淺談javascript 函數表達式和函數宣告的差異_javascript技巧
javascript中宣告函數的方法有兩種:函數宣告式和函數表達式.
區別如下:
1).以函數宣告的方法定義的函數,函數名是必須的,而函數表達式的函數名是可選的.
2).以函數宣告的方法定義的函數,函數可以在函數宣告之前呼叫,而函數表達式的函數只能在宣告之後呼叫.
3).以函數聲明的方法定義的函數並不是真正的聲明,它們僅僅可以出現在全局中,或者嵌套在其他的函數中,但是它們不能出現在循環,條件或者try/catch/ finally中,而
函數表達式可以在任何地方宣告.
以下分別用兩種方法定義函數:
//函数声明式
function greeting(){
console.log("hello world");
}
//函数表达式
var greeting = function(){
console.log("hello world");
}
下面一個有趣的javascript:
function f() { console.log('I am outside!'); }
(function () {
if(false) {
// 重复声明一次函数f
function f() { console.log('I am inside!'); }
}
f();
}());
會輸出什麼呢?第一個反應應該是"I am outside"吧. 結果在chrome中輸出"I am inside",IE11直接報錯,firefox低一點的版本輸出"I am outside"...
chrome輸出的結果很明確的反應了用函數宣告式宣告的函數的特性--函數在宣告之前就可以呼叫.
IE報錯顯示缺少物件,因為函數宣告在了條件裡,違反了函數宣告式的原則.
函數表達式的作用域:
如果函數表達式宣告的函數有函數名稱,那麼這個函數名稱就相當於這個函數的一個局部變數,只能在函數內部呼叫,舉個栗子:
var f = function fact(x) {
if (x <= 1)
return 1;
else
return x*fact(x-1);
};
alert(fact()); // Uncaught ReferenceError: fact is not defined
fact()在函數內部可以呼叫,在函數外部呼叫就會報錯:fact未定義.
fact
我們再來詳細看下
函數宣告
函數宣告範例程式碼
程式碼如下:
function fn () {
console.log('fn 函数执行..');
// code..
}
這樣我們就聲明了一個名稱為fn的函數,這裡出個思考,你認為在這個函數的上面來呼叫他的話會執行嗎?還是會報錯?
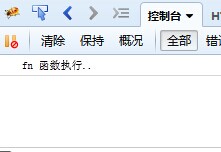
程式碼如下:fn(); // 在先前呼叫我們宣告的fn函數 function fn () { console.log('fn 函數執行..'); // code..}
控制台輸出結果:

是的,此時fn函數是可以被呼叫的,這裡來總結下原因。
總結:
1:此時fn函數是變數的結果,預設儲存在全域上下文的變數中(可用 window.函數名稱 來驗證)
2:此方式為函數聲明,在進入全域上下文階段創建,程式碼執行階段,它們已經可用。 ps:javaScript每次進入方法時都會先初始化上下文環境(由全域 → 局部)
3:它可以影響變數物件(僅影響儲存在上下文中的變數)
函數表達式
函數表達式範例程式碼
程式碼如下:
var fn = function () {
console.log('fn 函数【表达式】声明执行..')
// code..
}
這樣我們就聲明了一個匿名函數,並且把它的引用指向了變數fn?
再次在該表達式宣告的函數上下方各呼叫一次,來看控制台的輸出結果。
程式碼如下:
// 为了清晰的看到控制台的输出,我们在各自调用前后做个标记,增加可读性。
console.log('之前调用开始..');
fn();
console.log('之前调用结束..');
var fn = function () {
console.log('fn 函数【表达式】声明执行..')
// code..
}
console.log('之后调用开始..');
fn();
console.log('之后调用开始..');
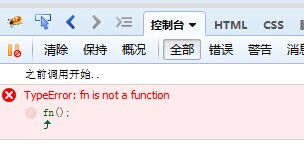
控制台列印結果:

可以看到程式碼執行到第一次呼叫fn()函數的時候,提示:fn is not a function (fn 不是一個方法),遇到錯誤而終止運行。
這說明在第一次呼叫fn()的同時,var fn 變數並沒有做為全域物件的一個屬性而存在,且 fn 所引用的匿名函數上下文也沒有被初始化,所以在他之前呼叫失敗。
程式碼如下:
// 现在先把之前的调用逻辑给注释掉,再看下控制台的输出
// console.log('之前调用开始..');
// fn();
// console.log('之前调用结束..');
var fn = function () {
console.log('fn 函数【表达式】声明执行..')
// code..
}
console.log('之后调用开始..');
fn(); // 在表达式之后调用
console.log('之后调用开始..');
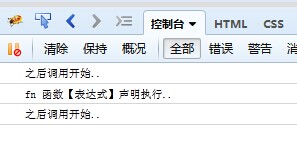
控制台列印結果:

可以看出,在該表達式函數之後來呼叫是可以的,來總結下那是為什麼呢?
總結:
1:首先變數本身不做為一個函數存在,而是一個匿名函數的參考(值類型的不屬於引用)
2:在程式碼執行階段,初始化全域上下文時,它沒有被做為全域的一個屬性而存在,所以不會造成變數物件的污染
3:此類型的聲明一般在插件的開發較常見,也可做為閉包中回呼函數的呼叫
所以 function fn () {} 不等於 var fn = function () {} ,他們有本質上的差別。
以上就是本文的全部內容了,思路很清晰,對比也很明確,是篇非常不錯的文章,小夥伴們一定要仔細研讀下

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 C++ 函數宣告中的預設參數:全面解析其宣告和用法
May 02, 2024 pm 03:09 PM
C++ 函數宣告中的預設參數:全面解析其宣告和用法
May 02, 2024 pm 03:09 PM
C++中的預設參數提供函數參數指定預設值的功能,從而增強程式碼可讀性、簡潔性和靈活性。宣告預設參數:在函數宣告中將參數後面加上"="符號,後面接著預設值。用法:函數呼叫時,若未提供可選參數,則會使用預設值。實戰案例:計算兩個數之和的函數,一個參數必填,另一個可填且有預設值0。優點:增強可讀性、增加彈性、減少樣板程式碼。注意事項:只能在聲明中指定,必須位於末尾,類型必須相容。
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 C++ 函數的宣告和定義的順序有什麼影響?
Apr 19, 2024 pm 01:42 PM
C++ 函數的宣告和定義的順序有什麼影響?
Apr 19, 2024 pm 01:42 PM
在C++中,函數宣告和定義的順序會影響編譯和連結過程。最常見的是聲明在前,定義在後;也可使用「forwarddeclaration」將定義放在聲明前;如果兩者同時存在,編譯器將忽略聲明,僅使用定義。
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest






