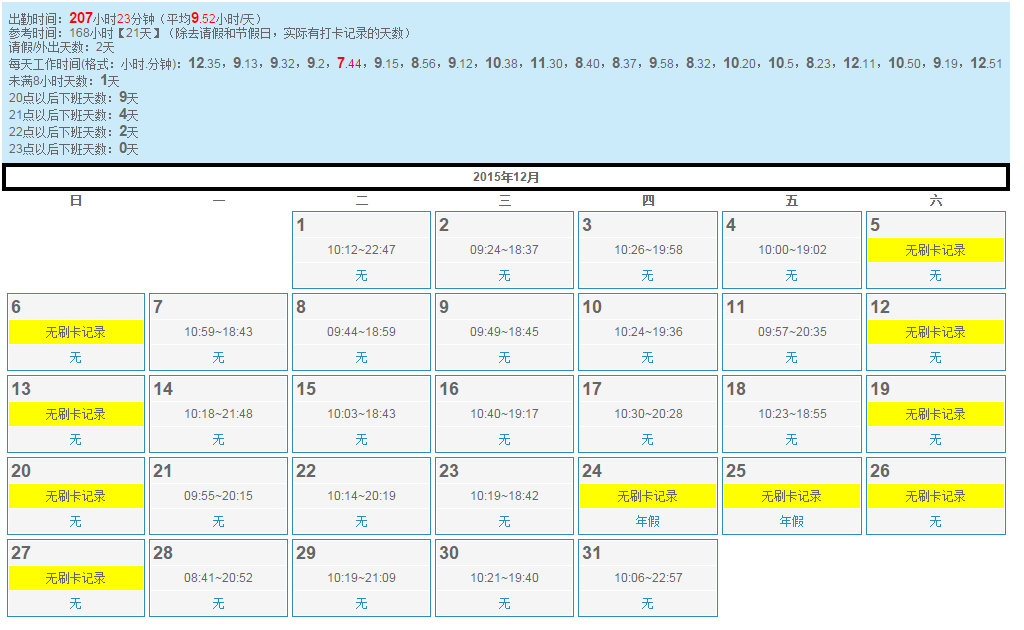
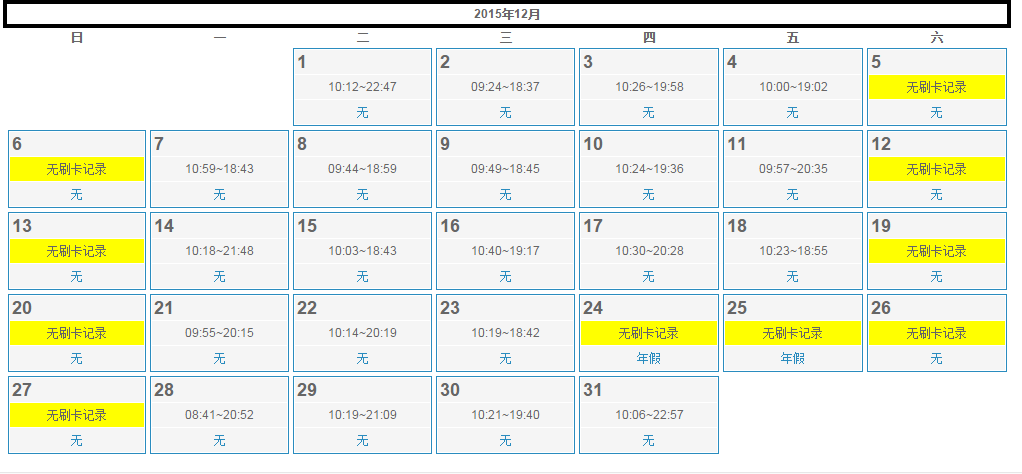
依照公司的規定,每月八小時,彈性工作制。所以大家平常來的不太準時,如果有事,下班就早點回去了。所以一個月下來工作時間可能不夠,但公司的考勤行事曆是這樣的:

除了請假和法定假日外,其他樣式顯示都是一樣的,每次都要一個個估算這個月的大概工作時間,十分不方便。後來看到公司有人在用一個Chrome擴充程序,可以計算出一個月的工作時間,但是我覺得還是沒有看到我想看的東西,因為除了每個月的累積工作時間外,我還想看到:平均每天工作時間、每一天的工作時間、20點以後的天數(20點以後下班的可以報銷晚餐的,哈哈……)、22點以後下班的天數(報銷打車費)……所以我決定還是自己寫一個吧。
第一步,我先寫了一個JS方法,然後透過F12開發者工具的Console複製貼上運行。
公司用的OA系統沒有引用jQuery庫,所以我剛開始的想法是想動態引用jQuery類別庫,如下:
但是遇到了問題:一個是$被佔用,二是HR系統採用iframe嵌套,並且還有frame嵌套,結構很複雜。而console運行的程式碼是在最頂層運行的,後期的chrome擴充插件是運行在內部frame中的,可能這裡的JS後面不能直接使用。雖然$被佔用的問題可以透過jQuery.noConflict();來解決,但是jquery函式庫和原來系統的JS庫存在呼叫順序的問題,而且在內部的frame中死活訪問不到jQuery這個物件。最後我決定放棄使用jQuery,該用原生JavaScript。
JS程式碼如下:
/*
* author:清明雨上
* date:2016-1-5
*/
var mydate = function() {
//time2-time1
function getTimeDiff(time1, time2) {
var st1 = time1.split(':');
var st2 = time2.split(':');
return ((st2[0] | 0) * 60 + (st2[1] | 0)) - ((st1[0] | 0) * 60 + (st1[1] | 0) * 1);
}
var timeList = [];
var mymain = window.parent.frames['Main'].document.getElementById('ctl00_cphMain_CalendarAC');
var listAC = mymain.getElementsByClassName('listAC');
for (var i = 0; i < listAC.length; i++) {
var item = listAC[i];
var t = {};
t.timeSpan = item.getElementsByTagName('td')[1].innerText;
t.remark = item.getElementsByTagName('td')[2].innerText;
timeList.push(t);
};
var totalMin = 0;
var noworkDays = 0; //请假天数
var workDays = 0; //实际上班天数
var workHourEveryday = [];
var no8h = 0; //未满8小时天数
var over20 = 0; //20点以后下班天数
var over21 = 0; //21点以后下班天数
var over22 = 0; //22点以后下班天数
var over23 = 0; //23点以后下班天数
for (var i = 0; i < timeList.length; i++) {
var time = timeList[i];
if (time.remark != '无') {
noworkDays++;
continue;
}
if (time.timeSpan == '无刷卡记录')
continue;
var splitTime = time.timeSpan.split('~');
if (splitTime.length == 2) {
//正常上下班
var begin = splitTime[0];
var end = splitTime[1];
var thisMin = getTimeDiff(begin, end);
totalMin += thisMin;
workDays++;
if (thisMin / 60 < 8) {
workHourEveryday.push('<font color="red"><b style="font-size:15px">' + parseInt(thisMin / 60) + '</b>.' + thisMin % 60 + '</font>');
no8h++;
} else {
workHourEveryday.push('<b style="font-size:15px">' + parseInt(thisMin / 60) + '</b>.' + thisMin % 60);
var offworkHour = parseInt(end.split(':')[0]);
if (offworkHour >= 20) {
over20++;
}
if (offworkHour >= 21) {
over21++;
}
if (offworkHour >= 22) {
over22++;
}
if (offworkHour >= 23) {
over23++;
}
}
}
};
var myHour = parseInt(totalMin / 60); //本月工作累计小时数
var otherMin = totalMin % 60; //本月工作出小时部分外的分钟数
var avgHourOneDay = workDays == 0 ? '0.0' : '<b style="font-size:15px">'+(parseInt(myHour / workDays) + '</b>.' + (parseInt((myHour % workDays) * 60 / workDays) + parseInt(otherMin / workDays))); //平均每天工作时长
var html = '<div class="alectest" style="background: #cbebfb;padding:7px;">\
<div>出勤时间:<b style="font-size:15px;color:red">' + myHour + '</b>小时<font color="red">' + otherMin + '</font>分钟(平均<font color="red">' + avgHourOneDay + '</font>小时/天)</div>\
<div>参考时间:' + workDays * 8 + '小时【' + workDays + '天】(除去请假和节假日,实际有打卡记录的天数)</div>\
<div>请假/外出天数:' + noworkDays + '天</div>\
<div>每天工作时间(格式:小时.分钟):' + workHourEveryday.join(',') + '</div>\
<div>未满8小时天数:<b style="font-size:15px">' + no8h + '</b>天</div>\
<div>20点以后下班天数:<b style="font-size:15px">' + over20 + '</b>天</div>\
<div>21点以后下班天数:<b style="font-size:15px">' + over21 + '</b>天</div>\
<div>22点以后下班天数:<b style="font-size:15px">' + over22 + '</b>天</div>\
<div>23点以后下班天数:<b style="font-size:15px">' + over23 + '</b>天</div>\
</div>'
var alectest = mymain.parentNode.getElementsByClassName('alectest');
if (alectest.length > 0) {
// mymain.parentNode.removeChild(alectest[0]);
alectest[0].innerHTML = html;
} else {
var div = document.createElement("div");
div.innerHTML = html;
var fragement = document.createDocumentFragment();
while (div.childNodes[0]) {
fragement.appendChild(div.childNodes[0]);
}
mymain.parentNode.insertBefore(fragement, mymain);
}
bindBtnClick();
}
var bindBtnClick = function() {
window.parent.frames['Main'].document.getElementById('ctl00_cphTop_BtnQuery').addEventListener('click', function() {
var inter = setInterval(function() {
if (window.parent.frames['Main'].document.getElementById('ctl00_cphMain_CalendarAC') &&
window.parent.frames['Main'].document.getElementById('ctl00_UpMaster').style.display == 'none') {
clearInterval(inter);
mydate();
}
}, 500);
}, false);
}
bindBtnClick();程式碼說明:監聽考勤查詢按鈕的click事件,考勤資訊載入完成後,執行我的JS方法。
第二步,開發Chrome擴充程式
參考資料:http://open.chrome.360.cn/extension_dev/content_scripts.html(查詢manifest.json的content_scripts節點的各個屬性說明)
manifest.json是必須的,最終內容如下:
{
"manifest_version":2,
"name": "Extension Name",
"version": "0.1.0",
"description": "插件描述",
"icons": { "48": "icon.png" },
"content_scripts": [
{
"all_frames" : true,
"matches": ["http://*"],
"js": ["haha.js"],
"run_at": "document_end"
}
]
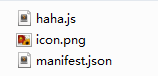
}另外,在同目錄下放入一個icon.png圖片,至此,所有文件都準備完畢,目錄如下:

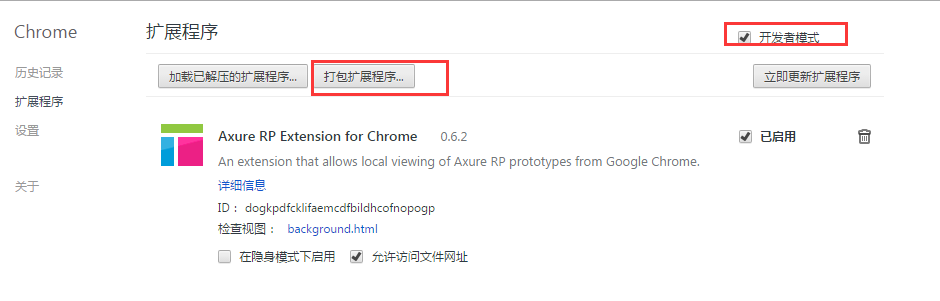
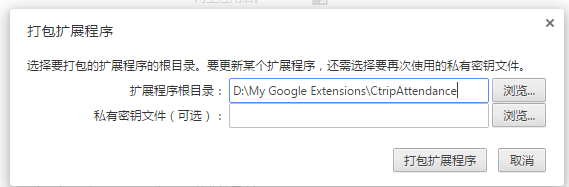
開啟Chrome的擴充功能清單的開發者模式》大包擴充程式...,在擴充程式根目錄中輸入上面三個檔案所在的父目錄。


點選【打包擴充功能】即可。
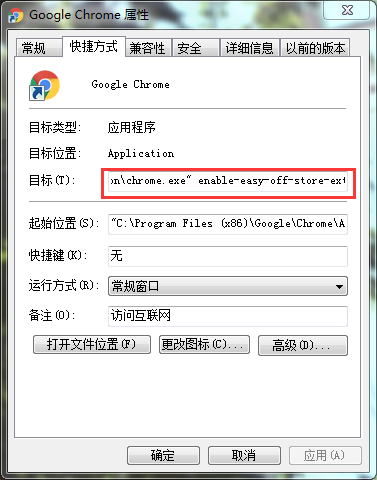
說明:如果點擊該按鈕長時間未能反映,可以能是你的chrome不允許第三方非認證的擴展程序,解決方案是,點擊chrome快捷方式右鍵》屬性》目標輸入框後面追加“ enable -easy-off-store-extension-install”,注意前面的空格。

然後再嘗試以上步驟就行了。
第三步,防止Chrome屏蔽非官方擴充程式 設定
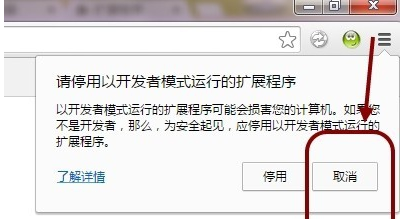
Chrome會提示暫停非官方擴充程序,每次啟動就有提示,很煩人。

查找資料:http://www.itechzero.com/prevent-chrome-shielding-unofficial-extensions-tutorial.html(防止Chrome屏蔽非官方擴充教學)
根據以上資料說明,可以輕鬆解決這個問題。
至此,此可擴充程式全部完成,結果圖如下: