CSS3中的彈性佈局'em'的用法
使用CSS也好久了,但一直都是在使用「px」來設定Web元素的相關屬性,未敢使用「em」。主要原因是,對其並不什麼了解,只知道一點概念性的東西,前段時間在專案中要求使用“em”作為單位設置元素,所以從頭對“em”學習了一回。稍為有一點理解,今天特意整理了一份博文與大家一起分享,希望對童子們有些許的幫助。
這篇教學將引導大家如何使用「em」來創建一個基本的彈性佈局,從而學習其如何計算?又是如何使用「em」對層進行彈性擴展?又是如何擴展文字和圖像等內容?下在我們就一起帶著這些問題開始今天的「em」之旅。
什麼是彈性佈局?
使用者的文字大小與彈性版面
用戶的瀏覽器預設渲染的文字大小是“16px”,換句話說,Web頁面中“body”的文字大小在使用者瀏覽器下預設渲染是“16px”。當然,如果使用者願意他可以改變這種字體大小的設置,使用者可以透過UI控制項來改變瀏覽器預設的字體大小。
彈性設計有一個關鍵地方Web頁面中所有元素都使用「em」單位值。 「em」是一個相對的大小,我們可以這樣來設定1em,0.5em,1.5em等,而且「em」還可以指定到小數點後三位,例如「1.365em」。而其中「相對」的意思是:
- 相對的計算必然會一個參考物,那麼這裡相對所指的是相對於元素父元素的font-size。比如說:如果在一個設定字體大小為“16px”,此時這個的後代元素教程了是將繼承他的字體大小,除非重新在其後代元素中進行過顯示的設定。此時,如果你將其子元素的字體大小設為“0.75em”,那麼其字體大小計算出來後就相當於“0.75 X 16px = 12px”;
- 如果使用者透過瀏覽器的UI控制改變了文字的大小,那麼我們整個頁面也會進行放大(或縮小),不至於使用者改變了瀏覽器的字體後會致使整個頁面崩潰(我想這種現像大家都有碰到過,不信你就試試你自己做過的項目,你會覺得很恐怖)。
大家可以查看這個彈性佈局範例。此時你使用瀏覽器的UI控制項改變了文字的大小或直接“ctrl + ”和“ctrl - ”,你會發現這個彈性佈局實例,在瀏覽器改變字體大小瀏覽會做出相應的放大和縮小,並不會影響整個頁面的佈局。註:這個實例的所有HTML和CSS在本教程中教程了都會使用到。
至於其他的彈性佈局的實例,大家可以瀏覽Dan Cederholm的Simplebites,並改變文字的大小去瀏覽。
體驗後,是不是覺得彈性佈局的頁面很靈活呀,而且也像「px」一樣的精確。因此,只要我們掌握了「font-size」、「px」和「em」之間的基本關係,我們就可以民以食快速使用CSS建立精確的佈局。
CSS的Elastigirl引進EM
Elastigirl的「em」是極其強大和靈活的,他不管字體大小是什麼,是12px,16或60,他都可以計算出其值。
em其實就是一種排版的測試單位,而且他的由來還有一段小故事,關於這段小故事我就不跟大家說了,因為大家都不是來聽我講故事的,我想大還是喜歡知道他在CSS中的那些事。
在CSS中,「em」其實是一個垂直測量。一個em等於任何字體中的字母所需的垂直空間,而和它所佔據的水平空間沒有任何的關係,因此:
如果字體大小是16px,那麼1em=16px。
入門
在我們開始來了解CSS中的這個「em」之前,我們需要知道在瀏覽器下,他的預設字體大小。正好我們前面也這麼做了,在所有現代瀏覽器中,其預設的字體大小就是「16px」。因此在瀏覽器下預設的設定將是:
1em = 16px
因此,當一個CSS選擇器被寫入時,瀏覽器就有了一個「16px」大小的預設字體。此時我們Web頁面中的
就繼承了這個“font-size:16px;”,除非你在CSS樣式中顯式的設定的“font-size”值,來改變其繼承的值。這樣一來,「1em = 16px」、「0.5em = 8px」、「10em = 160px」等等,那麼我們也可以使用「em」來指定任何元素的大小。設定Body的font-size
很多前輩在多年的實踐中得出一個經驗,他們建議我們在
中設定一個正文文字所需的字體大小,或者設定為“10px”,相當於(“0.625em或62.5%”),這樣為了方便其子元素計算。這兩種都是可取的。但是我們都知道,的預設字體是“16px”,同時我們也很清楚了,我們改變了他的預設值,要讓彈性佈局不被打破,就需要重新進行計算,重新進行調整。所以完美的設定是:<span class="tag">body <span class="rules">{<span class="rule"><span class="attribute">font-size:<span class="value"><span class="number">1em;<span class="rule">} </span></span></span></span></span></span></span>登入後複製可是在那個沒人愛的IE底下,「em」會有一個問題存在。調整字體大小的時候,同樣會打破我們的彈性佈局,不過還好,有一個方法可以解決:
<span class="tag">html <span class="rules">{<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">100%;<span class="rule">} <br /> </span></span></span></span></span></span></span>登入後複製公式轉換——PXtoEM
如果你是第一個創建彈性佈局的,最好在身邊準備一個計算器,因為我們一開始少不了很多的計算,有了他放心。
像素對我們來說太密切了,因此我們也將從這裡開始。首先需要計算出1px和em之間的比例,然後是知道我們需要的px值。透過前面的介紹,大家都知道1em總是等於父元素的字體大小,因此我們完全可以透過下面的工式來計算:
1 ÷ 父元素的font-size × 需要轉換的像素值 = em值
大家可以參考一下面這張轉換表(body字體為16px時的值)

接下來我們一起來看一個很簡單的實例「使用CSS的EM製作一個960px寬度的彈性佈局」
HTML Markup
<span class="tag"><<span class="title">body> <span class="tag"><<span class="title">div <span class="attribute">id=<span class="value">"container"> …<span class="tag"></<span class="title">div> <span class="tag"></<span class="title">body> <br /><br /> </span></span></span></span></span></span></span></span></span></span>
登入後複製將960px轉換為em
1 ÷ 16px × 960px = 60em
這個計算值的前提條件是
的「font-size:16px」。CSS Code
<span class="tag">html <span class="rules">{ <span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">100%; <span class="rule">} <span class="tag">body <span class="rules">{ <span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">1em; <span class="rule">} <span class="id">#container <span class="rules">{ <span class="rule"><span class="attribute">width:<span class="value"> <span class="number">60em; <span class="rule">} <br /> </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>登入後複製透過上面的實例,我想大家更能形象化的理解了,因為有例可詢,其實我們可以把上面的計算公式轉換一下,將更方便你的計算:
需要轉換的像素值 ÷ 父元素的font-size = em值
那麼我們上面的實例「960px」就可以這樣來轉換成「em」值
960px ÷ 16px = 60em
上面我們一起見證了「px」轉換成「em」的計算方式,接下來我們一起來動看製作上面展示過的彈性佈局範例。下面我們主要一起來一步一步的實現他。
建造一個彈性的容器
要建立彈性佈局範例那樣的居中效果,我們首先需要建立一個HTML結構,我在此給建立一個
並且取名為「wrap」<span class="tag"><<span class="title">body> <span class="tag"><<span class="title">div <span class="attribute">id=<span class="value">"wrap"> content here<span class="tag"></<span class="title">div> <span class="tag"></<span class="title">body> </span></span></span></span></span></span></span></span></span></span>
登入後複製我們希望這個容器是一個「740px」寬,適合一個「800px × 600px」顯示屏的實例。那麼「740px」會等於多少「em」呢?這就是我們需要關心的問題,大家一起來看:
1、將“740px”轉換成“em”設定到我們的容器“div#wrap”:我們都知道“div#wrap”的父元素
設定了字體為“16px”,那麼此時在沒有進行另外顯示的設定時,他的子元素將繼承「font-size」值,這樣我們就可以輕意得到:「1px和1em之間的關係」1em = 16px 也就是 1px = 1 ÷ 16 = 0.0625em
這樣一來,我們的「740px」就很容易的能轉換成「em」
0.0625em × 740 = 46.25em
當然大家也可以按照我們前面所列出的計算公式來進行轉換,這樣你心中更有一個概念性,也不容易弄錯:
1 ÷ 16 × 740 = 46.25em (1 ÷ 父元素的font-size × 需要轉換的像素值 = em值)
這樣一來,您可以使用上面的公式計算出您需要的任何寬度或高度的“em”值,你只需要知道“1px等於多少em”,另外就是你要轉換的“px”值是多少,具備這幾個參數你就能得到你想要的「em」值了。
2、創建CSS樣式:現在我們可以給“div#wrap”寫樣式了,彈性佈局樣例很明顯的告訴我們,給“div#wrap”設置了一個寬度為“740px”居中,帶有上下“margin”為“24px”,而且帶有“1px”的邊框效果,那麼我們首先根據上面的公式計算出相應的“em值”,然後在寫到CSS樣式中:
<span class="tag">html <span class="rules">{<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">100%;<span class="rule">} <span class="tag">body <span class="rules">{<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">1em;<span class="rule">} <span class="id">#wrap <span class="rules">{ <span class="rule"><span class="attribute">width:<span class="value"> <span class="number">46.25em;<span class="comment">/*740px ÷ 16 = 46.25em */ <span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">1.5em auto;<span class="comment">/*24px ÷ 16 = 1.5em*/ <span class="rule"><span class="attribute">border:<span class="value"> <span class="number">0.0625em solid <span class="hexcolor">#ccc;<span class="comment">/*1px ÷ 16 = 0.0625em*/ <span class="rule">} </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>登入後複製现在我们就轻松的创建了一个包含内容的弹性容器:弹性布局样例。
文本样式与em
首先我们在前面那个创建的
中插入一个和一个
:
<span class="tag"><<span class="title">div <span class="attribute">id=<span class="value">"wrap"> <span class="tag"><<span class="title">h1>...<span class="tag"></<span class="title">h1> <span class="tag"><<span class="title">p>...<span class="tag"></<span class="title">p> <span class="tag"></<span class="title">div> <br /> </span></span></span></span></span></span></span></span></span></span></span></span></span></span>
登入後複製在弹性布局样例实例中,我们标题使用了“18px”,而段落设置的是“12px”字体,同时其行高是“18px”。18px将是我们实现弹性布局的一个重要值,可以使用他们都按正比变化。(有关于标题和段落的排版介绍,大家感兴趣可以点击Richard Rutter的basic leading和vertical rhythm以及chapter on vertical motion的相关介绍)。
根据CSS继承一说,我们在“div#wrap”的内容容器中没有显式的设置字体大小,这样整个“div#wrap”将继承了其父元素“body”的字体——“16px”。
1、给段落设置样式:——“12px”的字体,“18px”的行高以及margin值
从CSS继承中,我们可以得知我们所有段落继承了其父元素“div#wrap”的“font-size:16px”。同时我们通过前面的介绍得知1px = 1 ÷ 16 = 0.0625em,这样一来我们就很轻松的知道“12px”等于多少个“em”
0.0625em × 12 = 0.750em
这样我们就可以给段落p设置样式:
<span class="tag">p <span class="rules">{<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">0.75em;<span class="comment">/*0.0625em × 12 = 0.750em */<span class="rule">} </span></span></span></span></span></span></span></span>登入後複製要计算出段落所需的行高和“margin”为“18px”,来满足Richard Rutter说的basic leading,那我们就需要像下面的方法和来计算:
18 ÷ 12 = 1.5em
使用所需的行高值“18px”直接除以“字体大小12px”,这样就得到了段落“p”的“line-height”值。在本例中行高就等于字体的“1.5”倍,接着我们把“line-height”和“margin”样式加到段落“p”中
<span class="tag">p<span class="rules">{ <span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">0.75em;<span class="comment">/*0.625em × 12 = 0.750em */ <span class="rule"><span class="attribute">line-height:<span class="value"> <span class="number">1.5em;<span class="comment">/*18px(line-height) ÷ 12(font-size) = 1.5em */ <span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">1.5em;<span class="comment">/*18px(margin) ÷ 12(font-size) = 1.5em */ <span class="rule">} <br /><br /></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>登入後複製2、给标题设置一个18px的字号
标题“h1”和段落“p”一样的原理,他也是继承他父元素“div#wrap”的“16px”的“font-size”,所以我们也是按同样的方法可以计处出他的“em”
0.0625em × 18 = 1.125em
我们可以把得出的值写到CSS样式表中
<span class="tag">h1 <span class="rules">{ <span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">1.125em;<span class="comment">/*0.625em × 18 = 1.125em*/ <span class="rule">} </span></span></span></span></span></span></span></span>登入後複製同样为了保留Richard Rutter所说的vertical rhythm,我们同样将标题“h1”的“line-height”和“margin”都设置为“18px”,使用方法前面介绍的方法。很容易得到他们的“em”值为“1em”:
<span class="tag">h1 <span class="rules">{ <span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">1.125em; <span class="comment">/*0.625em × 18 = 1.125em*/ <span class="rule"><span class="attribute">line-height:<span class="value"> <span class="number">1em; <span class="comment">/*18px(line-height) ÷ 18px(font-size) = 1em */ <span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">1em; <span class="comment">/*18px(margin) ÷ 18px(font-size) = 1em */ <span class="rule">} <br /><br /></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>登入後複製设置图片大小——使用em
要做出弹性布局样例这样的果,我们也需要在html中插入一张图片:
<span class="tag"><<span class="title">body> <span class="tag"><<span class="title">div <span class="attribute">id=<span class="value">"wrap"> <span class="tag"><<span class="title">h1>....<span class="tag"></<span class="title">h1> <span class="tag"><<span class="title">p><span class="tag"><<span class="title">img <span class="attribute">src=<span class="value">"90.png" <span class="attribute">alt=<span class="value">"" /> Lorem...<span class="tag"></<span class="title">p> <span class="tag"></<span class="title">div> <span class="tag"></<span class="title">body> </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
登入後複製我们这张图片具有“90px”的宽和高,同时具有一个右边距和底边距为“18px”设置,而且还进行左浮动。下面我们就一起来看其如何实现图片这几个样式效果:
从HTML结构中,我们很清楚的知道,图片是段落“p”的子元素,通过前面的介绍,你们知道这个段落“p”的“font-size”值被得定义为“12px”,因此我们计算图片的属性值时,不能在按“1px = 0.0625em”或者“1em=16px”来计算,我们需要使用最老的公式计算:
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
这样一来,按上面所示的公式,我们就可以计算出图片的大小:
1 ÷ 12 × 90 = 7.5em
现在你就可以将计算出来的值写到样式中去:
<span class="tag">p <span class="tag">img <span class="rules">{ <span class="rule"><span class="attribute">width:<span class="value"> <span class="number">7.5em; <span class="comment">/*1 ÷12( 父元素的font-size) × 90px(图片的宽度) = 7.5em */ <span class="rule"><span class="attribute">height:<span class="value"> <span class="number">7.5em; <span class="comment">/*1 ÷12( 父元素的font-size) × 90px(图片的高度) = 7.5em */ <span class="rule">} </span></span></span></span></span></span></span></span></span></span></span></span></span></span>登入後複製我们在段落中知道了“18px”刚好是“1.5em”,现在我们也把它使用到图片的样式中:
<span class="tag">p <span class="tag">img <span class="rules">{ <span class="rule"><span class="attribute">width:<span class="value"> <span class="number">7.5em; <span class="comment">/*1 ÷12( 父元素的font-size) × 90px(图片的宽度) = 7.5em */ <span class="rule"><span class="attribute">height:<span class="value"> <span class="number">7.5em; <span class="comment">/*1 ÷12( 父元素的font-size) × 90px(图片的高度) = 7.5em */ <span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">0 <span class="number">1.5em <span class="number">1.5em <span class="number">0; <span class="rule"><span class="attribute">float:<span class="value"> left; <span class="rule">} </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>登入後複製这样我们就制作出一个和弹性布局样例一样的效果。希望通过这样的一个实例能帮助大家了解如何使用“em”来创建一个弹性布局的方法。当然大家可能还在担心使用“em”来制作一个弹性布局,不能像“px”一样的的精确,如果你真正理解了这篇教程后,我想你不会在有这样的想法。
弹性布局的公式总结
最后我想大家肯定和我会有同一种想法,就是相关参数是的“px”值如何成功而且正确的转换成“em”值,经过上面的学习,我最后将公式总结一下:
元素自身没有设置字号大小时,元素的width、height、line-height、margin、padding、border等值转换都按下面公式转换:
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
我们来看一个实例:
<span class="tag"><<span class="title">body> <span class="tag"><<span class="title">div <span class="attribute">id=<span class="value">"wrapper">test<span class="tag"></<span class="title">div> <span class="tag"></<span class="title">body> </span></span></span></span></span></span></span></span></span></span>
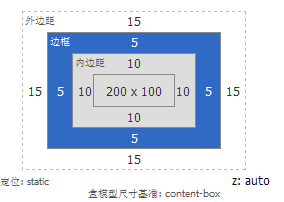
登入後複製我们在body默认字体大小为“16px”,此时需要“div#wrapper”的相关参数值为:
<span class="id">#wrapper <span class="rules">{ <span class="rule"><span class="attribute">width:<span class="value"> <span class="number">200px; <span class="rule"><span class="attribute">height:<span class="value"> <span class="number">100px; <span class="rule"><span class="attribute">border:<span class="value"> <span class="number">5px solid red; <span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">15px; <span class="rule"><span class="attribute">padding:<span class="value"> <span class="number">10px; <span class="rule"><span class="attribute">line-height:<span class="value"> <span class="number">18px; <span class="rule">} </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>登入後複製那么我们按照上面的公式,将所在参数进行转换:
<span class="id">#wrapper <span class="rules">{ <span class="rule"><span class="attribute">width:<span class="value"> <span class="number">12.5em;<span class="comment">/*1 ÷ 16 × 200 = 12.5em值*/ <span class="rule"><span class="attribute">height:<span class="value"> <span class="number">6.25em;<span class="comment">/*1 ÷ 16 × 100 = 6.25em值*/ <span class="rule"><span class="attribute">border:<span class="value"> <span class="number">0.3125em solid red;<span class="comment">/*1 ÷ 16 × 5 = 0.3125em值*/ <span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">0.9375em;<span class="comment">/*1 ÷ 16 × 15 = 0.9375em值*/ <span class="rule"><span class="attribute">padding:<span class="value"> <span class="number">0.625em;<span class="comment">/*1 ÷ 16 × 10 = 0.625em值*/ <span class="rule"><span class="attribute">line-height:<span class="value"> <span class="number">1.125em;<span class="comment">/*1 ÷ 16 × 18 = 1.125em值*/ <span class="rule">} </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>登入後複製我们一起来看计算出来的值:

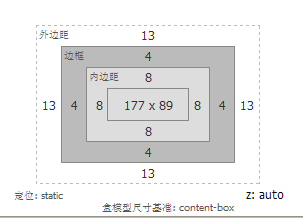
接下来我需要大家在来看一个效果,这一点很关键哟,仔细看好,在同样的参数基础上稍加一条元素本身设置字体大小为:14px;,大家可以会说很简单的呀,按前面的公式计算出来加上就是了,那么我现在就按大家说的计算加上:
<span class="id">#wrapper <span class="rules">{ <span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">0.875em;<span class="comment">/*1 ÷ 16 × 14= 0.875em值*/ <span class="rule"><span class="attribute">width:<span class="value"> <span class="number">12.5em;<span class="comment">/*1 ÷ 16 × 200 = 12.5em值*/ <span class="rule"><span class="attribute">height:<span class="value"> <span class="number">6.25em;<span class="comment">/*1 ÷ 16 × 100 = 6.25em值*/ <span class="rule"><span class="attribute">border:<span class="value"> <span class="number">0.3125em solid red;<span class="comment">/*1 ÷ 16 × 5 = 0.3125em值*/ <span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">0.9375em;<span class="comment">/*1 ÷ 16 × 15 = 0.9375em值*/ <span class="rule"><span class="attribute">padding:<span class="value"> <span class="number">0.625em;<span class="comment">/*1 ÷ 16 × 10 = 0.625em值*/ <span class="rule"><span class="attribute">line-height:<span class="value"> <span class="number">1.125em;<span class="comment">/*1 ÷ 16 × 18 = 1.125em值*/ <span class="rule">} </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>登入後複製此进我们在firebug下看计算出来的layout值

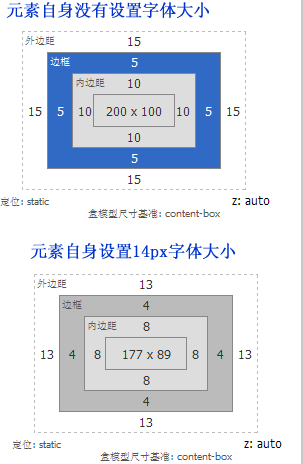
为了更好的说明问题,我把元素自身没有设置字体大小和元素自身设置了字体大小,两者在firebug计算出来值:

我截这个图的主要意图是,说明一个问题就是元素自身要是设置了字体大小后,其计算公式就不在是前面所说的,我们需要做一下修改:
1、字体计算公式依旧
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
2、其它属性的计算公式需要换成
1 ÷ 元素的font-size × 需要转换的像素值 = em值
那么我们现在来计算一回:
<span class="id">#wrapper <span class="rules">{ <span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">0.875em;<span class="comment">/*1 ÷ 16 × 14= 0.875em值*/ <span class="rule"><span class="attribute">width:<span class="value"> <span class="number">14.2857em;<span class="comment">/*1 ÷ 14 × 200 = 14.2857em值*/ <span class="rule"><span class="attribute">height:<span class="value"> <span class="number">7.1429em;<span class="comment">/*1 ÷ 14 × 100 = 7.1429em值*/ <span class="rule"><span class="attribute">border:<span class="value"> <span class="number">0.357em solid red;<span class="comment">/*1 ÷ 14 × 5 = 0.357em值*/ <span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">1.071em;<span class="comment">/*1 ÷ 14 × 15 = 1.071em值*/ <span class="rule"><span class="attribute">padding:<span class="value"> <span class="number">0.714em;<span class="comment">/*1 ÷ 14 × 10 = 0.714em值*/ <span class="rule"><span class="attribute">line-height:<span class="value"> <span class="number">1.2857em;<span class="comment">/*1 ÷ 14 × 18 = 1.2857em值*/ <span class="rule">} </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>登入後複製我们在来看一次计算出来的值:

总结
长篇介绍了一大堆,唯一想告诉大家的是以下几点
1、浏览器的默认字体大小是16px
2、如果元素自身没有设置字体大小,那么元素自身上的所有属性值如“boder、width、height、padding、margin、line-height”等值,我们都可以按下面的公式来计算
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
3、这一种千万要慢慢理解,不然很容易与第二点混了。如果元素设置了字体大小,那么字体大小的转换依旧按第二条公式计算,也就是下面的:
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
那么元素设置了字体大小,此元素的其他属性,如“border、width、height、padding、margin、line-height”计算就需要按照下面的公式来计算:
1 ÷ 元素自身的font-size × 需要转换的像素值 = em值
这样说,不知道大家理解了整明白了没有,如果没有整明白,可以回过头来看上面的一个实例。
本網站聲明本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML的未來趨勢是語義化和Web組件,CSS的未來趨勢是CSS-in-JS和CSSHoudini,JavaScript的未來趨勢是WebAssembly和Serverless。 1.HTML的語義化提高可訪問性和SEO效果,Web組件提升開發效率但需注意瀏覽器兼容性。 2.CSS-in-JS增強樣式管理靈活性但可能增大文件體積,CSSHoudini允許直接操作CSS渲染。 3.WebAssembly優化瀏覽器應用性能但學習曲線陡,Serverless簡化開發但需優化冷啟動問題。
 HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。
 HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML是構建網頁結構的基石。 1.HTML定義內容結構和語義,使用、、等標籤。 2.提供語義化標記,如、、等,提升SEO效果。 3.通過標籤實現用戶交互,需注意表單驗證。 4.使用、等高級元素結合JavaScript實現動態效果。 5.常見錯誤包括標籤未閉合和屬性值未加引號,需使用驗證工具。 6.優化策略包括減少HTTP請求、壓縮HTML、使用語義化標籤等。
 HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML、CSS和JavaScript是構建現代網頁的核心技術:1.HTML定義網頁結構,2.CSS負責網頁外觀,3.JavaScript提供網頁動態和交互性,它們共同作用,打造出用戶體驗良好的網站。
 HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增強WebevebDevelopment。