JavaScript型別系統之基本資料型別與包裝型別_javascript技巧
寫在前面的話
javascript的資料型別可以分為兩種:原始型別與參考型別
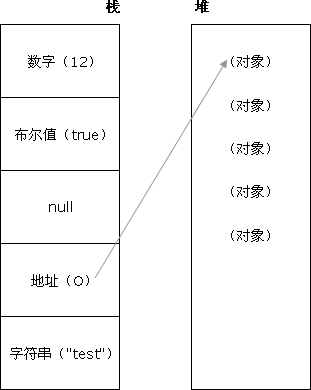
原始類型也稱為基本類型或簡單類型,因為其佔據空間固定,是簡單的資料段,為了便於提升變數查詢速度,將其儲存在堆疊(stack)中(按值存取)。其中,javascript基本資料型別包括Undefined、Null、Boolean、Number和String五種
參考類型由於其值的大小會改變,所以不能將其存放在堆疊中,否則會降低變數查詢速度,因此其儲存在堆疊(heap)中,儲存在變數處的值是一個指針,指向儲存物件的記憶體處(按址存取)
[注意]對於引用類型的值,可以為其添加屬性和方法,也可以改變和刪除其屬性和方法;但基本類型不可以添加屬性和方法

Undefined
Undefined型別只有一個值,就是undefined。當宣告的變數未初始化時,該變數的預設值是undefined
var test;//undefined console.log(test == undefined);//true var test = undefined;//undefined
對於尚未聲明過的變數只能執行一項操作,使用typeof操作符檢測其資料類型,但嚴格模式下會導致錯誤
typeof(test);//undefined
出現場景
[1]已宣告未賦值的變數
[2]取得物件不存在的屬性
[3]無回傳值的函數的執行結果
[4]函數的參數沒有傳入
[5]void(expression)
型別轉換
Boolean(undefined): false Number(undefined): NaN String(undefined): 'undefined'
Null
Null型別只有一個值,就是null。邏輯角度看,null值表示一個空對象指針,如果定義的變數將用於保存對象,最好將該變數初始化為null。實際上undefined值是衍生自null值的,所以undefined == null
[注意]null是空對象指針,而[]是空數組,{}是空對象,三者不相同
console.log(null == undefined);//true
出現場景
物件不存在時
型別轉換
Boolean(null): false
Number(null): 0
String(null): 'null'
[注意]因為undefined和null不是構造器類型,所以不能加入自訂屬性
包裝類型
包裝類型是特殊的引用型。每當讀取一個基本類型值的時候,後台就會建立一個對應的基本包裝類型的對象,這可能會呼叫一些方法來操作這些資料。包裝種類共包含Boolean、Number和String三種
var s1 = 'some text';
var s2 = s1.substring(2);
//在上述过程中,实际上发生了三个步骤
var s1 = new String('some text'); //(1)创建String类型的一个实例
var s2 = s1.substring(2); //(2)在实例上调用指定的方法
s1 = null; //(3)销毁这个实例 [注意]引用類型和基本包裝類型的主要區別是物件的生存期。使用new運算元建立的參考類型的實例,在執行流離開目前作用域之前都一直保存在記憶體中。而自動建立的基本包裝類型的對象,則只存在於一行程式碼的執行瞬間,然後立即被銷毀。這意味著不能在運行時為基本類型值添加屬性和方法
var s1 = 'some text'; s1.color = 'red'; alert(s1.color);//undefined
建立方式
明確建立包裝類型共兩種方式:
[1]Object方式[不建議使用]
var s = new Object('abc');
var b = new Object(true);
var n = new Object(123); [2]建構函式方式[不建議使用]
var s = new String('abc');
var b = new Boolean(true);
var n = new Number(123); [注意]使用new呼叫基本包裝類型的建構子與直接呼叫同名的轉型函數是不一樣的
var value = '25'; var number = Number(value); console.log(typeof number);//number var obj = new Number(value); console.log(typeof obj);//object
Boolean
Boolean类型只有两个值:true 和 false。Boolean包装类型是与布尔值对应的引用类型,在布尔表达式中使用Boolean对象容易造成误解
出现场景
[1]条件语句导致系统执行的隐士类型转换
[2]字面量或变量定义
类型转换
Number(true): 1 || Number(false) : 0
String(true):'true' || String(false):'false'
Boolean()
Boolean(undefined):false
Boolean(null):false
Boolean(非空对象包括空数组[]和空对象{}):true
Boolean(非0): true || Boolean(0和NaN):false
Boolean(非空包括空格字符串):true || Boolean(''):false
[注意]true不一定等于1,false也不一定等于0
包装类型继承的方法
valueOf():返回基本类型值true 或 false
toString()和toLocaleString():返回字符串'true' 或'false'
console.log(typeof true.valueOf(),true.valueOf());//boolean true console.log(typeof false.valueOf(),false.valueOf());//boolean false console.log(typeof true.toString(),true.toString());//String 'true' console.log(typeof false.toString(),false.toString());//String 'false' console.log(typeof true.toLocaleString(),true.toLocaleString());//String 'true' console.log(typeof false.toLocaleString(),false.toLocaleString());//String 'false'
Number
javascript只有一种数字类型,既可以表示32位的整数,还可以表示64位的浮点数
关于Number类型的详细信息移步到此
String
String类型是javascript中唯一没有固定大小的原始类型
下面接着来理解下JavaScript基本数据类型的包装对象
现象:为什么可以对字符串的操作采用对象的表示法?
例如:
var s = "this is a String";
var len = s.length; 解析:
JavaScript三个基本数据类型都有相应的对象类;分别为Sring,Number,Boolean类;
JavaScript可以灵活的将一种类型的值转换为另一种类型;
当我们在对象环境中使用字符串时,即当我们试图访问这个字符串的属性或方法时;
JavaScript会为这个字符串值内部地创建一个String包装对象;
String对象会暂时代替原始的字符串值,完成我们的访问;
这个被内部创建的String对象是瞬间存在的,它的作用是使我们可以正常访问属性和方法;
String对象在使用过后会被系统丢弃掉;
而原始值并不会被改变;
以上同样适用于数字和布尔值类型;
使用Object()函数,任何数字、字符串、布尔值都可以转换为它对应的包装对象;
例如:
var number_wrapper = Object (3);

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...








