HTML+CSS專案開發總結
好幾天沒更新博客了,剛實戰完一個HTML+CSS的簡單項目。經過幾天的摸索,發現收益良多。之前只是單純得寫demo,看知識點,沒有親自實戰項目。但實戰過後才會了解,如何才能更提升自己的技術。針對這次專案開發,我總結了以下內容:
一、技術總結
1、公共樣式的設定
在開始專案之前,我們可以先大體了解一下專案中每個頁面的內容,例如字體樣式,段落結構,文字大小等。我們可以針對這些內容來設定一個固定的樣式檔案。在開發中 就可以直接引入此文件,而無需再重複敲CSS程式碼。
<span style="font-family: 'Microsoft YaHei'; font-size: 15px;"><span style="color: #008000;">/*</span><span style="color: #008000;">基本样式</span><span style="color: #008000;">*/</span><span style="color: #800000;">
* </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;
}<span style="color: #800000;">
body </span>{<span style="color: #ff0000;">
font-family</span>:<span style="color: #0000ff;"> "微软雅黑"</span>;
}<span style="color: #800000;">
.clear </span>{ <span style="color: #008000;">/*</span><span style="color: #008000;">清除两边浮动</span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
clear</span>:<span style="color: #0000ff;"> both</span>;
}<span style="color: #800000;">
.fl </span>{ <span style="color: #008000;">/*</span><span style="color: #008000;">清除左浮动</span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> left</span>;
}<span style="color: #800000;">
.fr </span>{ <span style="color: #008000;">/*</span><span style="color: #008000;">清除右浮动</span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> right</span>;
}<span style="color: #800000;">
a </span>{ <span style="color: #008000;">/*</span><span style="color: #008000;">去掉链接的默认下划线</span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
text-decoration</span>:<span style="color: #0000ff;"> none</span>;
}<span style="color: #800000;">
li </span>{ <span style="color: #008000;">/*</span><span style="color: #008000;">去掉列表默认样式</span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
list-style</span>:<span style="color: #0000ff;"> none</span>;
}</span>需要用到時就直接在類別名稱後加上所要用到的類別名稱即可:
<span style="font-family: 'Microsoft YaHei'; font-size: 15px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="div01 lf"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="div02 clear"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>
2、整體佈置
開發專案過程時,若事前先將每一頁的框架搭建好,而後期就只需把具體內容填充進去就可以了。而我就習慣用以下框架來實現頁面整體佈局:
<span style="font-family: 'Microsoft YaHei'; font-size: 15px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="header"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;">页面顶部内容</span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="nav"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;">导航部分</span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="content"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;">页面中间内容</span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="footer"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;">页面底部</span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span>一般來說,設定好頁面大體框架後,剩下的就直接一塊一塊地填充進去就方便些了,這樣開發起來思路也比較清晰。當然也要設定對應的CSS樣式,但這個要視項目的特定 要求來做。
3、切圖要素
當大體佈局弄好後,接下來應該就是從切圖開始入手了,雖然沒有太多技術性的操作,但也有些要注意的地方。例如在切圖中,要特別注意的是尺寸。雖然有些是比較細微 的部分,需要耐心處理。因為細節性的問題往往也會導致結果的不同。其實不要認為差不多就可以了,有時候差一點就是差一點,當效果不盡人意的時候,到頭來還是得再去花時間去修改。再者,在儲存切圖時,由於會自動產生一個images文件,所以我們不用再自己新建目錄,或者也不用進入到某個目錄中,不然它還是會在對應的位置出現images這個資料夾。
4、命名、代碼書寫規範
規範的命名有助於提高程式碼可讀性。在網路上也有挺多相關的規範,在這裡我也簡單羅列幾點:
(1)、直覺命名
當在設計Web頁面以及需要對一個div進行標識的時候,最自然的想法就是使用可以描述元素所在頁面位置的詞彙來對其命名。
例如: top-panel
horizontal-nav
left-side
(2)、結構命名
例如: main-nav
subnav
(3)、基於成員的命名規範
基於成員的命名規範是指按照文件,強屬的從屬關係,通過等順序的文件進行命名性排列.
例如:一個圖片檔案是在滑鼠點擊之前為"file_on".而在點擊後的圖片檔案命名為"file_off"根據這個類別命名. 更清楚的.
在專案開發中少不了會加入許多小圖標,小圖片。若一張張切下來後保存起來後,使用起來也比較麻煩,加之所佔內存也大,如此一來頁面加載速度就慢了許多。這可不是 什麼好事,並大幅降低了使用者體驗。所以,我們可以事先把小圖片切下來放在同一張頁面,到時候開發時就只需要把這張圖片引入即可。然後再跟進狀況調整背景圖片的位元 置,利用background-position這個屬性可以設定。
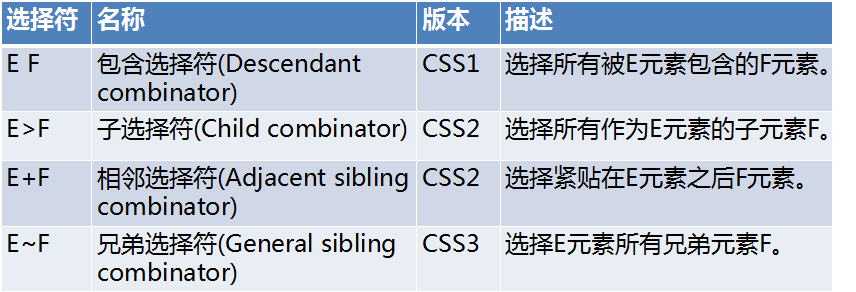
6、知識點的清晰
在做项目时,我由于对某些知识点不够熟悉,不能熟练运用,所以导致开发速度慢。当我们熟练掌握了一个知识点后,是可以快速地写出代码实现相应的效果。在这个项目开发过程中,我主要是对以下知识点不够熟悉: (1)、关系选择符的使用 (2)、伪类选择符的使用 特别是E:first-of-type与E:first-child 。其实它两最大的区别在于前者是父元素下的第一个结构标签,而后者不需要一定是第一个结构标签。如下例子: a:first-child是.test下的第一个结构标签,而且是a标签,不是则不起效果 。 a:first-of-type不需要是第一个子元素只需要.test下的a标签的第一个即可。 (3)、CSS属性之opacity、z-index 、display a、opacity 在这次项目开发中,有一个效果是需要用到遮蔽层的效果。如下图。一开始我的做法是写两个div,然后将第二个div设置透明。然后再用hover后,将它透明度调回不透明。 同时也将第二个div定位,与第一个div重合。但我发现这样写下来代码多且容易乱。而参考了其他小伙伴的代码,发现其实灵活运用z-index也可以做到此效果。下面是具体实现 b、z-index 檢索或設定物件的層疊順序。 並級的對象,此屬性參數值越大,則被層疊在最上面。 如兩個物件的此屬性具有相同的值,那麼將依據它們在HTML文檔中流的順序層疊,寫在後面的將會覆蓋前面的。 必須定position屬性值為absolute、relative或fixed,此取值方可生效。 c、display none:隱藏物件。與visibility屬性的hidden值不同,其不為被隱藏的物件保留其物理空間 inline:指定物件為內嵌元素。 block:指定物件為區塊元素。 list-item:指定物件為清單項目。 inline-block:指定物件為內聯區塊元素。 (CSS2) 二、心態總結 經過這次的專案練習,我發現其實很多時候不是直接的能力問題,而是態度問題。一開始,十幾個頁面要趕在幾天內完成,我對自己最後做出的結果是懷疑的。但我也想到,假如以後工作了,也避免不了會"高壓"作業。也就是會可能在短時間內把工作任務完成到位。過程總是堅辛的,但往往別人看重的只有結果。結果沒出來,就是工作沒到位,雖然如此說來挺殘酷的,但事實確實如此。這次的專案完成力度大概90%,還差一些效果沒有實現。但後來發現還得做瀏覽器相容,這確實是個頭痛的問題。雖然麻煩,但這也是不可或缺的一部分。針對這次的專案練習,我總結了以下幾點,我認為自己可以提升的地方: 1、熟悉並熟練使用每個HTML便籤和CSS屬性。我認為開發速度慢的原因之一是因為自己對知識點的掌握度不夠。比如說,要實現某個效果,但卻由於想不起來用到了哪些屬性,或是忘記了屬性名稱,又得花時間去找資料。無形中時間就耗掉了。 2、減少冗餘,最佳化程式碼。可以省略的還是省略為好,因為程式碼多了佔用內存,頁面載入速度也會變慢。在寫程式的過程中,也可以先思考有什麼比較簡潔的寫法,提高程式碼書寫速度。當然這也是一點點累積出來的,練習多了自然也會慢慢了解如何才會提高程式碼書寫速度以及降低冗餘。 3、切圖速度。也許是比較少用設計工具,對軟體介面的操作不太熟悉。但切圖其實也不需要太高技術,但要注意的一點是準確度。同時也能提高專注度。 4、多思多練、不恥下問。在遇到一個技術難題時,我通常的做法是先自己想,實在想不出的可以百度,參考網路上的,然後再實現自己的。若網路上的資料不太清晰或不太理解的情況下。我覺得還是問同學或老師,透過互相交流學習,其實是可以比較快速地了解知識點,並且發現自己不足之處。同時學習借鏡別人做的好的面向。 5、培養嚴謹的態度 關於細節性的問題,是很多人都比較容易忽略的。而我自己看來,我並不覺得自己是個嚴謹的人。有些時候還是因為自己的粗心而導致結果不佳。所以,認識了這一點之後,我會時時刻刻提醒自己。不能因為追求速度而忽略了一些看似無關緊要的東西。 


<span style="font-family: 'Microsoft YaHei';"><span style="font-size: 15px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="test"</span><span style="color: #0000ff;">></span>
<span style="color: #008000;"><!--</span><span style="color: #008000;"> <a href="#">测试</a> </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>p标签<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>a标签<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>a标签<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> </span> </span><span style="color: #000000; font-family: 'Microsoft YaHei';"><span style="font-size: 15px;"> CSS代码:
.div1 {
width: 200px;
height: 200px;
background-color: #ccc;
position: relative;
font-size: 20px;
text-align: center;
line-height: 200px;
}
.div2 {
width: 200px;
height: 200px;
position: absolute;/*使其与父元素重合*/
top:0;
left:0;
background: rgba(21,85,144,0.2);
opacity: 0;/*先设置为透明*/
transition: all 0.3s;/*过渡效果*/
cursor: pointer;
}
.div2:hover {
opacity: 1;
} </span> </span><span style="font-family: 'Microsoft YaHei'; font-size: 15px;"><span style="color: #000000;">HTML代码:
</span><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="div1"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
请把鼠标放在这里
</span><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="div2"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
GiteePages靜態網站部署失敗:404錯誤排查與解決在使用Gitee...
 HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
實現圖片點擊後周圍圖片散開並放大效果許多網頁設計中,需要實現一種交互效果:點擊某張圖片,使其周圍的...
 HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。
 網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註功能的Y軸位置自適應算法本文將探討如何實現類似Word文檔的批註功能,特別是如何處理批註之間的間�...






