本章將講解字體圖示(Glyphicons),並透過一些實例了解它的使用。 Bootstrap 捆綁了 200 多種字體格式的字形。首先讓我們先來理解一下什麼是字體圖示。
先跟大家介紹什麼是字體圖示:
字體圖示是在 Web 專案中使用的圖示字體。字體圖示在下載的Bootstrap的fonts資料夾中。
.glyphicon {
position: relative;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
-webkit-font-smoothing: antialiased;
font-style: normal;
font-weight: normal;
line-height: 1;
-moz-osx-font-smoothing: grayscale;
}.glyphicon class 宣告一個從頂部偏移 1px 的相對位置,呈現為 inline-block,宣告字體,規定 font-style 和 font-weight 為 normal,設定行高為 1。除此之外,使用-webkit-font-smoothing: antialiased 和 -moz-osx-font-smoothing: grayscale; 取得跨瀏覽器的一致性。
關於-webkit-font-smoothing和-moz-osx-font-smoothing:
-webkit-font-smoothing屬性。這個屬性可以使頁面上的字體抗鋸齒,使用後字體看起來會更清晰舒服。
none ------而言有關低像素的文字效果良好
subpixel-antialiased ------的預設值
antialiased ------的對鋸齒上良好
auto
inherit ------而繼承父元素
initial
-moz-osx-font-smoothing屬性,其中-osx-表明這是mozilla難得的給特定操作系統推出的特性增強,由於缺乏文檔,目前已知的取值是:
grayscale ------以抗鋸齒上很好
auto ------的預設值
inherit ------而產生
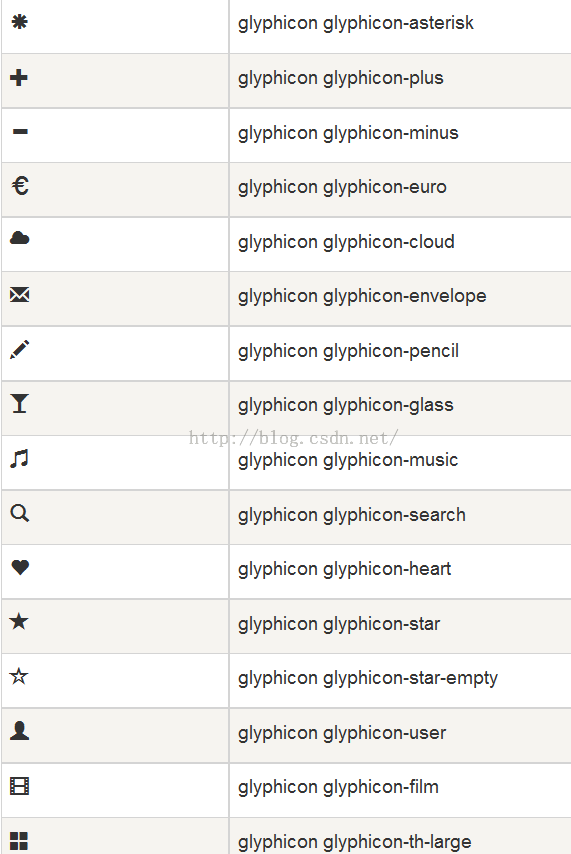
Bootstrap提供了200個字體圖標,每個圖標對應一個class,使用時,我們只需要包含glyphicon和對應的class即可。
使用方法:
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>demo</title>
<link href="bootstrap-3.3.4-dist/css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
body{padding: 20px;}
</style>
</head>
<body>
<span class = "glyphicon glyphicon-lock"></span>
<span class = "glyphicon glyphicon-lock" style = "font-size:30px;"></span>
<span class = "glyphicon glyphicon-lock" style = "font-size:60px;"></span>
</body>
</html>
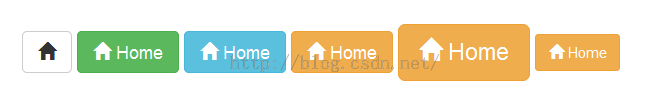
搭配button使用:
<body>
<button class="btn btn-default">
<span class = "glyphicon glyphicon-home"></span>
</button>
<button class="btn btn-success">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-info">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-warning">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-warning btn-lg">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-warning btn-sm">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
</body> 效果:

客製化字體圖示
在上一個例中,其實我們已經實現了對字體圖示大小和顏色的定制,此處再做進一步說明。
透過改變字體的大小或button的大小,可以改變字體圖示的大小。
透過設定color的顏色,可以改變字體圖示的顏色,如下:
<body>
<button class="btn btn-success">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-success" style="color:#FF0000;">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-success">
<span class = "glyphicon glyphicon-home" style="color:#FF0000;"></span> Home
</button>
</body>效果:

可以看出:改變其父元素或是span本身的color,都可以改變字型圖示的顏色。
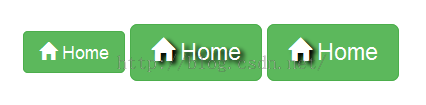
應用文字陰影
<body>
<button class="btn btn-success">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-success btn-lg" style="text-shadow: black 3px 2px 3px;">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-success btn-lg">
<span class = "glyphicon glyphicon-home" style="text-shadow: black 3px 2px 3px;"></span> Home
</button>
</body> 
更多請查看字體圖標,可以bootstrap官方文件:

以上內容為大家介紹了Bootstrap glyphicons字體圖示的相關知識,希望大家喜歡。




