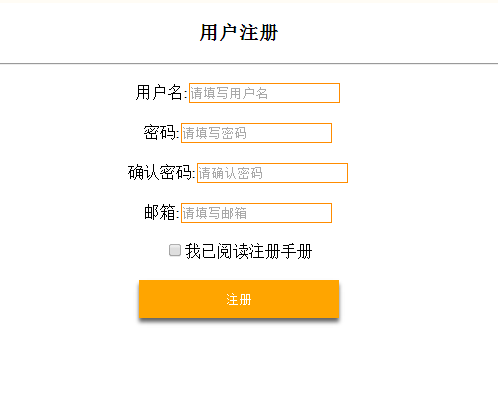
 先上一張簡約的介面的效果圖
先上一張簡約的介面的效果圖
這裡是style裡面的內容
<span style="color: #800000;"><style>
input[type]</span>{<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 1px solid darkorange</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> white</span>;
}<span style="color: #800000;">
#button</span>{<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 10px solid orange</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
box-shadow</span>:<span style="color: #0000ff;">0px 4px 5px #666</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> orange</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> white</span>;
}<span style="color: #800000;">
</style></span>再來body裡面的內容,這裡用到的是失焦 onblur 與聚焦 onfocus
最後是js裡面的程式碼
<script><br /> function name1(){<br /> var name=document.getElementById("name").value;<br /> if(name.length==""){<br /> document.getElementById("tel").innerHTML="使用者名稱不能為空白"<br /> document.getElementById("tel").style.color="red";<br /> }else{<br /> document.getElementById("tel").innerHTML="√"<br /> document.getElementById("tel ").style.color="green";<br /> }<br /> }<br />// function name2(){ <br />// document.getElementById("tel").innerHTML="請填入使用者名稱"<br />// document.getElementById( "tel").style.color="#999";<br />// }<br /> function pwd2(){ <br /> document.getElementById("pw").innerHTML="請填入6-12位元的密碼"<br /> document.getElementById ("pw").style.color="#999";<br /> <br /> }<br /> function pwd1(){ <br /> p=document.getElementById("paswd").value;<br /> <br /> if(p.length>=6&p.length>=6&p. <=20)<br /> {<br /> document.getElementById("pw").innerHTML="√" <br /> document.getElementById("pw").style.color="green";<br /> }else{<br /> document.getElementById(green";<br /> }else{<br /> document.getElementB. ").innerHTML="格式錯誤,請輸入6-20位元" <br /> document.getElementById("pw").style.color="red"; <br /> }<br /> }<br /> function validate(){<br /> var qpw=document. getElementById("paswd").value; <br /> var qpw2=document.getElementById("paswd2").value;<br /> <br /> if(qpw==qpw2 && p.length>=6&&p. ("qpwtx").innerHTML="<font color='green'>√";<br /> document.getElementById("button").disabled = false;<br /> }<br /> else { <br /> document.getElementById("qpwtxByx ").innerHTML="<font color='red'>兩次密碼不相同或格式錯誤";<br /> document.getElementById("button").disabled = true;<br /> }<br /> }<br /> </script>
script>
大家如果有需要可以參考一下,覺得還不錯的朋友們點一下推薦吧




