淺談Web自適應
前言

隨著行動裝置的普及,行動web在前端工程師的工作中佔有越來越重要的位置。行動裝置更新速度頻繁,手機廠商繁多,導致的問題是每台機器的螢幕寬度和解析度不一樣。這給我們在編寫前端介面時增加了困難,而適配問題在當下顯得越來越突出。記得剛開始開發行動端產品的時候向設計MM要了不同螢幕的設計圖,結果可想而知。這篇部落格文章分享一些滷煮處理多螢幕自適應的經驗,希望有益諸君。
特別說明:在開始這一切之前,請先開發移動介面的工程師在頭部加上下面這條meta:

簡單事情簡單做-寬度自適應
所謂寬度自適應嚴格來說是一種PC端的自適應佈局方式在行動端的延伸。在處理PC端的前端介面時候需要用到全螢幕佈局時採用的就是此種佈局方式。它的實作方式也比較簡單,將外層容器元素依照百分比鋪滿地方式,裡面的子元素固定或左右浮動。

由於父級元素採用百分比的佈局方式,隨著螢幕的拉伸,它的寬度會無限的拉伸。而子元素由於採用了浮動,那麼它們的位置也會固定在兩端。這個寬度自適應在新的時代有了新的方法,隨著彈性佈局的普及,它經常被flex或box這樣的伸縮性佈局方式替代,變得越來越「彈性」十足。需要了解彈性佈局,請前往Flex佈局教學與鹵煮box佈局教學比較。
大小之辨-完全自適應
「完全自適應式」是滷煮對越此方案的叫法,由於鹵煮現在找不到官方名稱,所以暫時就這樣叫它。這種解決方案相對前一種來說進步不少,不僅寬度實現了自適應,而且介面所有的元素大小和高度都會根據不同解析度和螢幕寬度的裝置來調整元素、字體、圖片、高度等屬性的值。簡單來說就是在不同的螢幕下,你看到的字體和元素高寬度的大小是不一樣的。在這裡,有人會說利用的是媒體查詢熟悉,根據不同的螢幕寬度,調整樣式。滷煮之前也是這樣想的,但是你需要考慮到介面上的許多元素需要設定字體,如果用media query為每個元素在不同的設備下都設置不同的屬性的話,那麼有多少種屏幕我們的css就會增加多少倍。實際上在這裡,我們採用的是js和css熟悉rem來解決這個問題的。
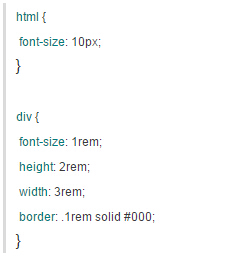
REM屬性指的是相對於根元素設定某個元素的字體大小。它同時也可以用作為設定高度等一系列可以用px來標註的單位。

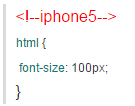
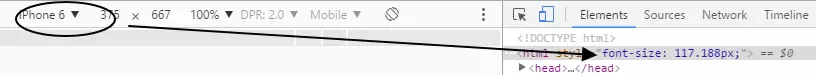
採用以上寫法,div繼承了html節點的font-size,為本身定義了一系列樣式屬性,此時1em計算為10px,即根節點的font-size值。所以,這時div的高度就是20px,寬度是30px,邊框是1px,字體大小則是10px;一旦有了這樣的方法,我們自然可以根據不同的螢幕寬度設定不同的根節點字體大小。假設我們現在設計的標準是iphone5s,iphone5系列的螢幕解析度是640。為了統一規範,我們將iphone5 解析度下的根元素font-size設定為100px;

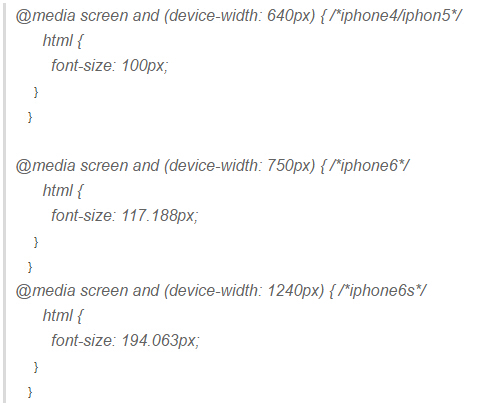
那麼以此為基準,可以計算出一個比例值6.4。我們可以得知其他手機解析度的裝置下根元素字體大小:

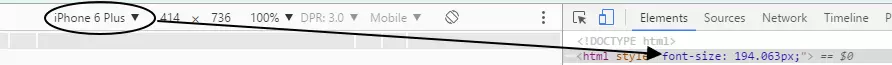
在head中,我們將上述程式碼加入,動態地改變根節點的font-size值,得到以下結果:



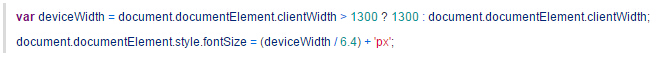
接下來我們可以根據根元素的字體大小用rem設定各種屬性的相對值。當然,如果是行動設備,螢幕會有一個上下限制,我們可以控制解析度在某個範圍內,超過了該範圍,我們就不再增加根元素的字體大小了:

一般的情況下,你是不需要考慮螢幕動態地拉伸和收縮。當然,如果用戶開啟了轉屏設置,在網頁加載之後改變了螢幕的寬度,那麼我們就要考慮這個問題了。解決此問題也很簡單,監聽螢幕的變化就可以做到動態切換元素樣式:

為了提高效能,讓程式碼開起來更加完美,可以為它加上節流閥函數:

順帶解決高保真標註與實際開發值比例問題
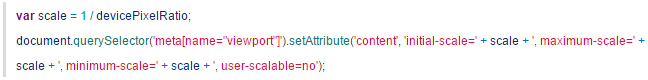
如果你們設計稿標準是iphone5,那麼拿到設計稿的時候一定會發現,完全不能按照高保真上的標註來寫css,而是將各個值取半,這是因為移動設備分辨率不一樣。設計師們是在真實的iphone5機器上做的標註,而iphone5系列的解析度是640,實際上我們在開發只需要以320的標準來。為了節省時間,不至於每次都需要將標註取半,我們可以將整個網頁縮放比例,模擬提高解析度。這個做法很簡單,為不同的設備設定不同的meta即可:

這樣設定同樣可以解決在安卓機器下1px像素看起來過粗的問題,因為在像素為1px的安卓下機器下,邊框的1px被壓縮成了0.5px了。總之是一勞永逸!淘寶和網易新聞的手機web端就是採用以上這種方式,自適應各種設備螢幕的,大家有興趣可以去參考參考。下面是完整的程式碼:

讓元素飛起來-媒體查詢
運用css新屬性media query 特性也可以實現我們上說到過的版面樣式。為尺寸設定根元素字體大小:

這種方式也是可行的,缺點是彈性不高,取每個設備的精確值要自己去計算,所以只能取範圍值。考慮設備螢幕眾多,解析度也參差不齊,把每一種機型的css代碼寫出來是不太可能的。但它也有優點,就是無需監聽瀏覽器的視窗變化,它會跟著螢幕動態變化。媒體查詢的用法當然不只像在這裡這麼簡單,相對於第二種自適應來說有很多地方是前者所遠遠不及的。最明顯的就是它可以根據不同裝置顯示不同的佈局樣式!請注意,這裡已經不是改變字體和高度那麼簡單了,它直接改變的是佈局樣式!

此種自適應佈局一般常用在相容PC和手機設備,由於螢幕跨度很大,介面的元素以及遠遠不是改改大小所能滿足的。這時候需要重新設計整個介面的版面和排版了:
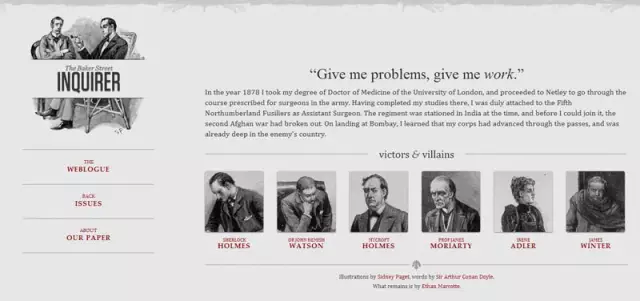
如果螢幕寬度大於1300像素

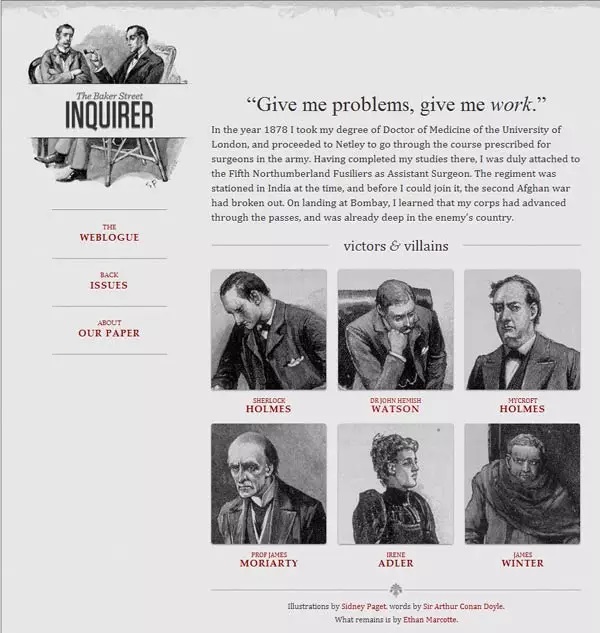
如果螢幕寬度在600像素到1300像素之間,則6張圖片分成兩行。

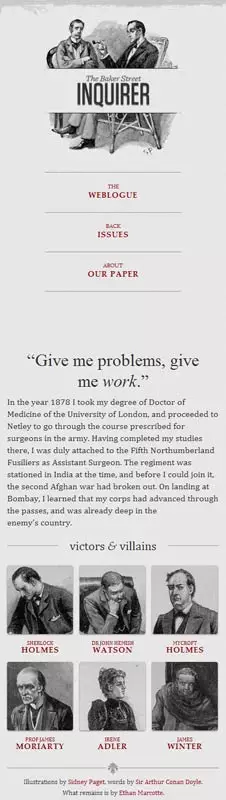
如果螢幕寬度在400像素到600像素之間,則導覽列會移到網頁頭部。

許多css框架常用到這樣的多端解決方案,著名的bootstrap就是採用此種方式進行柵格佈局的。
總結
不管哪一種自適應方式,我們的目的是使得開發網頁在各種螢幕下變得好看:如果你的專案定位的用戶群只是使用某種機型的人,那麼可以採用第一種自適應方式。如果你的客戶主要是行動端,但是客戶的設備類型龐雜,建議採用第二種方式。如果你雄心勃勃地需要建立一套相容於PC、PAD、mobile多端的一體化web應用,那麼第三個選擇顯然是最適合你的。每種方式都有自己的利弊,根據需求權衡利害,合理地實現自適應佈局,需要不停的實踐和摸索。路漫漫其修遠兮,吾將上下而求索。
參考資料
-
自適應網頁設計(Responsive Web Design)
-
移動前端自適應解決方案與比較
-
行動web適配器-rem
版權聲明:資料來源:賣燒烤夫斯基,連結:www.cnblogs.com/constantince/p/5708930.html

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML的未來趨勢是語義化和Web組件,CSS的未來趨勢是CSS-in-JS和CSSHoudini,JavaScript的未來趨勢是WebAssembly和Serverless。 1.HTML的語義化提高可訪問性和SEO效果,Web組件提升開發效率但需注意瀏覽器兼容性。 2.CSS-in-JS增強樣式管理靈活性但可能增大文件體積,CSSHoudini允許直接操作CSS渲染。 3.WebAssembly優化瀏覽器應用性能但學習曲線陡,Serverless簡化開發但需優化冷啟動問題。
 HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。
 HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML是構建網頁結構的基石。 1.HTML定義內容結構和語義,使用、、等標籤。 2.提供語義化標記,如、、等,提升SEO效果。 3.通過標籤實現用戶交互,需注意表單驗證。 4.使用、等高級元素結合JavaScript實現動態效果。 5.常見錯誤包括標籤未閉合和屬性值未加引號,需使用驗證工具。 6.優化策略包括減少HTTP請求、壓縮HTML、使用語義化標籤等。
 HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML、CSS和JavaScript是構建現代網頁的核心技術:1.HTML定義網頁結構,2.CSS負責網頁外觀,3.JavaScript提供網頁動態和交互性,它們共同作用,打造出用戶體驗良好的網站。
 HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增強WebevebDevelopment。






