CSS3之3D變換實例詳解
CSS3的3D效果很讚,本文實現簡單的兩種3D翻轉效果。首先看效果和原始碼,文末是文縐縐的總結部分^_^
以下CSS代碼為了簡潔沒有添加前綴,請視情況自行添加(自動化時代推薦使用其他的一些方法,如gulp-autoprefixer插件,因為本人更喜歡gulp 還有
w3school上面的這句話早已經過時:
 目前為止,現代瀏覽器基本上都支援無前綴的3D變換的相關屬性(除了IE,以及Safari9的backface-visibility仍需加前綴-webkit,還有其他瀏覽器的一些小問題)
目前為止,現代瀏覽器基本上都支援無前綴的3D變換的相關屬性(除了IE,以及Safari9的backface-visibility仍需加前綴-webkit,還有其他瀏覽器的一些小問題)
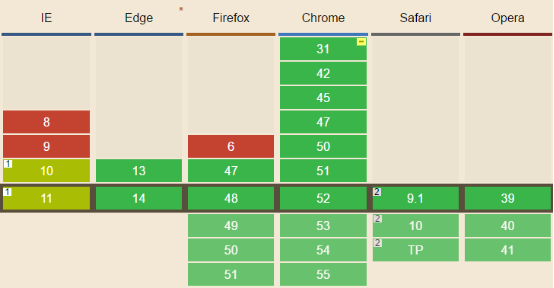
可以透過
Can I use網站查看各瀏覽器對此CSS3屬性的支援:


聽說現在流行先看效果和程式碼再解釋?
(1)效果一



<span style="font-size: 15px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='stage'</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='container'</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='front'</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='back'</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> </span> View Code
CSS代碼:
View Code
CSS代碼:

<span style="font-size: 15px;"><span style="color: #800000;">.stage</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 140px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
perspective</span>:<span style="color: #0000ff;"> 800px</span>;
}<span style="color: #800000;">
.container</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 140px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
transform-style</span>:<span style="color: #0000ff;"> preserve-3d</span>;<span style="color: #ff0000;">
transition</span>:<span style="color: #0000ff;"> 1s</span>;
}<span style="color: #800000;">
.front</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 140px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
background-image</span>:<span style="color: #0000ff;"> url('http://d3.freep.cn/3tb_160824110159xh65572240.jpg')</span>;<span style="color: #ff0000;">
background-size</span>:<span style="color: #0000ff;"> cover</span>;<span style="color: #ff0000;">
backface-visibility</span>:<span style="color: #0000ff;"> hidden</span>;
}<span style="color: #800000;">
.back</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 140px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
background-image</span>:<span style="color: #0000ff;"> url('http://d3.freep.cn/3tb_160824110159262h572240.jpg')</span>;<span style="color: #ff0000;">
background-size</span>:<span style="color: #0000ff;"> cover</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotateY(180deg)</span>;<span style="color: #ff0000;">
backface-visibility</span>:<span style="color: #0000ff;"> hidden</span>;
}<span style="color: #800000;">
.stage:hover .container</span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotateY(180deg)</span>;
}</span> View Code
View Code
(2)效果二

效果链接: http://codepen.io/FEwen/pen/kXOXpJ
HTML代码:


<span style="color: #0000ff;"><</span><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="wrap"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="stage"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='container'</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="front"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="http://d3.freep.cn/3tb_160824132644ihf4572240.jpg"</span> <span style="color: #0000ff;">/></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="back"</span><span style="color: #0000ff;">></span>帅气的胡歌<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="stage"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='container'</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="front"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="http://d2.freep.cn/3tb_160824132644w0r4572240.jpg"</span> <span style="color: #0000ff;">/></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="back"</span><span style="color: #0000ff;">></span>美腻的赵丽颖<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="stage"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='container'</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="front"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="http://d3.freep.cn/3tb_160824235542tkj9572240.jpg"</span> <span style="color: #0000ff;">/></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="back"</span><span style="color: #0000ff;">></span>清纯的刘亦菲<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span> CSS代码:


<span style="color: #800000;">*</span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 0</span>;
}<span style="color: #800000;">
.stage</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
perspective</span>:<span style="color: #0000ff;"> 2000px</span>;<span style="color: #ff0000;">
list-style</span>:<span style="color: #0000ff;"> none</span>;
}<span style="color: #800000;">
.container</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
transform-style</span>:<span style="color: #0000ff;"> preserve-3d</span>;<span style="color: #ff0000;">
transition</span>:<span style="color: #0000ff;"> 1s</span>;
}<span style="color: #800000;">
.front</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> translateZ(50px)</span>;<span style="color: #ff0000;">
backface-visibility</span>:<span style="color: #0000ff;"> hidden</span>;
}<span style="color: #800000;">
.front img</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100%</span>;
}<span style="color: #800000;">
.back</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> block</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;<span style="color: #ff0000;">
line-height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotateY(90deg) translateZ(50px)</span>;<span style="color: #ff0000;">
backface-visibility</span>:<span style="color: #0000ff;"> hidden</span>;
}<span style="color: #800000;">
li:nth-child(1) .back</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> skyblue</span>;
}<span style="color: #800000;">
li:nth-child(2) .back</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> pink</span>;
}<span style="color: #800000;">
li:nth-child(3) .back</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> lightyellow</span>;
}<span style="color: #800000;">
.container:hover</span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotateY(-90deg)</span>;
}
總結:
上面的範例程式碼中註意幾個類別名稱: 類別名稱stage表明舞台元素,類別名稱container表明父容器,還有container裡面的變換子元素。
這是標準的嵌套3D變換結構:
舞台(perspective,perspective-origin)
父容器(transform-style: preserve3d)(各種變換)
子元素(各種變換)
子元素(各種變換)
子元素(各種變換)
...
還有無嵌套的3D變換結構:
舞台(perspective,perspective-origin)
子元素(各種變換)
子元素(各種變換)
子元素(各種變換)
...
可以先看上方結構有個直覺的認識,下面詳細講解。
CSS3變換主要的屬性如下:
(1)perspective(參考以上類別名稱stage中的使用)
用法:應用於舞台元素,為元素定義perspective屬性時,其子元素會獲得透視效果。
作用:定義3D 元素距視圖的距離(視距),單位是像素。可以理解為距離物體多遠進行觀察,因此這個值越小,距離元素物體更近,3D效果越明顯;該值越大,距離元素物體越遠,3D效果越不明顯,因為遠遠看的只見一坨東西。
注意:在實際應用中,可以透過設定多個舞台元素,使子元素的變換相對於各自的舞台實現,那麼每一個舞台下的元素變換所產生的視覺效果都是一致的(參考我上面的第二個例子)。
(2)perspective-origin(參考以上類別名稱stage中的使用)
用法:應用於舞台元素,與perspective搭配使用,子元素會獲得透視效果
作用:可以理解為眼睛所看的位置,預設舞台中心點
注意:幾種設定方法,如
perspective-origin: 0px 100px; (使用特定數值)
perspective-origin: 0% 50%; (使用百分比)
perspective-origin: left center; (共3種: left/center/right)
(3)transform-style: preserve-3d(參考以上類名container中的使用)
用法:用於動畫子元素的父元素,也就是容器
作用:具有兩個作用,首先使子元素具有透視效果,其次使子元素保留父元素的3D位置。
注意:這個屬性究竟有什麼用?和perspective有什麼幹系?
——该属性是为了嵌套3D元素而使用的!perspective和transform-style各自使得子元素具有3D透视效果,并且transform-style:preserve-3d使子元素保留父元素的3D位置,简单来说就是嵌套。如果不需要嵌套3D元素,就不需要这个属性。看下面的例子:
效果:

HTML代码:


<span style="font-size: 15px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='stage'</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='container'</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>CSS代码:


<span style="font-size: 15px;"><span style="color: #800000;">.stage</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 140px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
perspective</span>:<span style="color: #0000ff;"> 800px</span>;
}<span style="color: #800000;">
.container</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 140px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
transition</span>:<span style="color: #0000ff;"> 1s</span>;<span style="color: #ff0000;">
background-image</span>:<span style="color: #0000ff;"> url('http://d3.freep.cn/3tb_160824110159xh65572240.jpg')</span>;<span style="color: #ff0000;">
background-size</span>:<span style="color: #0000ff;"> cover</span>;
}<span style="color: #800000;">
.stage:hover .container</span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotateY(180deg)</span>;
}</span>
(4)backface-visibility: hidden(參考以上做3D變換的子元素中的使用)
用法:用於動畫子元素
作用:3D透視下,預設是可以透過背面看到正面的內容(請參閱第三點的效果),可依需求設定為不可見。
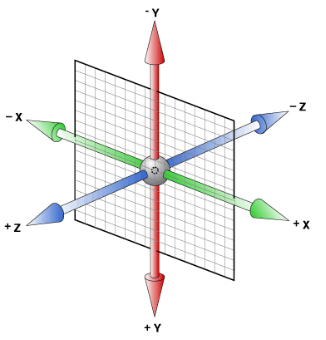
(5)最後一點-變換座標說明
下面盜圖一張

座標係是相對的!相對的!相對的!
座標系會跟著目前元素的變換而變換。
例如當前div應用了rotateY(60deg),那麼整個座標係也會跟著rotateY(60deg),因此使用這個對, 始終是和正面垂直的方向。
(6)Last but not least,祝開心愉悅每一天,如果發現我有任何錯誤的地方,請狠狠地告訴我吧!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 &gt; gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
&gt; gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
本文討論了HTML&lt; Progress&gt;元素,其目的,樣式和與&lt; meter&gt;元素。主要重點是使用&lt; progress&gt;為了完成任務和LT;儀表&gt;對於stati
 &lt; datalist&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
本文討論了html&lt; datalist&gt;元素,通過提供自動完整建議,改善用戶體驗並減少錯誤來增強表格。Character計數:159
 &lt; meter&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
本文討論了HTML&lt; meter&gt;元素,用於在一個範圍內顯示標量或分數值及其在Web開發中的常見應用。它區分了&lt; meter&gt;從&lt; progress&gt;和前
 視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
本文討論了視口元標籤,這對於移動設備上的響應式Web設計至關重要。它解釋瞭如何正確使用確保最佳的內容縮放和用戶交互,而濫用可能會導致設計和可訪問性問題。
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 &lt; iframe&gt;的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
本文討論了&lt; iframe&gt;將外部內容嵌入網頁,其常見用途,安全風險以及諸如對象標籤和API等替代方案的目的。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。






