寫這篇文章的緣由是因為看到了這個頁面:
戳我看看(行動端頁面,使用模擬器觀看)
運用 CSS3 完成的 3D 視角,雖然有些暈3D,但是使人置身於其中的互動體驗感覺非常棒,運用在行動端製作一些 H5 頁面可謂十分博人眼球。
並且掌握原理之後製作起來也並不算廢力,好好的研究了一番後將一些學習過程共享給大家。
下面進入正文:(有些 Gif 圖片較大,需要等待一會兒)
百聞不如一見,先直觀感受一下上述我所說的效果:
最好能點進去看看,這裡我使用了帶有背景色的 div 作為範例,我們的視角處於一個正方體中,正方體的旋轉動畫讓我們有了 3D 的感覺。
那麼原本的圖長什麼樣子呢?我們把距離拉遠,一探究竟:
是長這樣的:

相較於第一種效果,其實所做的只是將我們的視角推進到了正方體當中,有了一種身臨其景的感覺。
而合理的運用 CSS3 所提供的一些 3D 屬性,很容易就能達到上述的效果。
製作這樣一個 3D 圖形,我在之前的文章已經很詳細的講述了過程,感興趣的可以戳進去看看:
【CSS3進階】酷炫的3D旋轉透視
再簡單複述一下,主要是運用到了兩個 CSS 屬性:
要利用 CSS3 來實現 3D 的效果,最主要的就是藉助 transform-style 屬性。
transform-style 只有兩個值可以選擇:
// 语法: transform-style: flat|preserve-3d; transform-style: flat; // 默认,子元素将不保留其 3D 位置 transform-style: preserve-3d; // 子元素将保留其 3D 位置。
当父元素设置了 transform-style:preserve-3d 后,就可以对子元素进行 3D 变形操作了,3D 变形和 2D 变形一样可以,使用 transform 属性来设置,或者可以通过制定的函数或者通过三维矩阵来对元素变型操作:当我们指定一个容器的 transform-style 的属性值为 preserve-3d 时,容器的后代元素便会具有 3D 效果,这样说有点抽象,也就是当前父容器设置了 preserve-3d 值后,它的子元素就可以相对于父元素所在的平面,进行 3D 变形操作。
使用 translateX(length) 、translateY(length) 、 translateZ(length) 来进行 3D 位移操作,与 2D 操作一样,对元素进行位移操作,也可以合并为 translate3d(x,y,z) 这种写法;
使用 scaleX() 、scaleY() 、scaleY() 来进行3D 缩放操作,也可以合并为 scale3d(number,number,number) 这种写法;
使用 rotateX(angle) 、rotateY(angle) 、rotateZ(angle) 来进行 3D 旋转操作,也可以合并为 rotate3d(Xangle,Yangle,Zangle) 这种写法。
// 语法 perspective: number|none;
简单来说,当元素没有设置 perspective 时,也就是当 perspective:none/0 时所有后代元素被压缩在同一个二维平面上,不存在景深的效果。perspective 为一个元素设置三维透视的距离,仅作用于元素的后代,而不是其元素本身。
而如果设置 perspective 后,将会看到三维的效果。
我们上面之所以能够在正方体外围看到正方体,以及深入正方体内,都是因为 perspective 这个属性。它让我们能够选择推进视角,还是远离视角,因此便有了 3D 的感觉。
为了完成这样一个效果,需要一个灵活的布局,去控制整个 3D 效果的展示。
下面是我觉得比较好的一种方式:
<!-- 最外层容器,控制图形的位置及在整个页面上的布局--> <div class="container"> <!-- 舞台层,设置 preserve-3d 与 perspective 视距 --> <div class="stage"> <!-- 控制层,动画的控制层,通过这一层可以添加旋转动画或者触摸动画 --> <div class="control"> <!-- 图片层,装入我们要拼接的图片 --> <div class="imgWrap"> <div class="img img1"></div> <div class="img img2"></div> <div class="img img3"></div> <div class="img img4"></div> </div> </div> </div> </div>
container ,控制图形的位置及在整个页面上的布局;stage 层,舞台层,从这里开始设置 3D 景深效果,添加 perspective 视距;control 层,动画的控制层,通过这一层可以添加旋转动画或者在移动端的触摸动画,通过更改translateZ 属性也可以拉近拉远视角;imgWrap 层,图片层,装入我们要拼接的图片,下文会提及。图片拼接其实才是个技术活,需要许多的计算。
以上述 Demo 中的正方体为例子,class 为 img 的 div 块的高宽为 400px*400px。那么要利用 4 个 这样的 div 拼接成一个正方体,需要分别将 4 个 div 绕 Y 轴旋转 [90°, 180°, 270°, 360°],再 translateY(200px) 。
值得注意的是,一定是先旋转角度,再偏移距离,这个顺序很重要。
看看俯视图,也就是这个意思:

这是最简单的情况了,都是直角。
如果是一张图需要分割成八份,假设每张图分割出来的高宽为 400 400 , 8 张图需要做的操作是依次绕 Y 轴旋转 [45°, 90°, 135°, 180°, 225°, 270°, 315°, 360°] ,偏移的距离为 translateY(482.84px) ,也就是 (200 + 200√2)。
看看俯视图:

效果图:
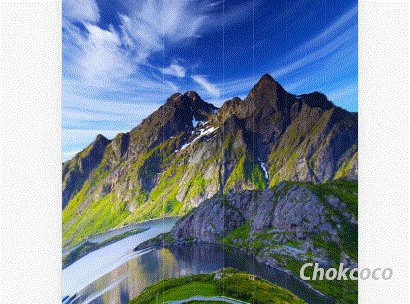
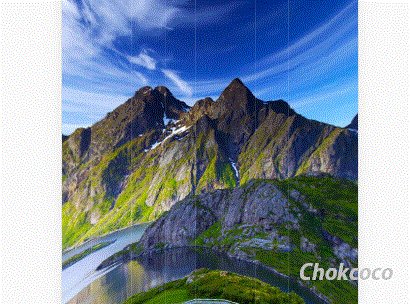
上面的示例都是使用的带背景色的 div 块,现在我们选取一张真正的图片,将其拼接成一个柱体。
下面这张图,大小为 3480px * 2000px :

我们把它分割为 20 份,拼成一个正 20 边形,当然不用一块一块切图下来,利用 background-position 就可以完成了。而且分割的份数越多,最终做出来的效果越像一个圆柱,效果也更加真实。
正 20 边形,需要 20 个 div ,假设容器是 .img-bg1 ~ .img-bg20 ,那么每块图片的宽度为 174px,依次需要递增的角度为 18° ,并且我们需要计算出需要偏移的距离为 translateZ(543px)。
可以利用一些 CSS 预处理器处理这段代码,下面是 Sass 的写法:
// Sass 的写法
$imgCount : 20 !default;
@for $i from 1 through $imgCount {
.img-bg#{$i}{
background-position:($i * -174px + 174px) 0;
transform: rotateY($i * 18deg) translateZ(543px);
}
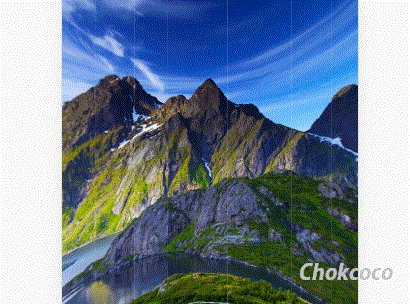
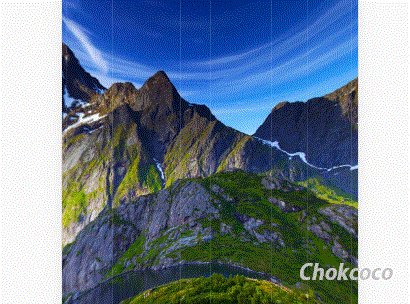
}看看效果: Demo可以戳這裡

可以看到,圖中近視為一個圓柱形,不過有一些小問題:
control 層,進入到圓柱畫面內做到這一步,只剩下最後一步,就是推進我們的視角,進入到圓柱內部,產生 3D 視圖的感覺。
我們透過 class 為 control 這個 div 控制這個效果,不過這裡控制我們進入圓柱
內部的屬性不是調整修改 perspective 屬性,而是調整 透過控制 translateZ 所得到的畫面更真實,可以自己嘗試分別控制 perspective 與 translateZ 所得到的效果,就會有深刻的感受。
整個效果圖太大,只截取了部分製作成 GIF:

至此,整個頁面就算完工了,接下來的就是加入一些 touch 事件,增添一些細節。可能寫的過程中遺漏了一些細節,有什麼很難一下理解過來的地方可以在評論留言。
本文範例 Demo 已上傳在我的 Github 上:
Css33DView
到此本文結束,如果還有什麼疑問或建議,可以多多交流,原創文章,文筆有限,才疏學淺,文中若有不正之處,萬望告知。




