資料視覺化與G2
目錄
- 目的
- 什麼是資料視覺化
- 資料視覺化的階段
- G2的定位與規劃
目的
從事資料視覺化有2,3年的時間了,發現大多數人對資料視覺化的認知就是繪製圖表。因此我想寫一些視覺化框架設計的文章,這些文章,提供了一整套視覺化框架的設計想法和實作細節,希望能讓大家對視覺化有更多的理解,更好的在業務中使用視覺化。
什麼是資料視覺化
資料視覺化使用資料和圖形技術將資訊從資料空間映射到視覺空間,是一門跨越了電腦圖形學、資料科學、自然科學和人機互動等領域的交叉學科。

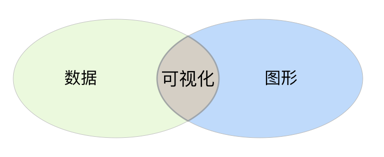
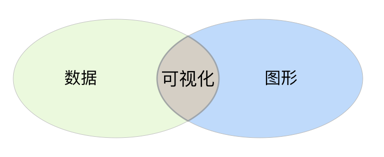
上面的領域模型過於複雜,我們在資料視覺化的工作中更關注資料和圖形,由此對資料視覺化的領域模型進行了簡化:

- 資料:聚焦於解決資料的收集,清理,預處理,分析,挖掘。
- 圖形:聚焦於解決光學影像接收、擷取資訊、加工變換、模式辨識及儲存顯示。
- 視覺化:聚焦於解決將資料轉換成圖形,並進行交互處理
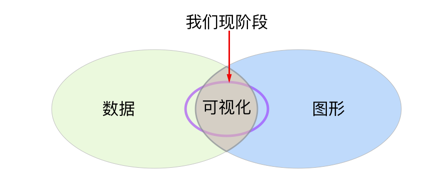
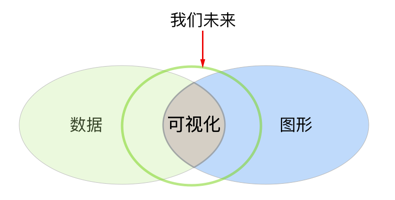
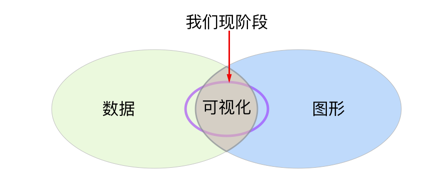
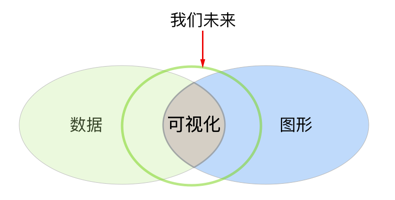
目前所掌握的知識和一個資料視覺化工作者需要掌握的知識領域:


資料視覺化階段
從市場上的資料視覺化工具來看,資料視覺化分為這麼幾個階段:
- 資料統計圖表化
- 資料結果展示化
- 資料分析過程視覺化
- VR/AR 階段的虛擬實境的可視化
資料統計圖表化


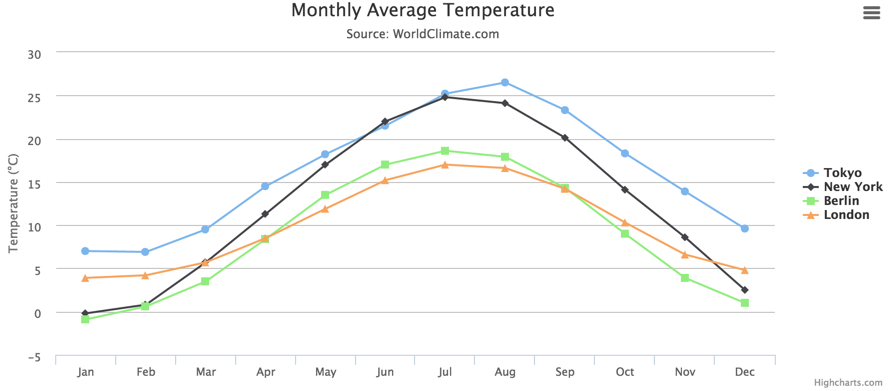
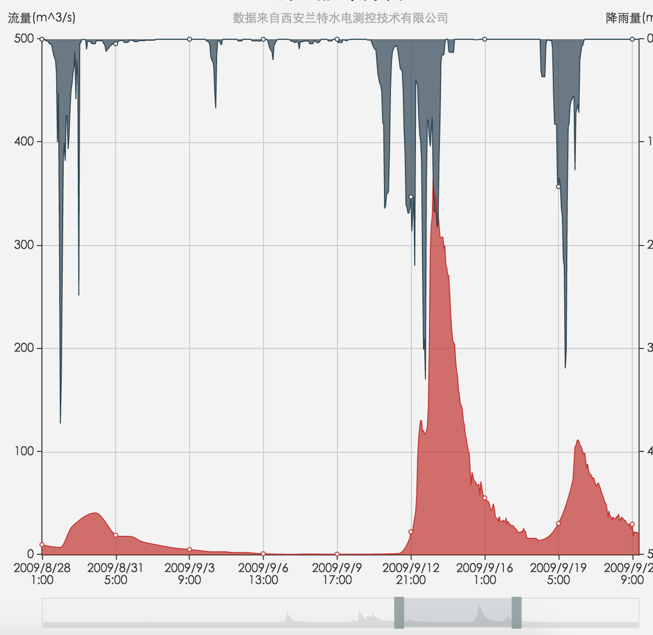
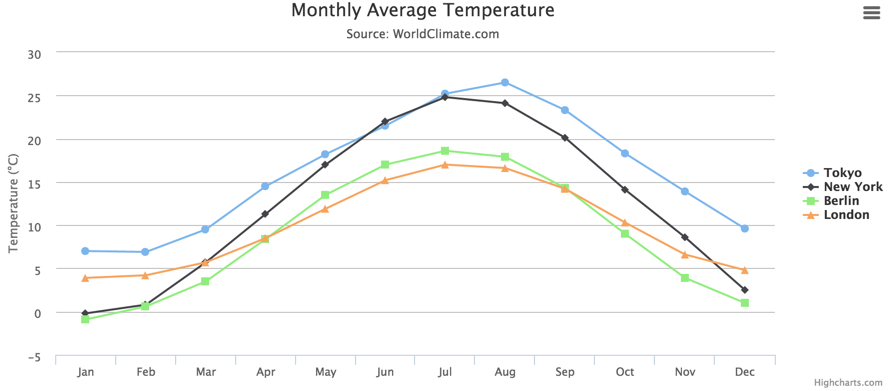
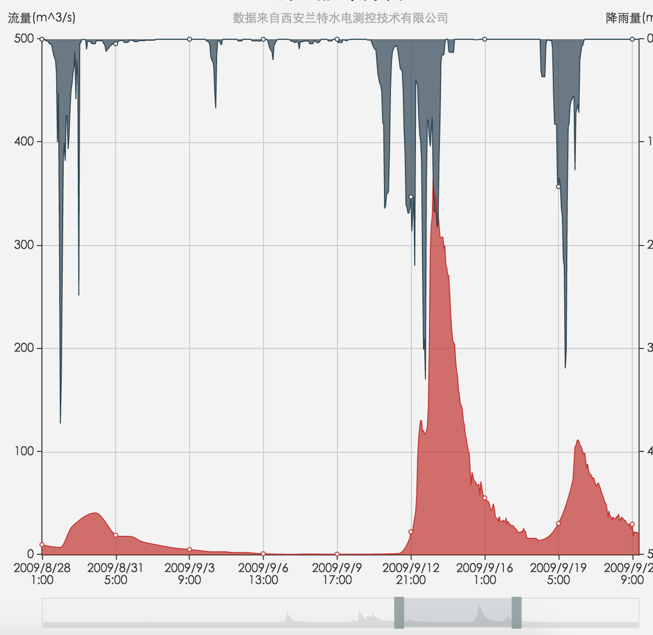
這個階段是使用傳統的統計性圖表來展示數據,其中的代表作是highcharts,echarts 等圖表庫,這些框架的優點在於:
- 最成熟的視覺化工具,包含的圖表都是常見圖表,易於使用者理解和開發人員使用
- 開發成本低,對圖形技術和數據知識的要求不高
缺點同樣明顯:
- 配置項複雜、擴展性差、圖表表現單一
- 適用範圍較窄,對樹狀、網狀結構支持差;資料維度和資料量的展示都受限
資料結果展示化工具

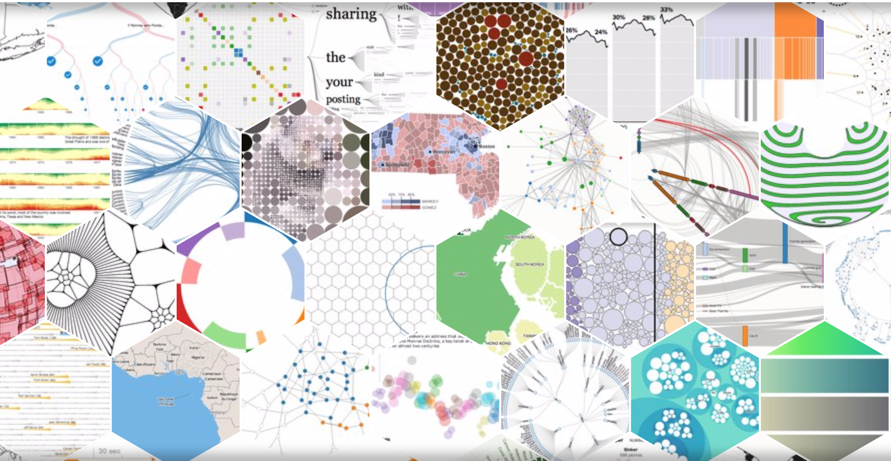
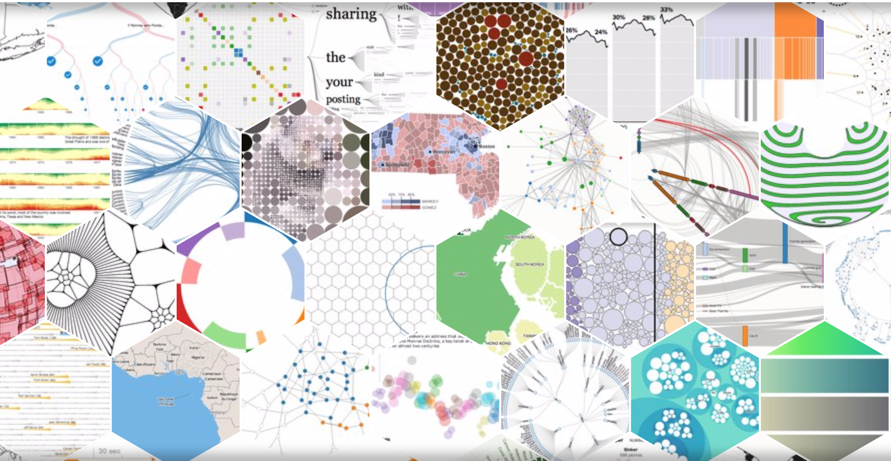
隨著數據業務對可視化需求的要求越來越高,可視化的範圍已經不僅僅限制於統計性圖表,業務上需要顯示更多維度的數據、更多樣的圖形展示數據。這需要能夠業務方根據自己的需求定製圖表,這個階段的工具主要有 d3.js,rapheal等框架,這些框架提供了更細力的圖形工具,更多的圖形演算法,這類框架的優點:
- 功能強大、互動性強、適用範圍廣
- 整合了大量的圖形演算法、視覺化演算法,降低複雜的圖表的成本
- 社區力量強大、大量例子
同樣存在一些共通點的問題:
- 需要細粒度的操作圖形,學習、開發成本高
- 個人化需求多,復用性差
資料分析視覺化工具
前面的工具都是基於先驗模型,已與檢測已知模式和規律,對複雜、異構、大尺度數據的自動處理經常會失效,所以需要對數據的分析過程進行可視化,更好的探索規律、查找問題。資料分析的視覺化工具,目前市場上做的最好的是tableau、R語言中的ggplot2等,這些產品優點:
- 跟數據分析密切關聯,整合了大量數據相關的演算法
- 可以對資料分析的中間環節進行視覺化展示
缺點:
G2
目前支援業務的特點,決定了我們資料資料視覺化的工作內容:
- 基本的統計性圖表仍然佔可視化的很大比例,但是開發受困於各種圖表庫的不完整性、數據的輸入輸出不一致、語法的繁瑣,導致體驗差,開發效率低。
- 越來越多的業務開始有更多維度的數據展示需求,傳統的統計性圖表已經不能滿足需求,越來越多的可視化定制需求
- 線上的資料分析業務開始興起,傳統的PC版工具無法滿足需求
我們2年前開始了G2的開發,G2的定位:
- 滿足現有的統計性圖表需求,提供一套極為簡單的圖形語法,完成資料從資料空間映射到圖形空間。
- 提供各種圖形的擴充語法,支援異質複雜的資料類型,是一套強大的視覺化工具
- 探索在數據技術在視覺化上的應用,以線上數據分析為入口,提供數據分析的可視化能力
G2的roadmap
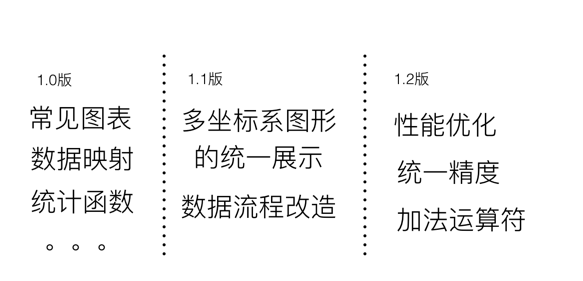
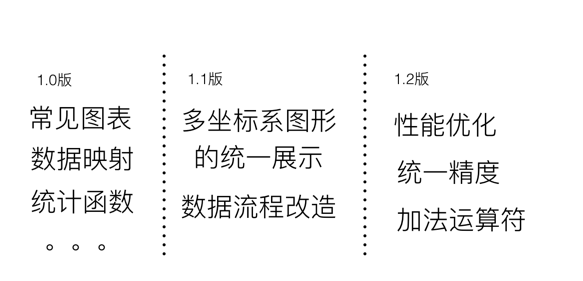
G2已經完成了 1.0,1.1,1.2的開發,前幾個版本完成了以下內容:

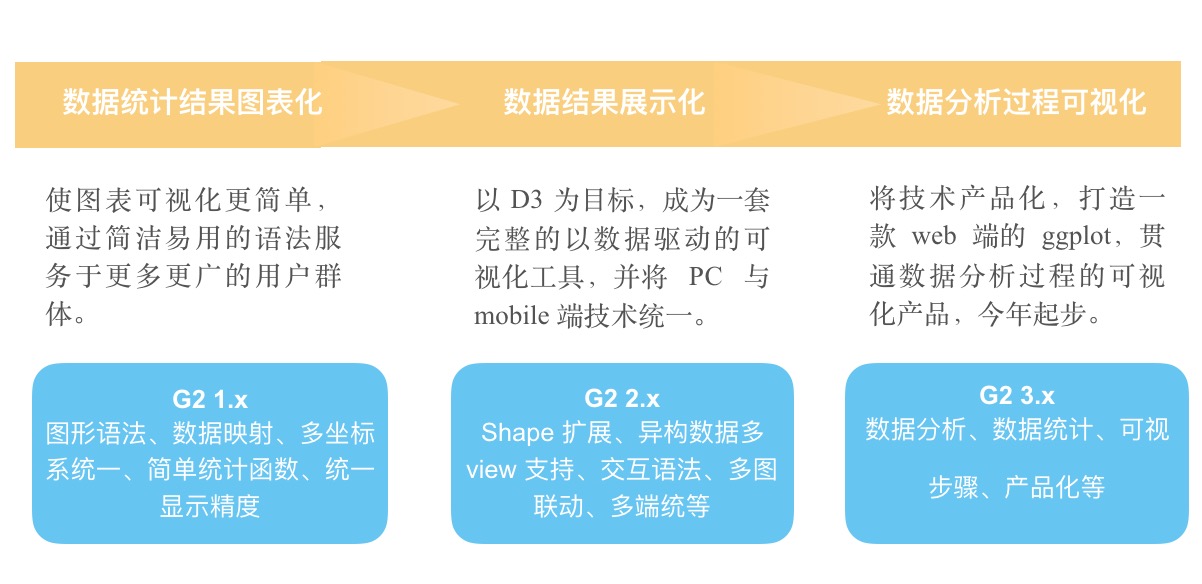
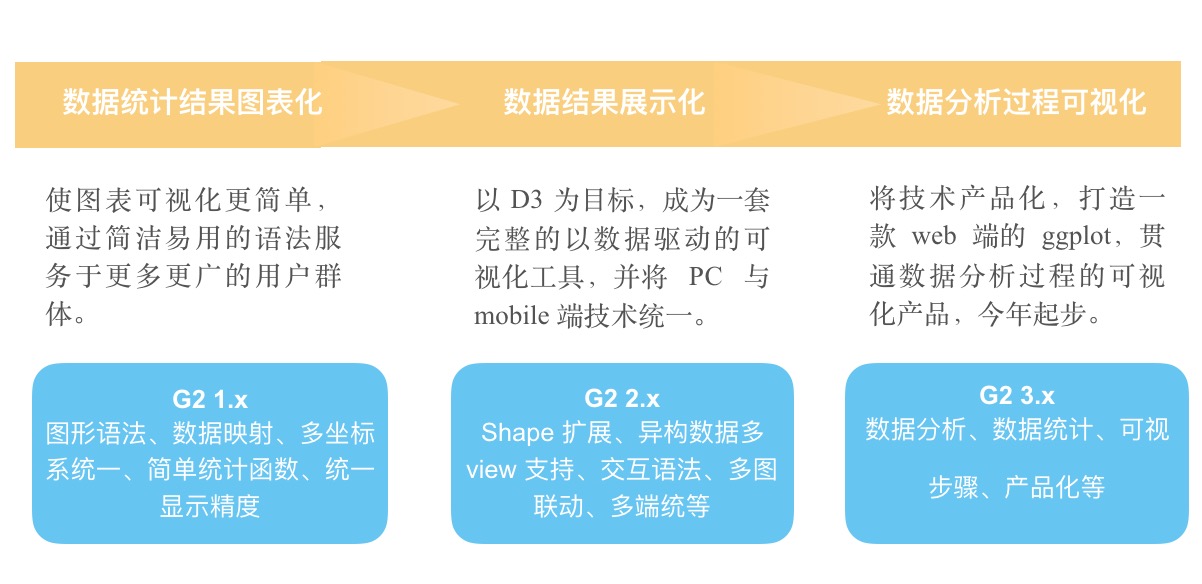
整體的roadMap:

- antV 是一套我們在支援視覺化業務中的實踐規範,用於幫助用戶在合適的場景使用合適的圖表
- G 繪圖庫,是我們資料視覺化的繪圖底層,需要在3D、動畫、互動上做擴充
- G2 1.x已經開發完畢,實現了一套簡單易用的圖形化語法,滿足統計圖表的需求。
- G2 2.x正在開發中,希望能夠用數據和圖形映射的方式,屏蔽圖形繪製的細節,使用戶能夠定制個性化的可視化需求,D3能繪製的圖形,都應該能夠使用簡單的語法實現。
- G2 3.x的功能,之前僅嘗試過簡單的迴歸、擬合等資料演算法,後期需要跟資料部門結合,建構線上版的資料分析工具。
結語
幾個網站地址:
- g2: https://g2.alipay.com/
- antV: https://antv.alipay.com/
- github: https://github.com/antvis
後續我們會發布一系列視覺化框架設計方面的文章,講述G2的整體設計思路的和各種語法元素的設計細節,歡迎大家參與我們的視覺化工作。