CSS知識總結(八)
CSS常用樣式
8.變形樣式
改變元素的大小,透明,旋轉角度,扭曲度等。
transform : none |
溫馨提示:以往我們疊加效果都是用逗號隔開,但transform中使用多個屬性時是用空格隔開。
1)translate()
指定物件的2D translation(2D平移)。第一個參數對應X軸,第二個參數對應Y軸。如果第二個參數未提供,則預設值為0。
範例 原始碼:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box1</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">50px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.box1 p</span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">50px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#ccc</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;">translate(20px,20px)</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>translate(20px,20px)<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>效果:
translate(20px,20px)
2)translateX()
指定物件X軸(水平方向)的平移。
範例 原始碼:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box2</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">50px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.box2 p</span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">50px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#ccc</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;">translateX(20px)</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box2"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>translateX(20px)<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>效果:
translateX(20px)
3)translateY()
指定物件Y軸(垂直方向)的平移。
範例 原始碼:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box3</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">50px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.box3 p</span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">50px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#ccc</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;">translateY(20px)</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box3"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>translateY(20px)<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> 效果:
translateY(20px)
4)rotate()
指定物件的2D rotation(2D旋轉)。
範例 原始碼:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box4</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.box4 p</span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#ccc</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;">rotate(45deg)</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box4"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>rotate(45deg)<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>效果:
rotate(45deg)
5)transform-origin
指定元素的中心點。
任何一個元素都有一個中心點,預設情況之下,其中心點是居於元素X軸和Y軸的50%處。
範例 原始碼:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box5</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.box5 p</span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#ccc</span>;<span style="color: #ff0000;">
transform-origin</span>:<span style="color: #0000ff;">0 0</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;">rotate(15deg)</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box5"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>rotate(15deg)<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>效果:
rotate(15deg)
6)scale()
指定对象的2D scale(2D缩放)。
第一个参数表示水平方向缩放的倍数,第二个参数表示垂直方向的缩放倍数。如果第二个参数未提供,则默认取第一个参数的值。
例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box6</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.box6 p</span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#ccc</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;">scale(0.8,0.8)</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box6"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>scale(0.8,0.8)<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>效果:
scale(0.8,0.8)
7)skew()
指定对象skew transformation(斜切扭曲)。
第一个参数是水平方向扭曲角度,第二个参数是垂直方向扭曲角度。如果第二个参数未设置,则默认值为0。
例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box7</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.box7 p</span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#ccc</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;">skew(30deg,10deg)</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box7"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>skew(30deg,10deg)<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>效果:
skew(30deg,10deg)
如果设置"transform:skewX(30deg);":
skewX(30deg)
如果设置"transform:skewY(30deg);":
skewY(30deg)
9.过渡动画
1)过渡属性 (transition-property)
设置对象中的参与过渡的属性。
默认值为:all,默认为所有可以进行过渡的css属性。如果提供多个属性值,以逗号进行分隔。
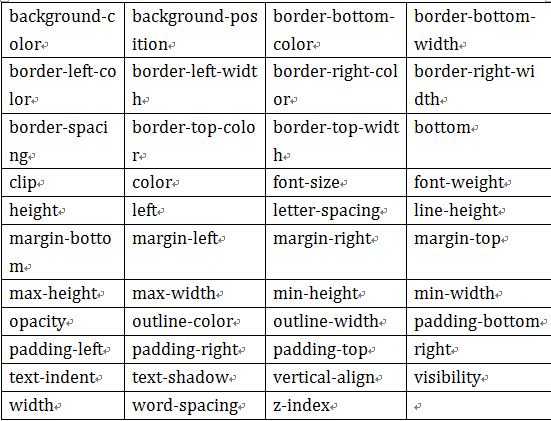
有过渡效果的属性:

例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.property</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#fff</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;">background-color,color</span>;
}<span style="color: #800000;">
.property:hover</span>{<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#fff</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>请将鼠标移动到下面的矩形上:<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="property"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
设置过渡的属性:
background-color , color
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> 效果:
请将鼠标移动到下面的矩形上:
2)过渡所需时间(transition-duration)
设置对象过渡的持续时间,就是从旧属性过渡到新属性所花的时间。
如果提供多个属性值,以逗号进行分隔。
例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.duration</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#fff</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;">background-color,color</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;">2s</span>;
}<span style="color: #800000;">
.duration:hover</span>{<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#fff</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>请将鼠标移动到下面的矩形上:<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="duration"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
过渡的时间是:2s
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> 效果:
请将鼠标移动到下面的矩形上:
3)过渡函数(transition-timing-function)
指过渡的“缓动函数”。主要用来指定浏览器的过渡速度,以及过渡期间的操作进展情况。
其中要包括以下几种函数:
①ease : 默认值,逐渐变慢(等于 cubic-bezier(0.25,0.1,0.25,1))
②linear : 匀速过渡效果(等于 cubic-bezier(0,0,1,1))
③ease-in : 加速的过渡效果(等于 cubic-bezier(0.42,0,1,1))
④ease-out : 减速的过渡效果(等于 cubic-bezier(0,0,0.58,1))
⑤ease-in-out : 加速然后减速(等于cubic-bezier (0.42, 0, 0.58, 1))
⑥cubic-bezier(n,n,n,n):在 cubic-bezier 函数中定义自己的值,可能的值是 0 至 1 之间的数值。
例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.ease</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.ease-in</span>{<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;">0px</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;">all</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;">2s</span>;<span style="color: #ff0000;">
transition-timing-function</span>:<span style="color: #0000ff;">ease-in</span>;
}<span style="color: #800000;">
.ease-out</span>{<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;">0px</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;">all</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;">2s</span>;<span style="color: #ff0000;">
transition-timing-function</span>:<span style="color: #0000ff;">ease-out</span>;
}<span style="color: #800000;">
.ease:hover</span>{<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;">200px</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>请将鼠标移动到下面的矩形上,并跟着矩形移动:<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="ease ease-in"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
加速 ease-in
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="ease ease-out"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
减速 ease-out
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>效果:
请将鼠标移动到下面的矩形上,并跟着矩形移动:
4)过渡延迟时间(transition-delay)
指定一个动画开始执行的时间,也就是说当改变元素属性值后多长时间开始执行。
例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.delay</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#fff</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;">background-color,color</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;">2s</span>;<span style="color: #ff0000;">
transition-delay</span>:<span style="color: #0000ff;">1s</span>;
}<span style="color: #800000;">
.delay:hover</span>{<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#fff</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>请将鼠标移动到下面的矩形上:<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="delay"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
过渡延迟的时间是:1s
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>效果:
请将鼠标移动到下面的矩形上:
5)过渡动画缩写(transition)
transition :
例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.all</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">208px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#fff</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
transition</span>:<span style="color: #0000ff;">all 2s ease-in 1s</span>;
}<span style="color: #800000;">
.all:hover</span>{<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#fff</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>请将鼠标移动到下面的矩形上:<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="all"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
transition:all 2s ease-in 1s;
所有属性 过渡2s 加速 延迟1s
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>效果:
请将鼠标移动到下面的矩形上:

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML的未來趨勢是語義化和Web組件,CSS的未來趨勢是CSS-in-JS和CSSHoudini,JavaScript的未來趨勢是WebAssembly和Serverless。 1.HTML的語義化提高可訪問性和SEO效果,Web組件提升開發效率但需注意瀏覽器兼容性。 2.CSS-in-JS增強樣式管理靈活性但可能增大文件體積,CSSHoudini允許直接操作CSS渲染。 3.WebAssembly優化瀏覽器應用性能但學習曲線陡,Serverless簡化開發但需優化冷啟動問題。
 HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。
 HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML是構建網頁結構的基石。 1.HTML定義內容結構和語義,使用、、等標籤。 2.提供語義化標記,如、、等,提升SEO效果。 3.通過標籤實現用戶交互,需注意表單驗證。 4.使用、等高級元素結合JavaScript實現動態效果。 5.常見錯誤包括標籤未閉合和屬性值未加引號,需使用驗證工具。 6.優化策略包括減少HTTP請求、壓縮HTML、使用語義化標籤等。
 HTML的角色:構建Web內容
Apr 11, 2025 am 12:12 AM
HTML的角色:構建Web內容
Apr 11, 2025 am 12:12 AM
HTML的作用是通過標籤和屬性定義網頁的結構和內容。 1.HTML通過到、等標籤組織內容,使其易於閱讀和理解。 2.使用語義化標籤如、等增強可訪問性和SEO。 3.優化HTML代碼可以提高網頁加載速度和用戶體驗。






