JoshChen_web格式编码UTF8-无BOM的小细节分析_php技巧
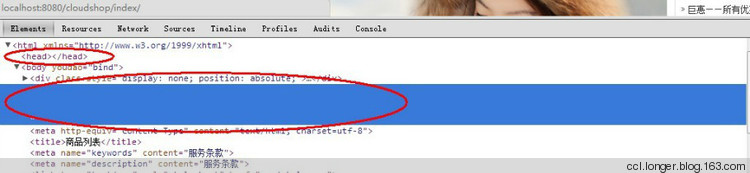
但是在开发的过程中,发现一个小细节的问题,必须要打开F12才能看到的,原来,在head头部里面的所有引用的东西以及title等等,全部都跑到body里面去了,苦思冥想,百度、google全找不到答案。只好放弃了因为他并没有影响到我的功能以及页面上的样式。
而到了今天,在开发别的项目的时候,页面用到了frameset,我想大家应该都明白,frameset只有放在body外面才能使用。然而也是因为这个问题,把head里面的,以及frmaeset的内容全部跑到body里面,而且在body下还有一个空白行,结果整个页面全部显示空白,没有了想要的效果。

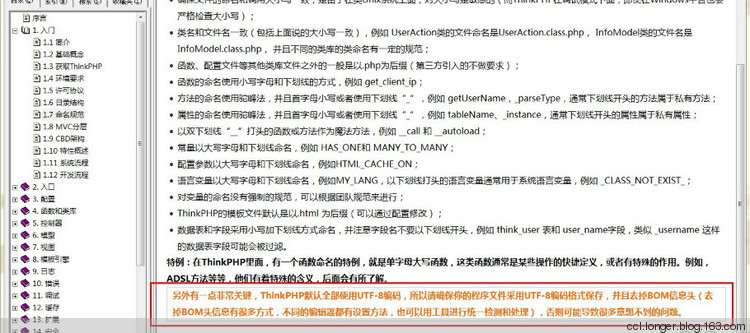
后来不爽的打开ThinkPHP手册,继续学习这个框架,但没有想到呀。在ThinkPHP手册里面竟然有一句话提醒了我,让我产生兴趣,立刻就想到了这个问题有可能是导致的那个原因。
贴图如下:

于是,去百度了一下BOM信息头, 下面是资料搜索出来的信息:
“PHP并不会忽略BOM,所以在读取、包含或者引用这些文件时,会把BOM作为该文件开头正文的一部分。根据嵌入式语言的特点,这串字符将被直接执行(显示)出来。由此造成即使页面的 top padding 设置为0,也无法让整个网页紧贴浏览器顶部,因为在html一开头有这3个字符呢!”
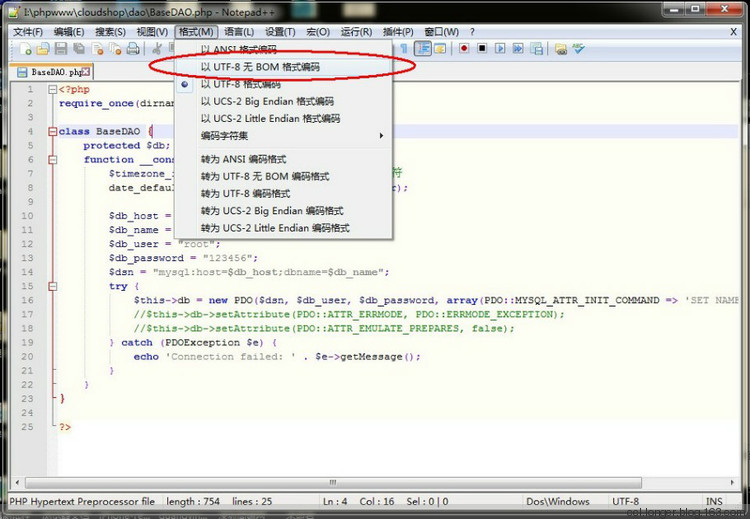
所以啊,就是因为这个问题,导致头部一直靠不上去。终于找到了解决的方法了。于是,下载了个Notepad++文本编辑器来修改我的所有PHP的文件,改完后,果断成功了。顿时开心的啊……

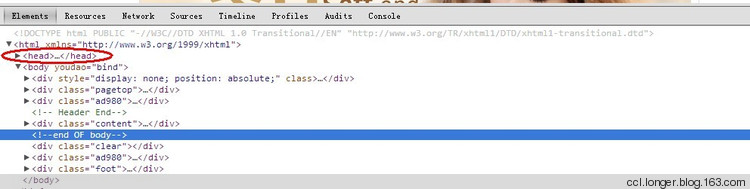
修改完成,保存,页面刷新。
大家再看看,头部的信息有了!!完成了!我的frameset也终于没有问题了!之前的项目也搞定了!好开心!哈哈!!

小小的程序猿就是这样,遇到点点小问题就烦烦燥燥,没耐心去解决。但是,解决了后,才发现那种兴奋,那种满足…哈,程序猿你懂哈,我们其实都很简单!
语言只能是口语化了,不专业,不要见怪,只希望大家能懂哈。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 utf8編碼漢字佔多少位元組
Feb 21, 2023 am 11:40 AM
utf8編碼漢字佔多少位元組
Feb 21, 2023 am 11:40 AM
utf8編碼漢字佔3個位元組。在UTF-8編碼中,一個中文等於三個位元組,一個中文標點佔三個位元組;而在Unicode編碼中,一個中文(含繁體)等於兩個位元組。 UTF-8使用1~4位元組為每個字元編碼,一個US-ASCIl字元只需1位元組編碼,帶有變音符號的拉丁文、希臘文、西里爾字母、亞美尼亞語、希伯來文、阿拉伯文、敘利亞文等字母則需要2位元組編碼。
 dom和bom物件有哪些
Nov 13, 2023 am 10:52 AM
dom和bom物件有哪些
Nov 13, 2023 am 10:52 AM
dom和bom物件有:1、「document」、「element」、「Node」、「Event」和「Window」等5種DOM物件;2、「window」、「navigator」、「location」、「history」和「screen」等5種BOM物件。
 bom和dom有什麼差別
Nov 13, 2023 pm 03:23 PM
bom和dom有什麼差別
Nov 13, 2023 pm 03:23 PM
bom和dom在作用和功能、與JavaScript的關係、相互依賴性、不同瀏覽器的兼容性和安全性考量等方面都有區別。詳細介紹:1、作用和功能,BOM的主要作用是操作瀏覽器窗口,它提供了瀏覽器窗口的直接訪問和控制,而DOM的主要作用則是將網頁文檔轉換為一個對象樹,允許開發者透過這個物件樹來取得和修改網頁的元素和內容;2、與JavaScript的關係等等。
 探究PHP bom的涵義與作用
Mar 10, 2024 pm 10:45 PM
探究PHP bom的涵義與作用
Mar 10, 2024 pm 10:45 PM
PHPbom的意義和作用在PHP程式設計中,BOM(ByteOrderMark)是一種特殊的字元序列,用來標識檔案的編碼方式和位元組順序。 BOM通常是在檔案開頭的位置插入的,以便讓解析器識別編碼方式,特別是對於一些不以ASCII編碼開始的編碼格式,例如UTF-8。 BOM在不同的編碼格式下有不同的作用,以下將具體探究PHP中BOM的意義和作用,並結合程式碼範例加
 dom和bom實現了什麼
Nov 20, 2023 pm 02:28 PM
dom和bom實現了什麼
Nov 20, 2023 pm 02:28 PM
DOM實現了對網頁內容的動態訪問和更新,BOM則提供了與瀏覽器視窗進行交互的API,包括控制瀏覽器的行為、獲取瀏覽器和用戶環境的信息,DOM主要用於操作網頁內容,而BOM則主要用於操作瀏覽器視窗和與瀏覽器交互,兩者共同構成了Web前端開發中重要的基礎,為開發者提供了豐富的方法來控制和操作網頁及瀏覽器,實現交互性強、使用者體驗良好的Web應用程式。
 node utf8漢字亂碼怎麼辦
Feb 08, 2023 am 10:29 AM
node utf8漢字亂碼怎麼辦
Feb 08, 2023 am 10:29 AM
node utf8漢字亂碼的解決方法:1、透過「typeof」查看「SarchName」的型別;2、使用「Name=iconv.decode(name,'gbk')」方式轉換編碼為utf8即可。
 bom和dom是什麼模型
Nov 13, 2023 pm 05:08 PM
bom和dom是什麼模型
Nov 13, 2023 pm 05:08 PM
BOM是瀏覽器物件模型,而DOM是文件物件模型。 BOM是一種用於描述瀏覽器視窗和瀏覽器提供的各種物件的模型,它是瀏覽器的核心組成部分,透過BOM可以存取和操作瀏覽器視窗、框架等物件。 DOM提供了一組API,使開發人員能夠透過腳本語言存取和操作文件中的元素和屬性,其核心概念包括節點、元素、屬性、文字等,DOM樹的根節點是document對象,透過該對象可以存取整個文件的內容。







