HTML 標籤-建立具有可點擊區域的影像映射
定義和用法
定義一個客戶端影像映射。影像映射(image-map)指帶有可點擊區域的一幅影像。
所有主流瀏覽器都支援
註解:area 元素永遠嵌套在 map 元素內部。 area 元素可定義影像映射中的區域。
 中的 usemap 屬性可引用
中的 usemap 屬性可引用
實例
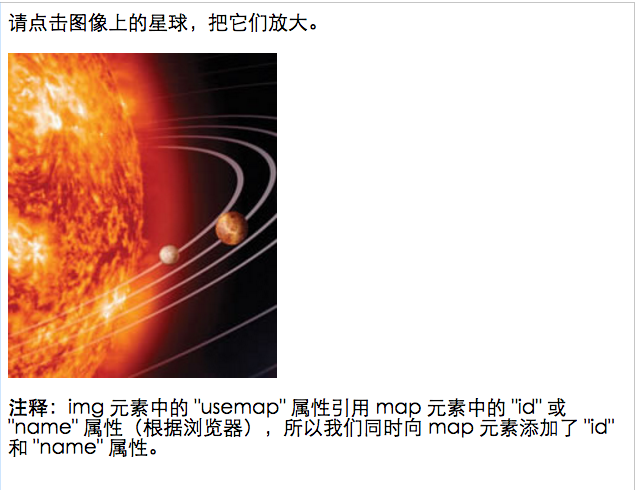
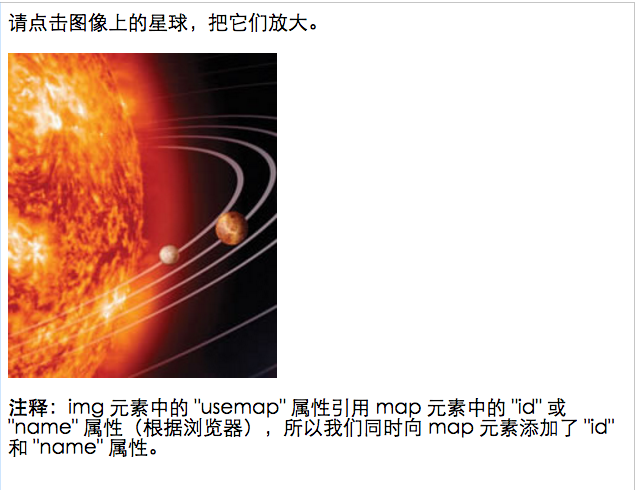
帶有可點擊區域的圖像映射:
<html> <body> <p>请点击图像上的星球,把它们放大。</p> <<span style="color: #000000;">img src</span>=<span style="color: #800000;">"</span><span style="color: #800000;">/i/eg_planets.jpg</span><span style="color: #800000;">"</span><span style="color: #000000;"> border</span>=<span style="color: #800000;">"</span><span style="color: #800000;">0</span><span style="color: #800000;">"</span> usemap=<span style="color: #800000;">"</span><span style="color: #800000;">#planetmap</span><span style="color: #800000;">"</span><span style="color: #000000;"> alt</span>=<span style="color: #800000;">"</span><span style="color: #800000;">Planets</span><span style="color: #800000;">"</span> /> <map name=<span style="color: #800000;">"</span><span style="color: #800000;">planetmap</span><span style="color: #800000;">"</span> id=<span style="color: #800000;">"</span><span style="color: #800000;">planetmap</span><span style="color: #800000;">"</span>> <<span style="color: #000000;">area shape</span>=<span style="color: #800000;">"</span><span style="color: #800000;">circle</span><span style="color: #800000;">"</span><span style="color: #000000;"> coords</span>=<span style="color: #800000;">"</span><span style="color: #800000;">180,139,14</span><span style="color: #800000;">"</span><span style="color: #000000;"> href </span>=<span style="color: #800000;">"</span><span style="color: #800000;">/example/html/venus.html</span><span style="color: #800000;">"</span><span style="color: #000000;"> target </span>=<span style="color: #800000;">"</span><span style="color: #800000;">_blank</span><span style="color: #800000;">"</span><span style="color: #000000;"> alt</span>=<span style="color: #800000;">"</span><span style="color: #800000;">Venus</span><span style="color: #800000;">"</span> /> <<span style="color: #000000;">area shape</span>=<span style="color: #800000;">"</span><span style="color: #800000;">circle</span><span style="color: #800000;">"</span><span style="color: #000000;"> coords</span>=<span style="color: #800000;">"</span><span style="color: #800000;">129,161,10</span><span style="color: #800000;">"</span><span style="color: #000000;"> href </span>=<span style="color: #800000;">"</span><span style="color: #800000;">/example/html/mercur.html</span><span style="color: #800000;">"</span><span style="color: #000000;"> target </span>=<span style="color: #800000;">"</span><span style="color: #800000;">_blank</span><span style="color: #800000;">"</span><span style="color: #000000;"> alt</span>=<span style="color: #800000;">"</span><span style="color: #800000;">Mercury</span><span style="color: #800000;">"</span> /> <<span style="color: #000000;">area shape</span>=<span style="color: #800000;">"</span><span style="color: #800000;">rect</span><span style="color: #800000;">"</span><span style="color: #000000;"> coords</span>=<span style="color: #800000;">"</span><span style="color: #800000;">0,0,110,260</span><span style="color: #800000;">"</span><span style="color: #000000;"> href </span>=<span style="color: #800000;">"</span><span style="color: #800000;">/example/html/sun.html</span><span style="color: #800000;">"</span><span style="color: #000000;"> target </span>=<span style="color: #800000;">"</span><span style="color: #800000;">_blank</span><span style="color: #800000;">"</span><span style="color: #000000;"> alt</span>=<span style="color: #800000;">"</span><span style="color: #800000;">Sun</span><span style="color: #800000;">"</span> /> </map> <p><b>注释:</b>img 元素中的 <span style="color: #800000;">"</span><span style="color: #800000;">usemap</span><span style="color: #800000;">"</span> 属性引用 map 元素中的 <span style="color: #800000;">"</span><span style="color: #800000;">id</span><span style="color: #800000;">"</span> 或 <span style="color: #800000;">"</span><span style="color: #800000;">name</span><span style="color: #800000;">"</span> 属性(根据浏览器),所以我们同时向 map 元素添加了 <span style="color: #800000;">"</span><span style="color: #800000;">id</span><span style="color: #800000;">"</span> 和 <span style="color: #800000;">"</span><span style="color: #800000;">name</span><span style="color: #800000;">"</span> 属性。</p> </body> </html>
效果如下(可自行點選查看效果):

附: 標籤的 coords 屬性
定義和用法
coords 屬性規定區域的 x 和 y 座標。
coords 屬性與 shape 屬性搭配使用,來規定區域的尺寸、形狀和位置。
圖像左上角的座標是 "0,0"。
詳細解釋:
標籤的 coords 屬性定義了客戶端影像映射中對滑鼠敏感的區域的座標。座標的數字及其意義取決於 shape 屬性中決定的區域形狀。可以將客戶端影像映射中的超連結區域定義為矩形、圓形或多邊形等。
下面列出了每種形狀的適當值:
圓:shape="circle",coords="x,y,z"
這裡的 x 和 y 定義了圓心的位置("0,0" 是影像左上角的座標),r 是以像素為單位的圓形半徑。
多邊形:shape="polygon",coords="x1,y1,x2,y2,x3,y3,..."
每一對 "x,y" 座標都定義了多邊形的一個頂點("0,0" 是影像左上角的座標)。定義三角形至少需要三組座標;高緯多邊形則需要更多數量的頂點。
多邊形會自動封閉,因此在列表的結尾不需要重複第一個座標來閉合整個區域。
長方形:shape="rectangle",coords="x1,y1,x2,y2"
第一個座標是矩形的一個角的頂點座標,另一對座標是對角的頂點座標,"0,0" 是影像左上角的座標。請注意,定義矩形實際上是定義帶有四個頂點的多邊形的簡化方法。
例如,下面的 XHTML 片段在一個 100x100 像素圖像的右下方四分之一處,定義了一個對滑鼠敏感的區域,並在圖像的正中間定義了一個圓形區域。
<map name="map"> <area shape="rect" coords="75,75,99,99" nohref="nohref"> <area shape="circ" coords="50,50,25" nohref="nohref"> </map>
提示和註釋
註解:如果某個 area 標籤中的座標和其他區域發生了重疊,會優先採用最先出現的 area 標籤。瀏覽器會忽略超過圖像邊界範圍之外的座標。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML的未來趨勢是語義化和Web組件,CSS的未來趨勢是CSS-in-JS和CSSHoudini,JavaScript的未來趨勢是WebAssembly和Serverless。 1.HTML的語義化提高可訪問性和SEO效果,Web組件提升開發效率但需注意瀏覽器兼容性。 2.CSS-in-JS增強樣式管理靈活性但可能增大文件體積,CSSHoudini允許直接操作CSS渲染。 3.WebAssembly優化瀏覽器應用性能但學習曲線陡,Serverless簡化開發但需優化冷啟動問題。
 HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。
 HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML是構建網頁結構的基石。 1.HTML定義內容結構和語義,使用、、等標籤。 2.提供語義化標記,如、、等,提升SEO效果。 3.通過標籤實現用戶交互,需注意表單驗證。 4.使用、等高級元素結合JavaScript實現動態效果。 5.常見錯誤包括標籤未閉合和屬性值未加引號,需使用驗證工具。 6.優化策略包括減少HTTP請求、壓縮HTML、使用語義化標籤等。
 HTML的角色:構建Web內容
Apr 11, 2025 am 12:12 AM
HTML的角色:構建Web內容
Apr 11, 2025 am 12:12 AM
HTML的作用是通過標籤和屬性定義網頁的結構和內容。 1.HTML通過到、等標籤組織內容,使其易於閱讀和理解。 2.使用語義化標籤如、等增強可訪問性和SEO。 3.優化HTML代碼可以提高網頁加載速度和用戶體驗。
 HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增強WebevebDevelopment。






