淺析word-break work-wrap區別
word-break:【斷詞】
定義:規定自動換行的處理方法. 注意:透過word-break使用,可以實現讓瀏覽器在任何位置換行。
語法:word-break: normal|break-all|keep-all;
| 預設值 | normal |
| 繼承性 | yes |
| 版本 | css3 |
| Javascript語法 | object.style.wordBreak="keep-all" |
| 值 | 描述 |
|---|---|
| normal | 使用瀏覽器預設的換行規則。 |
| break-all | 允許在單字內換行。 |
| keep-all | 只能在半角空格或連字符處換行。 |
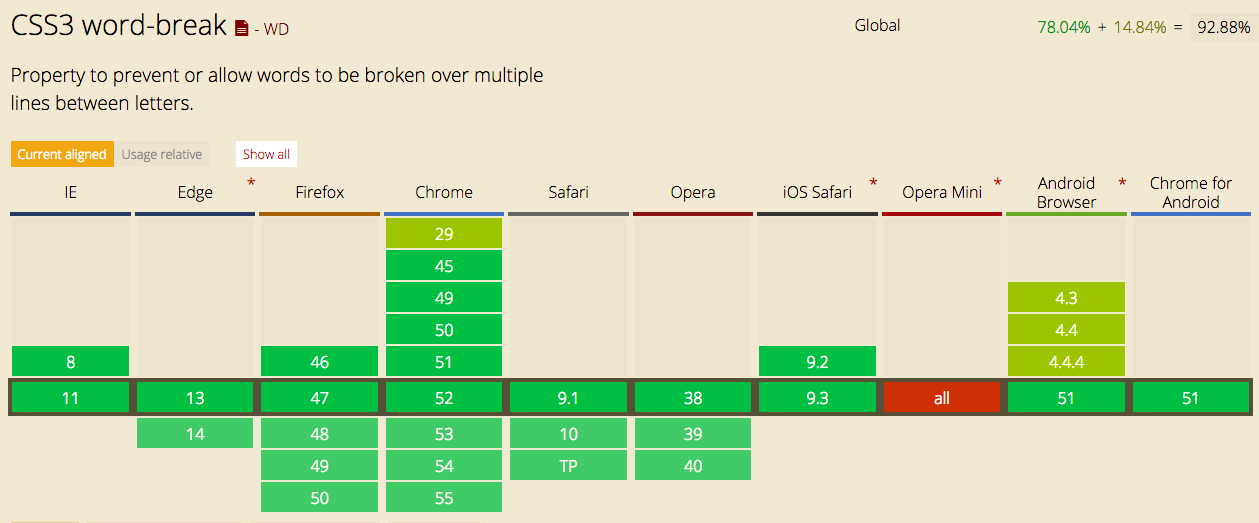
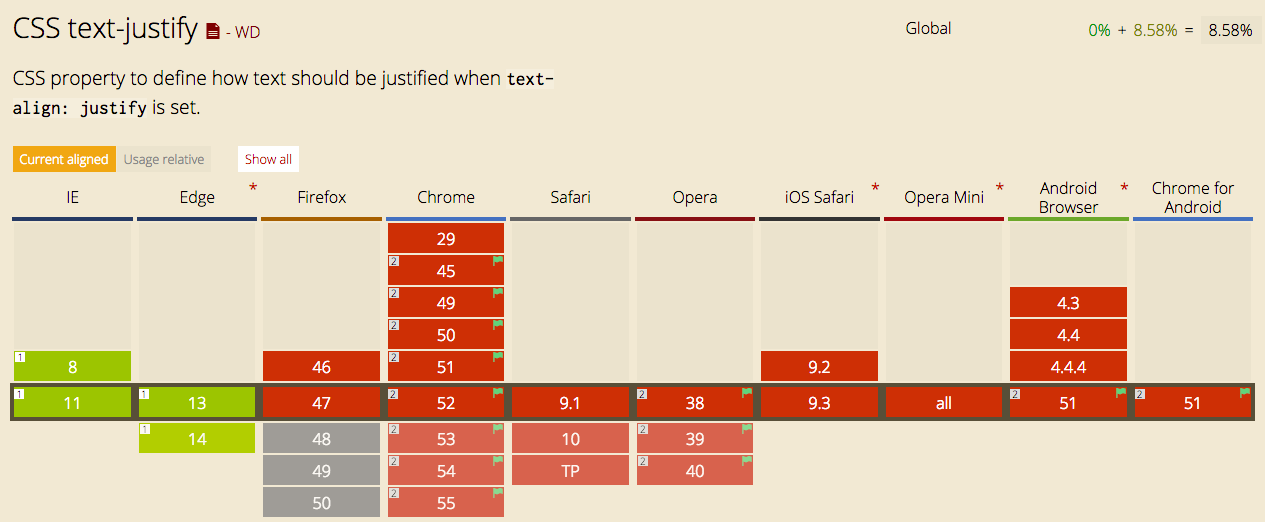
相容性:

舉個栗子:
<span class="text-s">iIanishttp://3iuiuskjfksjj.com/test_abjcljlj/?daydayupdadyda=dayayupupdaalurupsjlsjfljlsfjljljouwrouowurouorwurouurowurouwruwouour</span>
.text-s {
display: inline-block;
width: 240px;
// word-break: keep-all;
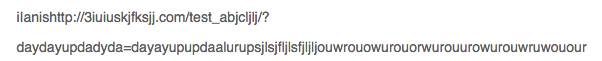
}未設定word-break:

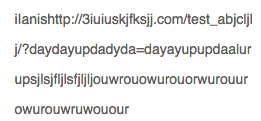
設定word-break:break-all;

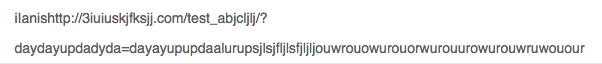
設定word-break:keep-all;或word-break:normal;

word-wrap:【換行】
定義:允許長單字或 URL 位址換行到下一行。
語法:word-wrap: normal|break-word;
| 預設值: | normal |
|---|---|
| 繼承性: | yes |
| 版本: | CSS3 |
| JavaScript 語法: |
object.style.wordWrap="break-word" |
| 值 | 描述 |
|---|---|
| normal | 只在允許的斷字點換行(瀏覽器保持預設處理)。 |
| break-word | 在長單字或 URL 位址內部進行換行。 |
相容性:

舉個栗子:【跟上面一樣】
未設定word-wrap:

設定word-wrap:normal;

設定word-wrap:break-word;

對比上述栗子設定word-break:break-all;和word-wrap:break-word的差異

總結:
word-break:當行尾放不下一個單字時,決定單字內部怎麼擺放 => 決定句子末尾放不下單字時,單字是否換行
break-all:強行擺放,擠不下剩下的就換下一行顯示。
keep-all:放不下,就另外起一行展示;如果還放不下就溢出顯示。
word-wrap:當行尾放不下時,決定單字內是否允許換行 => 決定單字內該怎麼換行
normal:單字太長,換行顯示,超過一行溢出顯示。
break-word:當單字太長時,先嘗試換行;換行後還是太長,單字內還可以換行。
附加一個:文字兩端對齊
屬性:text-align:justify;
相容性:十分不好

text-align:center;

text-align:justify;

參考部落格文章:http://www.alloyteam.com/2016/05/css-word-for-word-breaker-do-you-really-understand/

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
GiteePages靜態網站部署失敗:404錯誤排查與解決在使用Gitee...
 HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
實現圖片點擊後周圍圖片散開並放大效果許多網頁設計中,需要實現一種交互效果:點擊某張圖片,使其周圍的...
 網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註功能的Y軸位置自適應算法本文將探討如何實現類似Word文檔的批註功能,特別是如何處理批註之間的間�...
 HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。






