隨筆之各大熱門網站search 搜尋框的寫法,淺析!
關於搜尋框,寫法有很多種,搜尋框這一塊是一個比較細的活,要先計算好他的高、寬;
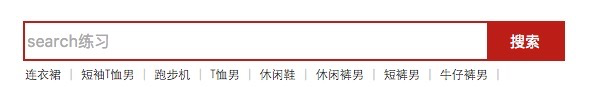
下面我就以東東搜尋框為例,給大家淺析一下。

上面就是最終search框效果圖。
先送代碼>>>>>>
<span style="color: #ff00ff; font-size: 18pt;"><strong>HTML 标签:</strong></span>
<span style="font-size: 16px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="center_child1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="search"</span><span style="color: #ff0000;"> placeholder</span><span style="color: #0000ff;">="search练习"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">button</span><span style="color: #0000ff;">></span>搜索<span style="color: #0000ff;"></</span><span style="color: #800000;">button</span><span style="color: #0000ff;">></span><span style="color: #000000;"> -------像京东是用的button标签,其他网站,
如百度:是用的</span><span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="submit"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">=""</span> <span style="color: #0000ff;">></span><span style="color: #000000;"> 标签。
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>
<span style="color: #800000;"><strong><span style="color: #ff00ff; font-size: 18pt;">CSS 样式:</span></strong><br /><br /><strong><span style="font-size: 14pt;">.center_child1</span></strong></span><strong><span style="font-size: 14pt;">{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">538px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">36px</span>;<br /><span style="color: #ff0000;"> overflow:hidden;
border</span>:<span style="color: #0000ff;">2px solid #BD1D17</span>;
}<span style="color: #800000;">
.center_child1 input</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">456px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">24px</span>;<br /></span></strong><strong><span style="color: #888888; font-size: 18px;"> float:left; </span><span style="font-size: 14pt;"><span style="color: #888888;"> <br /> <span style="color: #ff6600;">padding</span></span>:<span style="color: #0000ff;">6px 2px</span>; ----------------对 input 内补白,使其字体不紧贴 border 边框,增加美感。</span></strong>
<em id="__mceDel"><strong><span style="font-size: 14pt;"><span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;">transparent</span>; -------让 input 标签的背景颜色为透明色。<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">none</span>; -----------------去 input 标签,原有的边框属性。<span style="color: #ff0000;">
outline</span>:<span style="color: #0000ff;">none</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;">16px</span>;
}<span style="color: #800000;">
.center_child1 button</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">76px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">36px</span>;<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;">right</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#BD1D17</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">none</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#fff</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;">15px</span>;
}</span></strong></em>總結:一個搜尋框主要有三個部分,一個是輸入框部分(左邊的),另一個是搜尋按鈕部分(右邊的),還有一個包含它們兩個大的 div ;
1、先對大的 div 設定寬高、邊框顏色,這個要根據個人需求事先計算好。
2、分別對 input(輸入框部分)左浮動;對 button(按鈕部分)右浮動,記得對大的div使用overflow:hidden;屬性;
3、調整 input 的高度,寬度,記得用 padding 撐起它的高度值,這樣不至於輸入字體時緊貼邊框,增加美感 ;寬度值,左邊可稍微加點 padding 值,為了美感。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
實現圖片點擊後周圍圖片散開並放大效果許多網頁設計中,需要實現一種交互效果:點擊某張圖片,使其周圍的...
 HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。






