記得一年前,到一家公司面試的時候,問我position有哪幾個屬性,我憋半天才回答出2個,大家估計都清楚,就是我們常用到的2個(relative,absolute)。
最近又用到了很多,深入研究了下。
一、文法:
position:static | relative | absolute | fixed
取值:
static :預設值,無特殊定位,物件遵循正常文件流。 top,right,bottom,left等屬性不會被套用,預設值。
relative:相對定位,物件遵循正常文件流,但將依據top,right,bottom,left等屬性在正常文件流中偏移位置。
absolute:絕對定位,物件脫離正常文件流,使用top,right,bottom,left等屬性進行絕對定位。而其層疊透過z-index屬性定義。
fixed:固定定位,物件脫離正常文件流,使用top,right,bottom,left等屬性以視窗為參考點進行定位,當出現捲軸時,物件不會隨著捲動。
二、四個屬性的詳細介紹:
1、static,預設值
說 到這裡我們不得不提一下一個定義——文檔流,很多書對文檔流這個概念只是一筆帶過,沒有詳細解答,但我根據自己的經驗和理解對它進行了總結,文檔流其實就
是文檔的輸出順序,也就是我們通常看到的從左到右、自上而下的輸出形式,在網頁中每個元素都是按照這個順序進行排序和顯示的,而float和
position兩個屬性可以將元素從文件流脫離出來顯示。
預設值就是讓元素繼續按照文檔流顯示,不作出任何改變。
2、relative,相對定位
相對定位一個最大特點是:自己透過定位跑開了還佔用原來的位置,不會讓給他周圍的諸如文本流之類的對象。相對定位也比較獨立,做什麼事它自己說了算,要定位的時候,它是以自己本身所在位置偏移的(相對物件本身偏移)。本身位置變化了,而元素最初所佔的物理空間依然還是存在,另外一點元素相對定位後並沒有影響其他相鄰的元素。
3、absolute,絕對定位
位置被設定為absolute後,被設定的元素會被定義到包含它的元素內的指定座標(X座標、Y座標)。
例如:position:absolute;left:20px;top:80px;
這個容器總是位於距離瀏覽器左20px,距離瀏覽器上80px的這個位置。它不會隨著視窗大小而變化,只是固定在一個特定的座標軸上面;
4、固定位置,fixed
在理論上,被設定為fixed的元素會被定位於瀏覽器視窗的一個指定座標,無論視窗是否滾動,它都會固定在這個位置。但是目前它在IE6中不被支援.
Ie6處理方法:
<span style="color: #800000;">body</span>{<span style="color: #ff0000;">
background-image</span>:<span style="color: #0000ff;">url(about:blank)</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> for IE6 </span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
background-attachment</span>:<span style="color: #0000ff;">fixed</span>; <span style="color: #008000;">/*</span><span style="color: #008000;">必须</span><span style="color: #008000;">*/</span>
}<span style="color: #800000;">
.demo</span>{<span style="color: #ff0000;">
_position</span>:<span style="color: #0000ff;">absolute</span>;<span style="color: #ff0000;">
_top</span>:<span style="color: #0000ff;">expression(documentElement.scrollTop + documentElement.clientHeight-this.offsetHeight)</span>;
}總的範例html:
<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span> <span style="color: #0000ff;">/></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>position<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
*</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">0</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">padding</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">0</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.clearfix:before,.clearfix:after </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">content</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">""</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">table</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.clearfix:after </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">clear</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">both</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">overflow</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">hidden</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.clearfix </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">zoom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">1</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.mgt20</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">margin-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.w1000</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">1000px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">0 auto</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">min-height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">1900px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
#demo</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">relative</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">1px solid #000</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
margin-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">50px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">-50px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
line-height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">18px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.static,.fixed,.absolute,.relative</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">200px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.relative</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">relative</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">150px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">-20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">#ffe4e1</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.static</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">static</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">#bbb</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.fixed</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">fixed</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">200px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">50%</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
margin-left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">-500px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">#ffc0cb</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.absolute</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
right</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">#b0c4de</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="w1000"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="mgt20 clearfix"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="demo"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="clearfix"</span><span style="color: #0000ff;">></span>
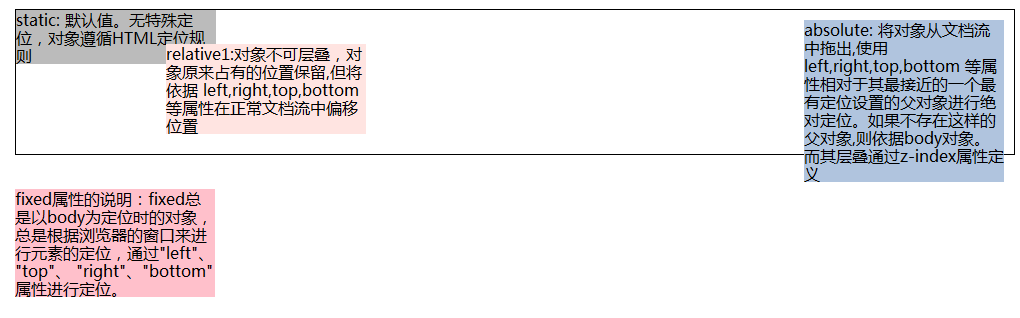
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="static"</span><span style="color: #0000ff;">></span>static: 默认值。无特殊定位,对象遵循HTML定位规则 <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="absolute"</span><span style="color: #0000ff;">></span>absolute: 将对象从文档流中拖出,使用left,right,top,bottom 等属性相对于其最接近的一个最有定位设置的父对象进行绝对定位。如果不存在这样的父对象,则依据body对象。而其层叠通过z-index属性定义 <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="fixed"</span><span style="color: #0000ff;">></span>fixed属性的说明:fixed总是以body为定位时的对象,总是根据浏览器的窗口来进行元素的定位,通过"left"、 "top"、 "right"、"bottom" 属性进行定位。<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="relative"</span><span style="color: #0000ff;">></span>relative1:对象不可层叠,对象原来占有的位置保留,但将依据 left,right,top,bottom 等属性在正常文档流中偏移位置 <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
显示:

三、position注意事项
1、当Position属性值为Relative时对象原来占有的位置保留,其后面 的对象按原来文档流仍然保持原来的位置Top的值表示对象相对原位置向下偏移的距离bottom的值表示对象相对原位置向上偏移的距离两者同时存在时,只有Top起作用。left的值表示对象相对原位置向右偏移的距离right的值表示对象相对原位置向左偏移的距离两者同时存在时,只有left起作用。
2、当Position属性值为absolute时对象从文档流中抽取出来,原占有的位置被后面的对象顶替上来Top的值表示对象上边框与浏览器窗口顶部 的距离bottom的值表示对象下边框与浏览器窗口底部的距离两者同时存在时,只有Top起作用;如果两者都未指定,则其顶端将与原文档流位置一致,即垂 直保持位置不变。left的值表示对象左边框与浏览器窗口左边的距离right的值表示对象右边框与浏览器窗口右边的距离两者同时存在时,只有left起
作用;如果两者都未指定,则其左边将与原文档流位置一致,即水平保持位置不变。
在Position属性值为absolute的同时,如果有一级父对象(无论是父对象还是祖父对象,或者再高的辈分,一样)的Position属性值为Relative时,则上述的相对浏览器窗口定位将会变成相对父对象定位,这对精确定位是很有帮助的。
五、positon 与 display
元素分为内联元素和区块元素两类(当然也有其它的),在内联元素中有个非常重要的常识,即内联元素是不可以设置区块元素所具有的样式,例如:width | height。
relative : 原来是什么类型的依旧是什么类型。
absolute | fixed : 元素就被重置为了区块元素,
例如:打算为span元素指定大小,并绝对定位
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="position:absolute; width:100px; height:50px;"</span><span style="color: #0000ff;">></span>span<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span><span style="color: #000000;">这是完全正确的, </span><span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="position:absolute; display:block; width:100px; height:100px;"</span><span style="color: #0000ff;">></span>span<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>,这里的display:block就是多余的了。
六、position 与 float
一个元素若设置了 position:absolute |
fixed; 则该元素就不能设置float。这是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。
但是 relative 却可以。因为它原本所占的空间仍然占据文档流。




