Windows下Nginx設定SSL實作Https存取(包含憑證產生)
Windows下Nginx設定SSL實作Https存取(包含憑證產生)
首先要說明為什麼要實現https?
HTTP全名超文本傳輸協議,客戶端據此取得伺服器上的超文本內容。超文本內容則以HTML為主,客戶端拿到HTML內容後可依規格解析呈現。因此,HTTP主要負責的是「內容的請求和獲取」。問題就出在這部分。 行監控、劫持、阻擋等行為很容易導致網站洩密,一些關鍵參數比如登錄密碼開發者會在客戶端進行MD5加密,不過互聯網所承載的機密信息遠不只是密碼,搜索內容同樣屬於敏感信息。現如今,百度、谷歌、Github等網站已經全站啟用https,https就像是給網站上了一個“鎖”,HTTPS做的就是給請求加密,讓其對用戶更加安全。對於自身而言除了保障用戶利益外,還可避免本屬於自己的流量被挾持,以保護自身利益。所以在我看來,終有一天HTTPS會實現全網普及。
下面進入正題。
說明:此教學適合已配置好WNMP環境,並設定Virtualhost實作多站點的同學。如果您尚未配置,請參考我先前的文章進行配置。
實現Https首先需要向管理機構申請證書,而我們此次由於是練習目的,所以透過Openssl自己產生證書。首先我們要用到產生憑證的Openssl軟體。
步驟:
1. 安裝Openssl
下載位址:http://slproweb.com/products/Win32OpenSSL.html (依照系統選擇32位元或64位元版本下載安裝)。
下載完成後,進行安裝,我安裝在了 C:wnmpOpenSSL-Win64資料夾中。
2. 安裝ActivePerl (此軟體目的為了解析pl文件,部分系統不安裝也可以實現本教學的功能,安裝該軟體目的為了學習perl)。
下載網址:http://www.activestate.com/activeperl/downloads/ (依系統選擇win32或win64版本下載安裝)。
3. 配置環境變數
在環境變數中加入環境變數
變數名: OPENSSL_HOME 變數值:C:wnmpOpenSSL-Win64bin; (變數值為openssl
在path變數結尾加上如下 : %OPENSSL_HOME%;4. 產生證書
(1)
首先在 nginx安裝目錄中建立ssl資料夾用於存放憑證。例如我的檔案目錄為 C:wnmpnginxssl
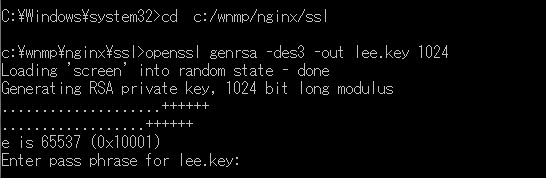
以管理員身分進入命令列模式,進入ssl資料夾。 指令為:cd c:/wnmp/nginx/ssl
(2) 建立私鑰
在命令列中執行指令: openssl genrsa -des3 -out lee.key 1024 圖片
輸入密碼後,再次重複輸入確認密碼。記住此密碼,後面會用到。  (3)建立csr證書
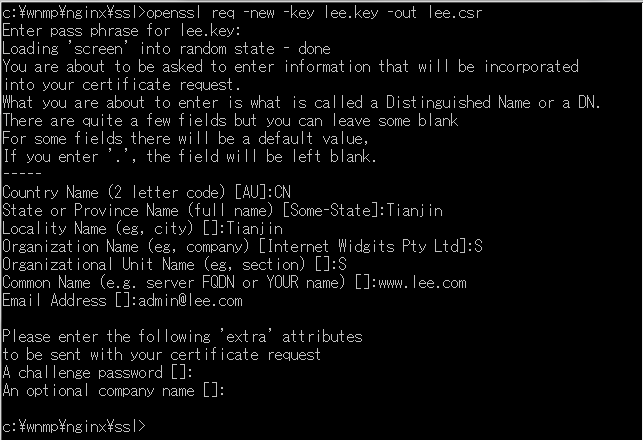
(3)建立csr證書
[
如上圖所示,執行上述指令後,需輸入資訊。  輸入的資訊中最重要的為 Common Name,這裡輸入的網域即為我們要使用https存取的網域名稱。
輸入的資訊中最重要的為 Common Name,這裡輸入的網域即為我們要使用https存取的網域名稱。
以上步驟完成後,ssl資料夾內出現兩個檔案:
(4)去除密碼。 
複製lee.key並重新命名為lee.key.org
可以使用此命令行,也可以使用滑鼠操作 copy lee.key lee.key.org
去除口令,在命令列中執行此指令:
openssl rsa -in lee.key.org -out lee.key如下圖所示,此指令需要輸入剛才設定的密碼。 (5)產生crt證書
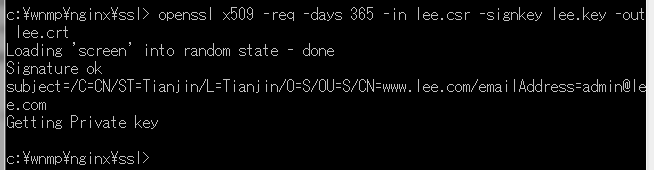
在命令行中執行此命令:
openssl x509 -req -days 365 -in lee.csr -signkey lee.key -out lee.crt
(lee為自定義文件名)
證書產生完畢,ssl資料夾中一共產生如下4個文件,我們需要使用到的是lee.crt和lee.key。
5. 修改nginx.conf檔案
nginx.conf檔案位於:C:wnmpnginxconf

找到該文件中如下程式碼的位置進行修改:
<span style="color: #000000;"># HTTPS server
#
#server {
# listen </span>443 ssl<span style="color: #008000;">;
</span> # server_name localhost<span style="color: #008000;">;
</span><span style="color: #000000;">
# ssl_certificate cert.pem</span><span style="color: #008000;">;
</span> # ssl_certificate_key cert.key<span style="color: #008000;">;
</span><span style="color: #000000;">
# ssl_session_cache shared:SSL:1m</span><span style="color: #008000;">;
</span> # ssl_session_timeout 5m<span style="color: #008000;">;
</span><span style="color: #000000;">
# ssl_ciphers HIGH:!aNULL:!MD5</span><span style="color: #008000;">;
</span> # ssl_prefer_server_ciphers on<span style="color: #008000;">;
</span><span style="color: #000000;">
# location / {
# root html</span><span style="color: #008000;">;
</span> # index index.html index.htm<span style="color: #008000;">;
</span><span style="color: #000000;"> # }
#}</span>修改為:
<span style="color: #000000;"># HTTPS server
#
#modify by lee </span>20160907<span style="color: #000000;"> for https -s
server {
listen </span>443 ssl<span style="color: #008000;">;
</span> server_name www.lee.com<span style="color: #008000;">;
</span><span style="color: #000000;">
ssl_certificate C:/wnmp/nginx/ssl/lee.crt</span><span style="color: #008000;">;
</span> ssl_certificate_key C:/wnmp/nginx/ssl/lee.key<span style="color: #008000;">;
</span><span style="color: #000000;">
ssl_session_cache shared:SSL:1m</span><span style="color: #008000;">;
</span> ssl_session_timeout 5m<span style="color: #008000;">;
</span><span style="color: #000000;">
ssl_ciphers HIGH:!aNULL:!MD5</span><span style="color: #008000;">;
</span> ssl_prefer_server_ciphers on<span style="color: #008000;">;
</span><span style="color: #000000;">
location / {
root C:/wnmp/lee</span><span style="color: #008000;">;
</span> index index.html index.htm index.php<span style="color: #008000;">;
</span><span style="color: #000000;"> }
root C:/wnmp/lee</span><span style="color: #008000;">;
</span> fastcgi_pass 127.0.0.1:9001<span style="color: #008000;">;
</span> fastcgi_index index.php<span style="color: #008000;">;
</span> fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name<span style="color: #008000;">;
</span> include fastcgi_params<span style="color: #008000;">;
</span><span style="color: #000000;"> }
}
#modify by lee </span>20160907 for https -s
重启nginx。
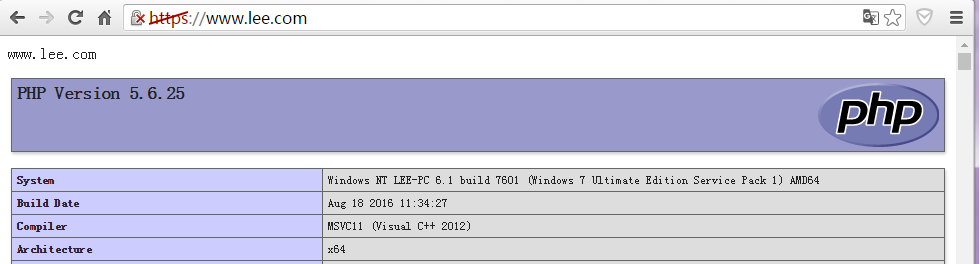
在浏览器中,访问 https://www.lee.com。发现出现证书认证,并能够成功访问。(www.lee.com为生成证书时,Common Name输入的域名)
(执行此步骤时,需要配置好Virtual Host,并且在www.lee.com开放目录中添加了index.php默认入口访问文件。)

上面的https被红色划线是因为我们使用的是自己生成的证书,此证书不受浏览器信任,如果想使其变为绿色,则需要向证书管理机构进行申请。
6. 添加重定向,自动跳转使用https。
在nginx.conf中virtual host中如下代码位置添加一行代码:
listen 80<span style="color: #008000;">;</span>
server_name www.lee.com<span style="color: #008000;">;</span>
#modify by lee 20160907<span style="color: #000000;"> for https Redirect -s
rewrite ^(.*) https://$server_name$</span>1 permanent<span style="color: #008000;">;</span>
#modify by lee 20160907 for https Redirect -e 重启nginx。
访问www.lee.com,会发现浏览器自动跳转到https://www.lee.com,并能够成功访问。
至此,https访问配置成功完成。
如有不明之处,欢迎留言,如有错误敬请指正。
参考: http://blog.csdn.net/ztclx2010/article/details/6896336

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




