Zend Studio 安裝Aptana外掛程式 (html,css,js程式碼提示功能)
一.安裝步驟:
1.zend studio->Help->Install New Software

location中輸入:

Gene
之後發現每次開啟zend,Aptana會顯示起始頁,怎麼取消呢?

單Window?Preferences?Aptana?Strartup Page?選取Never display after startup
三.如何使用Aptana(見下圖)
.css或.js檔案
<img src="/static/imghw/default1.png" data-src="http://image.codes51.com/Article/image/20150322/20150322230823_7709.jpg" class="lazy" alt=""><br>
CSS的

、
有興趣的可以上網再看看,看到jquery代碼也可以提示! ~
以上就介紹了Zend Studio 安裝Aptana外掛程式 (html,css,js程式碼提示功能),包含了方面的內容,希望對PHP教學有興趣的朋友有幫助。 <img src="/static/imghw/default1.png" data-src="http://image.codes51.com/Article/image/20150322/20150322230824_3959.jpg" class="lazy" alt="">
<br>

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 在 Mac 上建立 Windows 11 USB 安裝程式的 3 種簡單方法
May 13, 2023 pm 09:43 PM
在 Mac 上建立 Windows 11 USB 安裝程式的 3 種簡單方法
May 13, 2023 pm 09:43 PM
Windows11引進了豐富的新功能以及全面改進的外觀,更加強調統一性和效率。因此,今天的主題是如何在Mac上建立Windows11USB安裝程式。執行Windows11的全新安裝而不是升級,是在取得作業系統時產生最佳結果的方法。使用可在Windows11中啟動的驅動器,您可以執行此任務。如果您使用的是WindowsPC,則為Windows11製作可引導CD是一個非常簡單的過程。另一方面,如果您使用的是Mac,則該過程會稍微複雜一些。這篇文章將描述如何在不使用基
 如何在新的 SSD 上安裝 macOS
Apr 13, 2023 pm 04:01 PM
如何在新的 SSD 上安裝 macOS
Apr 13, 2023 pm 04:01 PM
如何使用 macOS Recovery 在新的 SSD 上安裝 macOS在 2009 年之後生產的任何 Mac 上,都有一個內建的恢復系統。這允許您將 Mac 啟動到恢復模式。在此模式下,您可以修復內部磁碟、從 Time Machine 備份還原檔案、取得線上說明或重新安裝 macOS。您必須能夠連接到網路才能使用這些工具。您可以使用 macOS 安裝工具在電腦中安裝的新 SSD 上安裝 macOS。若要使用 Internet Recovery 在 SSD 上安裝 macOS:依照製造商針對
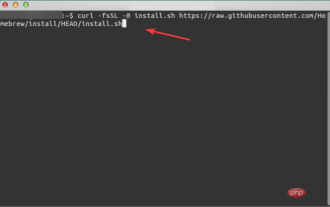
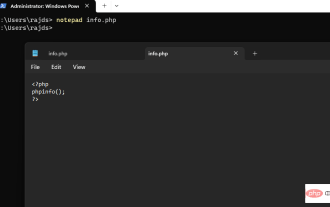
 如何在 Windows 10 上使用命令提示字元安裝 PHP
May 08, 2023 pm 05:13 PM
如何在 Windows 10 上使用命令提示字元安裝 PHP
May 08, 2023 pm 05:13 PM
使用命令提示字元或PowerShell在Windows上安裝PHP安裝ChocolateyChoco套件管理器我嘗試了Windows預設套件管理器Winget,但無法透過它安裝PHP。因此,剩下的另一個最佳選擇是使用流行的Chocolatey套件管理器。但與Winget不同的是,Choco預設不存在於我們的Windows系統中,因此我們需要在我們的系統上手動安裝它。前往您的Windows10或11搜尋框並鍵入CMD,出現時選擇「以管理員身份執行」將給定的命令複製
 Nginx伺服器中location設定實例分析
May 24, 2023 pm 02:05 PM
Nginx伺服器中location設定實例分析
May 24, 2023 pm 02:05 PM
首先我來大概的介紹一下location的種類和匹配規則,以nginxwiki的例子做說明:location=/{#matchesthequery/only.[configurationa]}location/{#matchesanyquery,sinceallqueriesbeginwith/,butregular#expressionsandanylongerconventionalbloblobblobaddaldfcksirbe. configurationb]}location^~/im
 download是什麼意思
Feb 10, 2024 pm 06:30 PM
download是什麼意思
Feb 10, 2024 pm 06:30 PM
英文是很多使用者較弱的地方,有很多的使用者在生活中遇到download這個字之後,好奇是什麼意思呢?現在就來看看小編帶給大家的download含義介紹。 download是什麼意思答案:下載。 1.download讀音英/ˌdaʊnˈləʊd,ˈdaʊnləʊd/,美/ˌdaʊnˈloʊd,ˈdaʊnloʊd/;2、download作為動詞的意思下載,作為名詞的意思是已下載的資料資料;3、downloads;
 nginx location中uri的截取如何實現
May 18, 2023 pm 12:07 PM
nginx location中uri的截取如何實現
May 18, 2023 pm 12:07 PM
說明:location中的root和aliasroot指令只是將搜尋的根設定為root設定的目錄,即不會截斷uri,而是使用原始uri跳轉該目錄下查找文件aias指令則會截斷匹配的uri,然後使用alias設定的路徑加上剩餘的uri作為子路徑進行查找location中的proxy_pass的uri如果proxy_pass的url不帶uri如果尾部是"/",則會截斷匹配的uri如果尾部不是"/",則不會截斷匹配的uri如果proxy_pass的url帶uri
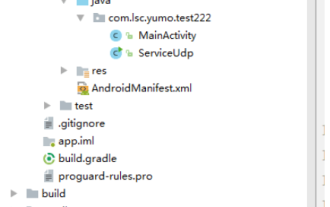
 android studio如何實現上傳圖片到java伺服器
Apr 28, 2023 pm 09:07 PM
android studio如何實現上傳圖片到java伺服器
Apr 28, 2023 pm 09:07 PM
1.build.gradle配置(增加)dependencies{implementation'com.squareup.okhttp3:okhttp:4.9.0'implementation'org.conscrypt:conscrypt-android:2.5.1'}2.AndroidManifest.xml配置權限在application新增android:usesCleartextTraffic="true&q
 Android Studio無法執行Java類別的main方法怎麼解決
May 17, 2023 pm 04:43 PM
Android Studio無法執行Java類別的main方法怎麼解決
May 17, 2023 pm 04:43 PM
環境androidstudio版本:3.6.1gradle版本:5.6.4gradle外掛程式版本:3.6.1錯誤提示11:41:35PM:Executingtask'TxtUtil.main()'...Executingtasks:[TxtUtil.main()]inproject/Users/ tinytongtong/Documents/workspace/as/self/BlogDemoFAILURE:Buildfailedwithanexception.*Wh






