CSS3_01
1、兄弟選擇器:①相鄰兄弟選擇器:元素的後一個兄弟元素,選擇器1+選擇器2;②通用兄弟選擇器:元素後的所有兄弟元素,選擇器1~選擇器2;
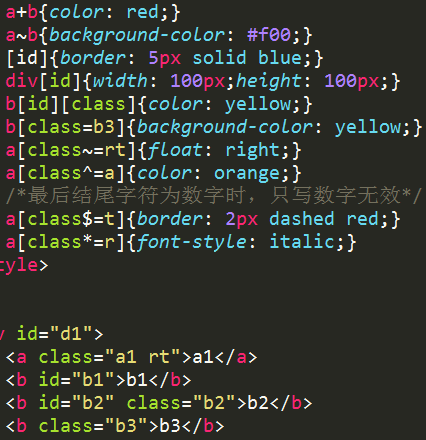
2、屬性選擇器:attr表示屬性名稱,elem表示元素名稱;①[attr]:頁中所有帶有attr屬性的元素;②elem[attr]:頁中所有帶有attr屬性的elem元素;③elem[attr1 ][attr2]…:頁中所有既帶attr1屬性又帶有attr2屬性…的elem元素;④elem[attr=value]:頁中所有帶attr屬性,且其值為value的elem元素;⑤elem[attr ~=value]:頁面中所有帶attr屬性且其值列表中包含獨立值value的elem元素(多用於元素class類屬性);⑥elem[attr^=firstchar]:頁面中所有帶attr屬性且其值以firstchar(字母或字串)開頭的elem元素;⑦elem[attr$=lastchar]:頁面中所有帶有attr屬性且其值以lastchar(一個字元或字串)結尾的elem元素;⑧elem[attr*=everchar ]:頁面中所有帶有attr屬性且其值包含everchar(一個字元或字串)字元的elem元素;


3、目標偽類:~:target,凸顯html錨;
4、元素狀態偽類:①~:enabled,每個被啟用的元素;②~:disabled,每個被禁用的元素;③~:checked,每個被選中的元素(單選/複選框);
5、結構偽類:①~:first-child,其父元素的首個子元素;②~:last-child,其父元素的最後一個子元素;③~:nth-child(n),其父元素的第n個子元素;④~:empty,所有沒有子元素的元素(沒有子元素即沒有內容,沒有空格換行);⑤~:only-child,其父元素中的唯一子元素;
6、否定偽類:~:not(selector),該元素中所有不符合selector選擇器的元素;
7、偽元素選擇器:①~:first-line或~::first-line,該元素的首行;②~:first-letter或~::first-letter,該元素的首行;③~ ::selection,該元素下使用者選取區域部分;


8、計數器:①宣告/重設計數器:counter-reset:計數器名稱值;(* 值可省,預設為0;可一次宣告多個,counter-reset:名稱1 值1 名2 值2…;計數器宣告不能放在使用的元素上;);②計數器增量:counter-increment:計數器名稱增量值;(* 不可省,預設值為1,放於使用元素中;);③計數器呼叫:counter (計數器名稱);(放於呼叫元素中);
9、內容產生:①選擇器::before和:after,產生位置前/後;②屬性:content,插入的內容,取值:url()(插入圖片)/字串(「純文字」) /計數器(有規律的數字);
10、多列:①分割列:column-count:數字;②列間隔:column-gap:數字px;③列規則:column-rule:寬樣式顏色;(* 即列間隔邊框樣式);④相容性:IE10+,Opera支援;


11、CSS Hack:①CSS類別內部:樣式規則加上前綴;-:IE6;+:IE7;②選擇器:選擇器加上前綴:*:IE6;*+:IE7;③頭部引用:內容…;(* 條件:a、gt:大於;b、gte:大於等於;c、lt:小於;d、lte:小於等於;!非IE;);④媒體查詢:@media screen {};

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML的未來趨勢是語義化和Web組件,CSS的未來趨勢是CSS-in-JS和CSSHoudini,JavaScript的未來趨勢是WebAssembly和Serverless。 1.HTML的語義化提高可訪問性和SEO效果,Web組件提升開發效率但需注意瀏覽器兼容性。 2.CSS-in-JS增強樣式管理靈活性但可能增大文件體積,CSSHoudini允許直接操作CSS渲染。 3.WebAssembly優化瀏覽器應用性能但學習曲線陡,Serverless簡化開發但需優化冷啟動問題。
 HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。
 HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML是構建網頁結構的基石。 1.HTML定義內容結構和語義,使用、、等標籤。 2.提供語義化標記,如、、等,提升SEO效果。 3.通過標籤實現用戶交互,需注意表單驗證。 4.使用、等高級元素結合JavaScript實現動態效果。 5.常見錯誤包括標籤未閉合和屬性值未加引號,需使用驗證工具。 6.優化策略包括減少HTTP請求、壓縮HTML、使用語義化標籤等。
 HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML、CSS和JavaScript是構建現代網頁的核心技術:1.HTML定義網頁結構,2.CSS負責網頁外觀,3.JavaScript提供網頁動態和交互性,它們共同作用,打造出用戶體驗良好的網站。
 HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增強WebevebDevelopment。






