為什麼要適合?——越來越多的螢幕尺寸

怎麼適配?
了解幾個概念:
Retina螢幕:可以將把更多的像素點壓縮至一塊螢幕裡,從而達到更高的解析度並提高螢幕顯示的細膩程度。
dpr: = 物理像素 / 設備獨立像素【在某一方向上,x方向或y方向】
普通螢幕下: 1個css像素 對應 1個物理像素(1:1)。
retina 畫面下: 1個css像素對應 4個實體像素(1:4)
例:iPhone4 及後續產品
dpr=2:4, 4s, 5, 5s, 6, 6s
dpr=3:6+和6s+
適配大前提:
1、文字適配問題:
px:相對於顯示器螢幕解析度而言的相對長度單位
em:繼承父級20px -10px -5px
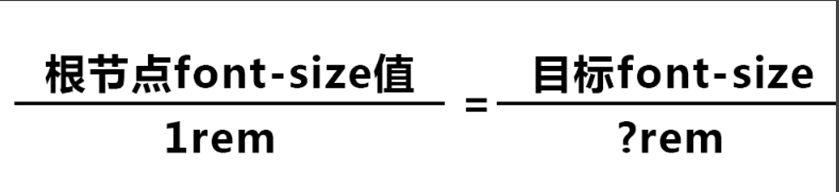
rem:相對html的值
確定根節點-size的px值,即可確定目標節點的rem值
1、js控制
!(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 100 * (clientWidth / 640) + 'px';
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
2、媒體查詢 @media
@media screen and (min-width: 320px) {html { font-size: 100px;}}
@media screen and (min-width: 360px) {html { font-size: 112.5px;}}
@media screen and (min-width: 400px) {html {font-size: 125px;}}
@media screen and (min-width: 440px) {html {font-size: 137.5px;}}
@media screen and (min-width: 480px) {html {font-size: 150px;}}
3、對dpr判斷 淘寶的flexible適合方案
4、強大的單位——vw 使用單位 vw 實現動態計算
圖片高清問題:
兩倍圖片(@2x),然後圖片容器縮小50%。
如:圖片大小,400×600;
1.img標籤:width: 200px; height: 300px;
2.背景圖片:width: 200px; height: 300px; urlground-image: jpgx ; background-size: 200px 300px;
這樣的缺點,很明顯,普通螢幕下:
1)同樣下載了@2x的圖片,造成資源浪費。
2)圖片由於downsampling,會失去了一些銳利度(或色差)。 所以最好的解決方法是:不同的dpr下,載入不同的尺寸的圖片。透過url取得參數,然後可以控制圖片質量,也可以將圖片裁剪成不同的尺寸。
總結:
1、基準尺寸 iPhone 6,向上和向下適配的時候,介面調整的幅度最小
2、適配規則:文字流式 控制彈性 圖片等比縮放




