display 用來設定元素的顯示方式
display : block | none | inline | inline-block
inline:指定物件為內聯元素
block:指定物件為區塊元素
inline-block:指定物件為內聯塊元素
none:隱藏物件
float 控制元素是否浮動顯示
float : none | left | right
none:設定物件不浮動
left:設定物件浮在左邊
right:設定物件浮在右邊
浮動的目的:
就是要打破文件流的預設顯示規則。如果要讓元素按照我們的佈局要求進行顯示。這時就要利用float屬性
clear 清除浮動
clear : none | left | right | both
none:預設值。允許兩邊都可以有浮動對象
left:不允許左邊有浮動物件
right:不允許右邊有浮動對象
both:不允許有浮動物件
position 物件的定位方式
position : static | absolute | fixed | relative
static:預設值。無定位,對象遵循常規流。此時4個定位偏移屬性不會被應用
relative:相對定位,物件遵循常規流,並且參照自身在常規流中的位置通過top,right,bottom,left這4個定位偏移屬性進行偏移時不會影響常規流中的任何元素
absolute:絕對定位,物件脫離常規流,此時偏移屬性參照的是離自身最近的定位祖先元素,如果沒有定位的祖先元素,則一直回溯到body元素。盒子的偏移位置不會影響常規流中的任何元素,其margin不與其他任何margin折疊
fixed:固定定位,與absolute一致,但偏移定位是以視窗為參考。當出現捲軸時,物件不會隨著滾動
absolute 說明:
例:div { position: absolute; left:100px; top:100px;}
relative 說明:
例:div { position: relative; left:100px; top:100px;}
fixed 說明:
固定定位實際上只是絕對定位的特殊形式,固定定位的元素是相對於瀏覽器視窗而固定,而不是相對於其包含元素,即使頁面滾動了,它們仍然會處在瀏覽器視窗中跟原來完全一樣的地方
例:div { position: fixed; right:0; bottom:0;}
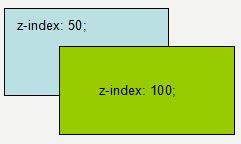
z-index 物件的層疊順序
z-index : auto | number
當元素重疊時,可以透過 z-index 屬性,設定其層疊的先後順序
較大 number 值的物件會覆蓋在較小 number 值的物件之上