最近在写一个页面,用jquery ajax来实现判断,刚写好测试完全没有问题,过了两天发现出现问题,判断不成了。后来发现所有alert出来的返回值前面都会加若干换行和空格。(至今不明白,同一台电脑,同样的环境,为什么出现这样的问题)
后来在网上发现也有人遇到了相同的问题。无论是jquery $.ajax $.get $.post 在或者是原声的XMLHttpRequest方法都存在这种问题,这样调用的时候和判断的时候,有时候会出错。看例子
ajax代码:
ajax.php

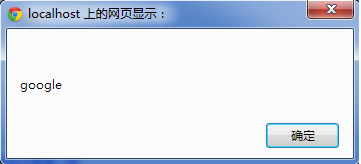
明显name为google的字符串前面有换行或空格,这样严重的影响了程序的稳健性,我都遇到出现了问题,下面程序的判断都不成立。因此我们需要用正则表达式的方法来去除,因此我们可以这样写
ajax.php不用变

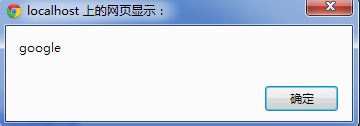
然后就没有换行空格了。
我在网上看到的都是用
newData=data.replace(/rn/g,'');
但我发现这个正则对我的有问题,前面只减少了一部分空白字符,因此我判断空白字符里应该有除了换行回车外的其余空白字符,因此选用了s。
/.../g 是正则表达式的属性, 表示全文匹配, 而不是找到一个就停止




