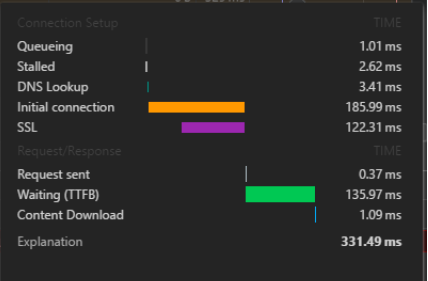
Chrome瀏覽器Network面板http請求時間分析
Chrome瀏覽器開發者工具Network視窗下,可以查看下載各元件所需的具體時間

根據上表進行簡要分析-
Stalled(阻塞)
瀏覽器對同一個主機網域的並發連線數有限制,因此如果目前的連線數已經超過上限,那麼其餘請求就會被阻塞,等待新的可用連線;此外腳本也會阻塞其他元件的下載;
最佳化措施:
1、將資源合理分佈到多台主機上,可以提高並發數,但是增加並行下載數量也會增大開銷,這取決於頻寬和CPU速度,過多的並行下載會降低效能;
2、腳本置於頁面底部;
DNS Lookup(網域解析)
請求某網域下的資源,瀏覽器需要先透過DNS解析器得到該網域名稱伺服器的IP位址。在DNS查找完成之前,瀏覽器不能從主機名稱下載到任何東西。
最佳化措施:
1、利用DNS快取(設定TTL時間);
2、利用Connection:keep-alive特性建立持久連接,可以在當前連接上進行多個請求,無需再進行域名解析;
Initial connection(初始化連接)
TCP建立連線的三次握手時間
SSL(包含於HTTPS連接中)
http是超文本傳輸協議,以明文方式發送內容,不提供任何方式的資料加密,如果被不法分子截取瀏覽器和伺服器之間的傳輸報文,會獲取其中的資訊。
https 是安全通訊端層超文本傳輸協議,就是在HTTP的基礎上加入了SSL協議,SSL依靠憑證來驗證伺服器的身份,並為瀏覽器和伺服器之間的通訊加密。
因此建立HTTPS連接的時間相當於三次握手的時間+SSL時間。
Request sent(發送請求)
發送HTTP請求的時間(從第一個bit到最後一個bit)
最佳化措施:
1、減少HTTP請求,可以使用CSS Sprites、內聯圖片、合併腳本和樣式表等;
2、對不常變化的組件添加長久的Expires頭(相當於設定久遠的過期時間),在後續的頁面瀏覽中可以避免不必要的HTTP請求;
Waiting(等待回應)
通常是耗費時間最長的。從發送請求到收到回應之間的空隙,會受到線路、伺服器距離等因素的影響。
最佳化措施:
1、使用CDN,將使用者的存取指向距離最近的工作正常的快取伺服器上,由快取伺服器直接回應使用者請求,提高回應速度;
Content Download(下載)
下載HTTP響應的時間(包含頭部和響應體)
最佳化措施:
🎜1、透過條件Get請求,對比If-Modified-Since和Last-Modified時間,決定是否使用快取中的元件,伺服器會傳回「304 Not Modified」狀態碼,減少回應的大小;
2、移除重複腳本,精簡和壓縮程式碼,如借助自動化建置工具grunt、gulp等;
3、壓縮回應內容,伺服器端啟用gzip壓縮,可以減少下載時間;

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML的未來趨勢是語義化和Web組件,CSS的未來趨勢是CSS-in-JS和CSSHoudini,JavaScript的未來趨勢是WebAssembly和Serverless。 1.HTML的語義化提高可訪問性和SEO效果,Web組件提升開發效率但需注意瀏覽器兼容性。 2.CSS-in-JS增強樣式管理靈活性但可能增大文件體積,CSSHoudini允許直接操作CSS渲染。 3.WebAssembly優化瀏覽器應用性能但學習曲線陡,Serverless簡化開發但需優化冷啟動問題。
 HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。
 HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML是構建網頁結構的基石。 1.HTML定義內容結構和語義,使用、、等標籤。 2.提供語義化標記,如、、等,提升SEO效果。 3.通過標籤實現用戶交互,需注意表單驗證。 4.使用、等高級元素結合JavaScript實現動態效果。 5.常見錯誤包括標籤未閉合和屬性值未加引號,需使用驗證工具。 6.優化策略包括減少HTTP請求、壓縮HTML、使用語義化標籤等。
 HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML、CSS和JavaScript是構建現代網頁的核心技術:1.HTML定義網頁結構,2.CSS負責網頁外觀,3.JavaScript提供網頁動態和交互性,它們共同作用,打造出用戶體驗良好的網站。
 HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增強WebevebDevelopment。






