Snippet
Snippet is a jQuery syntax highlighting plugin built in SHJS scripts. Snippet provides a quick and easy way to perform code highlighting on HTML documents. It natively supports 15 popular languages and supports 39 unique syntax highlighting style modes.

CodePress
CodePress is a web-based source code editor that can perform code highlighting in real time when writing JavaScriptis code in the browser.

JavaScript Syntax Highlighter
JavaScript Syntax Highlighter is a client-side code highlighting tool, supporting languages: HTML, CSS, JavaScript, PHP, SQL, HTTP and SMTP protocols, php.ini and Apache configuration, supporting all major browsers: Internet Explorer , Firefox, Opera and Google Chrome. JUSH is also a jQuery and WordPress plugin.

Chili
Chili 是個 jQuery 程式碼高亮插件,可以快速的進行程式碼高亮,設定非常簡單,完全自訂,而且有著完整的文件。
此 外掛程式支援的語言有: C++, C#, CSS, Delphi, Java, JavaScript, LotusScript, MySQL, PHP, XHTM;支援的瀏覽器有: Internet Explorer, Firefox, Opera 和 Safari。

Pygments
Pygments 是個通用程式碼語法高亮工具,許多常用的軟體都使用了這款工具,例如論壇系統,wikis 或其他需要美化程式碼的應用程式。 Pygments 支援非常廣泛的程式語言,和大量的輸出格式,包括 HTML, RTF, LaTeX 和 ANSI 序列。

Ultraviolet
Ultraviolet 是基於 Textpow 的程式碼語法高亮引擎。自從使用了 Textmate 語法高亮文件,就能支援超過 50 中語言的語法高亮顯示和 20 種不同的主題,而且是開箱即用哦。

Lighter
Lighter 是一款免費的MooTools程式碼高亮外掛程式。使用lighter.js簡單到只需要在你的頁面中加入一段簡單的腳本就OK了。

beautyOfCode
這是一個 jQuery 語法高亮插件,使用 Alex Gorbatchev 的 SyntaxHighlighter,但這個插件相容於 xhtml 語法。

SyntaxHighlighter
SyntaxHighlighter 是個功能齊全的獨立程式碼語法高亮工具,使用 JavaScript 編寫。目前已經得到了 Apache, Aptana, Mozilla, Yahoo, Wordpress, Bug Labs, Freshbooks 的一致認可,並且都在使用。
SyntaxHighlighter 允許在 web 頁面插入彩色程式碼片段,不需要依賴任何伺服器端腳本。