最近在專案中有好幾次遇到這個問題,感覺是浮動引起的,雖然用
解決了,但自己不是特別明白,又在網上查了相關內容,是因為給li設定了浮動之後它就脫離目前正常的文檔流,所以沒辦法撐開外層ul的高度。以下面程式碼為例,其實有好幾種解決方法,我用的這種並不是最簡單的。
如果ul裡邊的內容是固定的,給ul加上高度就可以解決問題,但是遇到的項目中li是動態生成的,個數不能確定,所以高度只能設定成auto,這時候其實只要給外層ul也加上浮動屬性就可以解決問題,但有時候佈局會受到影響,只能根據情況而定;另外給ul加上overflow:auto/hidden也可以解決問題,如果要兼容ie6,後面加上"zoom:1"或"width:100%"即可。 
 最後再總結一下,總共有4種方法:
最後再總結一下,總共有4種方法:
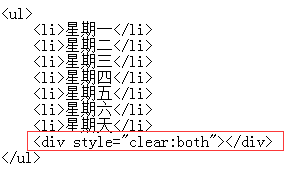
第1種方法:在html程式碼裡邊給最後一個li後面加空元素清除浮動,div可以換成p或其他。具體如下圖:
第2種方法
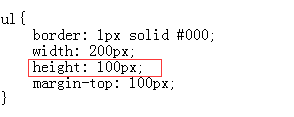
:為ul設定固定的高度。具體如下圖:

第3種方法
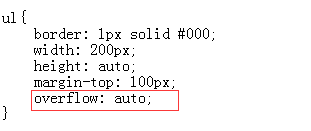
:為ul設定overflow屬性,也可以是overflow:hidden。具體如下圖:

第4種方法
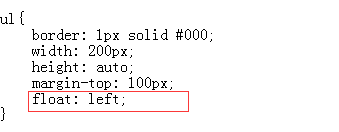
:給ul加浮動屬性,可以換成float:right,但是很有可能佈局就會收到影響。具體如下圖:

每個人用的方法應該都不一樣,我覺得第三種方法最簡單,以後就用這種。哈哈,這會下班回家~~