我本身是個新手,一邊學sass一邊記下的筆記,可能有點囉嗦,但是複習起來的話還是比較全面直觀的。當然,最重要的還是去實踐,實踐得真理
其它 CSS 預處理器語言:
CSS 預處理器技術已經非常的成熟,而且也湧現出了很多種不同的 CSS 預處理器語言,比如說:
- Sass(SCSS)
- LESS
- Stylus
- Turbine
- Swithch CSS
- CSS Cacheer
- DT CSS
在眾多優秀的 CSS 預處理器語言中就屬 Sass、LESS 和 Stylus 和
Stylus
最優秀的對比,討論多。
Sass 是最早的 CSS 預處理語言,有比 LESS 更強大的功能,Sass 雖然出現得最早,但遠不如 LESS 普及。
其一開始的縮排式舊版語法,不能被大眾接受,由於其強大的功能和 Ruby on Rails 的大力推動,還是有很多開發者選擇了 Sass。
Sass 是採用
Ruby
語言編寫的一款CSS 預處理語言,最初它是為了配合HAML(關於haml:http://www.bianceng.cn/web/Html/201411/46562_2.htm
一種縮排式 HTML 預編譯器)而設計的,因此有著和 HTML 一樣的縮排風格。
Sass 和 SCSS 有什麼差別?
-
Sass 和 SCSS 其實是同一種東西,我們平常稱之為 Sass,兩者之間不同之處有以下兩點:-
- 檔案副檔名不同,Sass 是以「.sass」字尾為副檔名,而 SCSS 是以「.scss」後綴為副檔名
文法書寫方式不同,Sass 是以嚴格的縮排文法規則來書寫,不帶大括號({})和分號(;)
而 SCSS 的文法書寫和我們的 CSS 文法書寫方式非常類似(
SCSS 和 CSS 寫法無差別

)。簡單點說,把你現有的「.css」檔案直接修改成「.scss」即可使用。
「.sass」只能使用 Sass 舊語法規則(縮排規則),「.scss」使用的是 Sass 的新語法規則,也就是 SCSS 語法規則(類似 CSS 語法格式)。
命令編譯
-
指令編譯是指使用你電腦中的指令終端,並透過輸入 Sass 指令來編譯 Sass。
GUI工具編譯
GUI 介面編譯工具,目前較為流行的主要有:
-
-
- Koala (http://koala-app.com/)
- Compass.app(http://compass.kkbox.com/)
- Scout(http://mhs.github.io/scout-app/)
CodeKit(https://incident57.com/codekit/index.html)
Prepros(https://prepros.io/)
相較之下,比較建議使用以下兩個:
Koala (http://www.w3cplus.com/preprocessor/sass-gui-tool-koala.html)
CodeKit (http://www.w3cplus.com/preprocessor/sass-gui-tool-codekit.html)
自動化編譯
Grunt 和
Gulp ,
可以透過他們來設定 Sass 的編譯【Grunt-beginner 前端自動化工具學習:http://www.Mimo
常見的編譯錯誤:
最常見的一個錯誤就是字元編譯所引起的。在Sass的編譯的過程中,是
不支援🎜「GBK」編碼的。所以在建立 Sass 檔案時,就需要將檔案編碼設定為「utf-8」。 🎜
另外一個錯誤就是路徑中的中文字元造成的。建議在專案中檔案命名或檔案目錄命名不要使用中文字元。
注意:全文用的是scss寫法
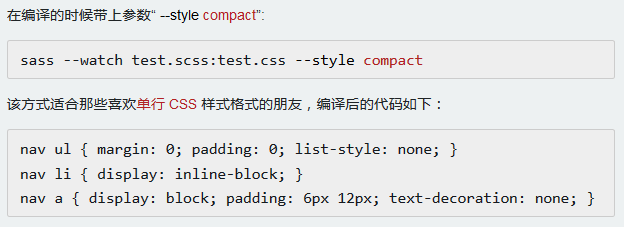
不同樣式風格的輸出方法:
在 Sass 中編譯出來的樣式風格也可以以不同的樣式風格顯示。其主要包括以下幾種樣式風格:
程式碼範例:
 )。簡單點說,把你現有的「.css」檔案直接修改成「.scss」即可使用。
)。簡單點說,把你現有的「.css」檔案直接修改成「.scss」即可使用。