淺析Python的web.py框架中url的設定方法
網頁中的資料在傳遞的時候有GET和POST兩種方式,GET是以網址的形式傳參數,在web.py中有著很好的匹配,如果我們配置以下的urls
urls =( '/','index', '/weixin/(.*?)','WeixinInterface' )
先不考慮/weixin/後面的東西,現在我們來寫index的類別
class index:
def GET(self):
i = web.input(name = 'kevinkelin',age = 100)
return render.index(i.name,i.age)隨便寫一個index.html範本文件
$def with(name,age) $if name: I just want to say <em>hello</em> to $name, he is $age years old $else: <em>hello</em>,world!
當訪問http://127.0.0.1:8080/ 此時沒有傳遞name與age的值,由於我的GET函數裡定義了預設的name與age的值,所以程式會將kevinkelin與26傳遞到模板中去得到以下的輸出
I just want to say hello to kevinkelin, he is 100 years old
當訪問http://127.0.0.1:8080/?name=yyx&age=26 即傳遞name = yyx and age = 26的時候給GET函數中得到以下的輸出
I just want to say hello to yyx, he is 26 years old
我們也可以不定義預設的的參數,也就是定義為空
i = web.input(name = None,age = None)
當訪問http://127.0.0.1:8080/ 的時候將會得到 hello,world!的輸出即模板中的else
但如果你不定義name和age將會出錯
i = web.input()
這是因為後面你將i.name與i.age分配到模板當中去,但是全局變量裡又沒有這兩個變量,所以會報錯
但有時我們會想這樣傳遞參數,不想加那個「?」這時我們得要更改urls規則
urls =( '/name=(.*)&age=(.*)','index', '/weixin/(.*?)','WeixinInterface' )
重寫class index
class index:
def GET(self,name,age):
return render.index(name,age)
這裡是將url的參數透過正規匹配然後傳遞到index類別中的GET的參數中
當訪問http://127.0.0.1:8080/name=yyx&age=26 時將得到
I just want to say hello to yyx, he is 26 years old
第二種方法看似簡單,但其實不好控制,要求寫的正規工作量加大了
如果我想知道到底有多少參數透過GET方式傳遞過來,我可以直接return 來看一下到底有哪些傳遞過來了
接下來來看post來的數據:
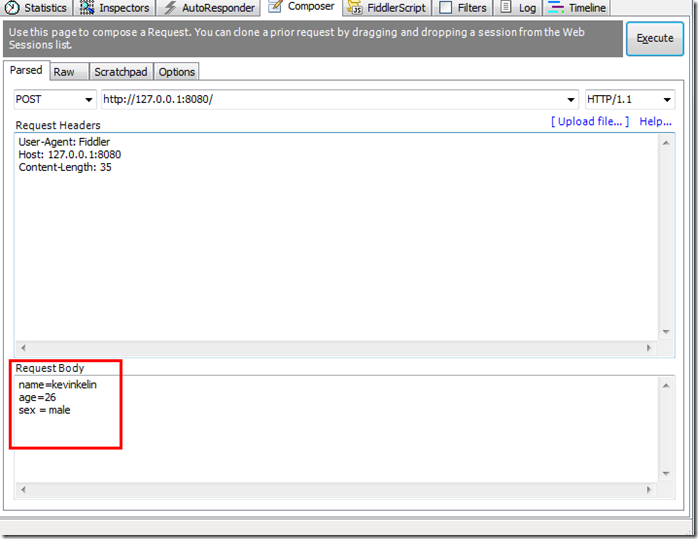
我們可以製作一個簡單的表單或直接使用fiddler來建構資料進行POST傳值
def POST(self):
data = web.data()
return data

我想看得到的資料型別
return type(data)
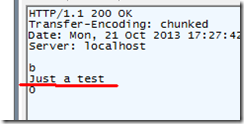
得到的是
那我來試試看傳遞xml
<xml> <ToUserName>yanxingyang</ToUserName> <FromUserName>study_python</FromUserName> <CreateTime>123456</CreateTime> <MsgType>text</MsgType> <Content>Just a test</Content> </xml>
其實這個微信的XML格式做了一些更改,我來試著用lxml對它進行解析
from lxml import etree data = web.data() xml = etree.fromstring(data) content = xml.find(‘Content').text return content
得到的結果很好


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP主要是過程式編程,但也支持面向對象編程(OOP);Python支持多種範式,包括OOP、函數式和過程式編程。 PHP適合web開發,Python適用於多種應用,如數據分析和機器學習。
 在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
PHP適合網頁開發和快速原型開發,Python適用於數據科學和機器學習。 1.PHP用於動態網頁開發,語法簡單,適合快速開發。 2.Python語法簡潔,適用於多領域,庫生態系統強大。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP起源於1994年,由RasmusLerdorf開發,最初用於跟踪網站訪問者,逐漸演變為服務器端腳本語言,廣泛應用於網頁開發。 Python由GuidovanRossum於1980年代末開發,1991年首次發布,強調代碼可讀性和簡潔性,適用於科學計算、數據分析等領域。
 vs code 可以在 Windows 8 中運行嗎
Apr 15, 2025 pm 07:24 PM
vs code 可以在 Windows 8 中運行嗎
Apr 15, 2025 pm 07:24 PM
VS Code可以在Windows 8上運行,但體驗可能不佳。首先確保系統已更新到最新補丁,然後下載與系統架構匹配的VS Code安裝包,按照提示安裝。安裝後,注意某些擴展程序可能與Windows 8不兼容,需要尋找替代擴展或在虛擬機中使用更新的Windows系統。安裝必要的擴展,檢查是否正常工作。儘管VS Code在Windows 8上可行,但建議升級到更新的Windows系統以獲得更好的開發體驗和安全保障。
 visual studio code 可以用於 python 嗎
Apr 15, 2025 pm 08:18 PM
visual studio code 可以用於 python 嗎
Apr 15, 2025 pm 08:18 PM
VS Code 可用於編寫 Python,並提供許多功能,使其成為開發 Python 應用程序的理想工具。它允許用戶:安裝 Python 擴展,以獲得代碼補全、語法高亮和調試等功能。使用調試器逐步跟踪代碼,查找和修復錯誤。集成 Git,進行版本控制。使用代碼格式化工具,保持代碼一致性。使用 Linting 工具,提前發現潛在問題。
 notepad 怎麼運行python
Apr 16, 2025 pm 07:33 PM
notepad 怎麼運行python
Apr 16, 2025 pm 07:33 PM
在 Notepad 中運行 Python 代碼需要安裝 Python 可執行文件和 NppExec 插件。安裝 Python 並為其添加 PATH 後,在 NppExec 插件中配置命令為“python”、參數為“{CURRENT_DIRECTORY}{FILE_NAME}”,即可在 Notepad 中通過快捷鍵“F6”運行 Python 代碼。
 vscode 擴展是否是惡意的
Apr 15, 2025 pm 07:57 PM
vscode 擴展是否是惡意的
Apr 15, 2025 pm 07:57 PM
VS Code 擴展存在惡意風險,例如隱藏惡意代碼、利用漏洞、偽裝成合法擴展。識別惡意擴展的方法包括:檢查發布者、閱讀評論、檢查代碼、謹慎安裝。安全措施還包括:安全意識、良好習慣、定期更新和殺毒軟件。






