【問題】移動端開發,ios下當fixed屬性和輸入框input(這裡不限於input,只要可以調用移動端輸入法的都包括,如:textarea、HTML5中contenteditable等),同時存在的時候;
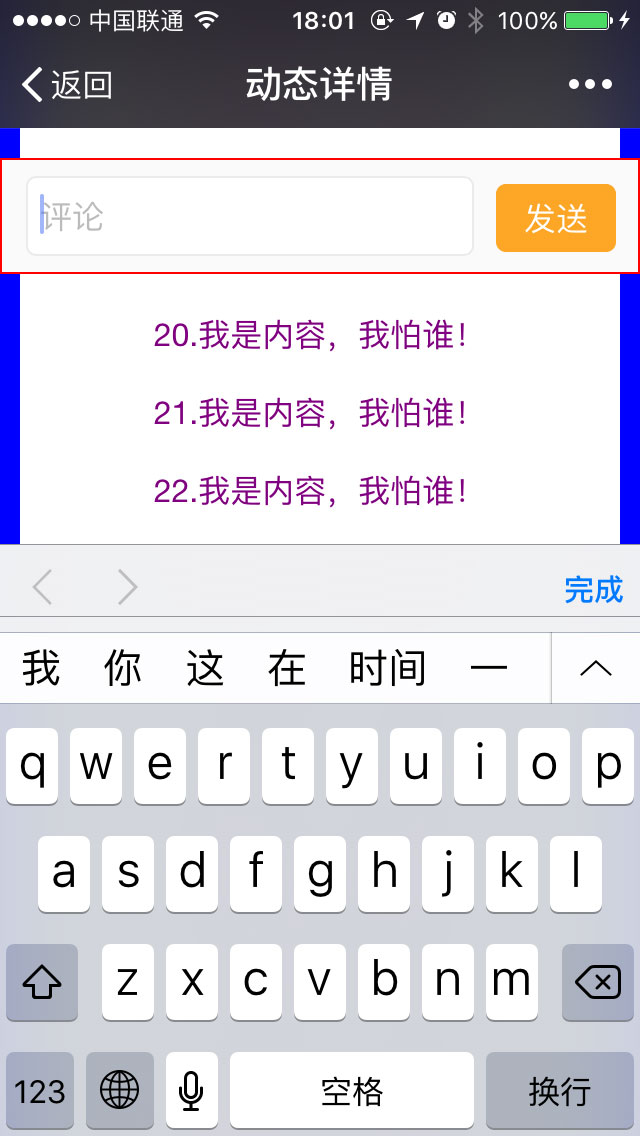
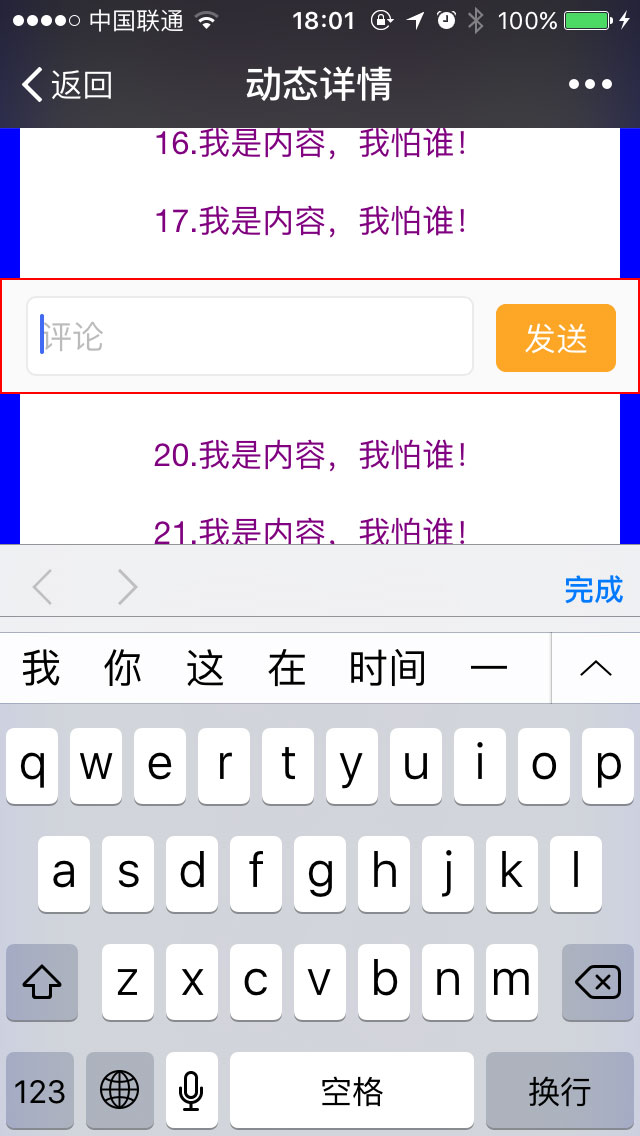
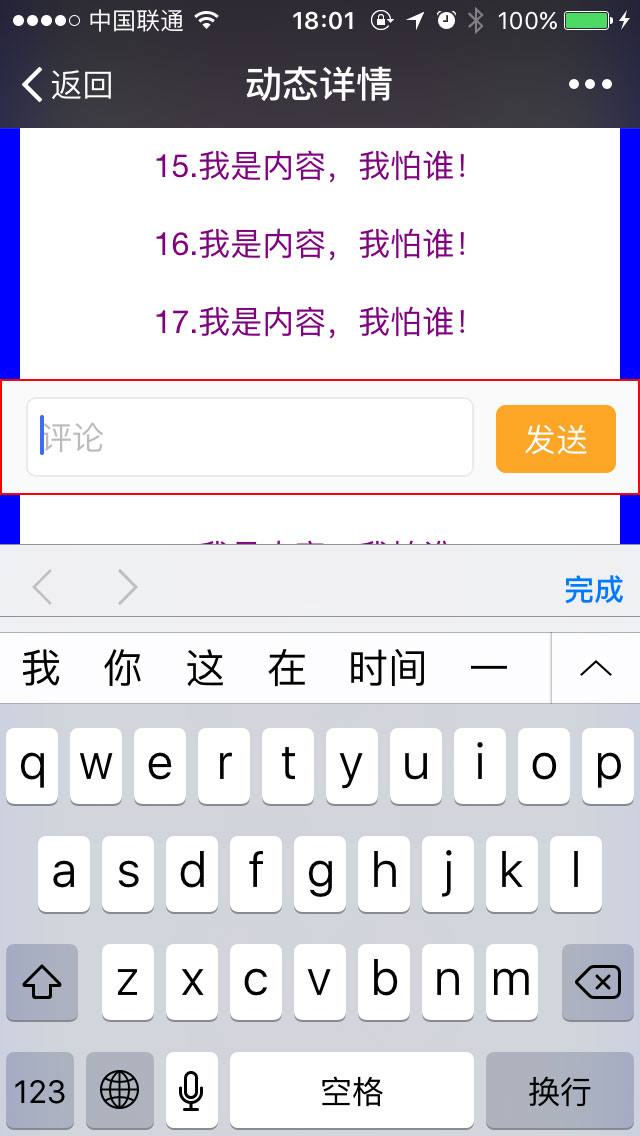
兩位大俠瞬間發生劇烈的化學反應,出現各種奇葩問題,見下圖:



【結論】輸入框position屬性值不是fixed,而變成了absolute
【出現狀況】當我們喚起鍵盤的時候,輸入框位置不再頁面最下面,或者說頁面當時還可以繼續往下滾動,再或者頁面沒有滾動到最下邊,這個時候就會出現上面的問題
【學習失敗,在失敗中成長】,接下來我們開始,開啟戰鬥模式:
【解決想法】既然在ios下方由於軟鍵盤出現後,頁面fixed屬性會失效,導致跟隨頁面一起滾動,那麼假如頁面不會過長出現滾動,那麼即便fixed屬性失效,也無法跟隨頁面滾動,問題也就不復存在

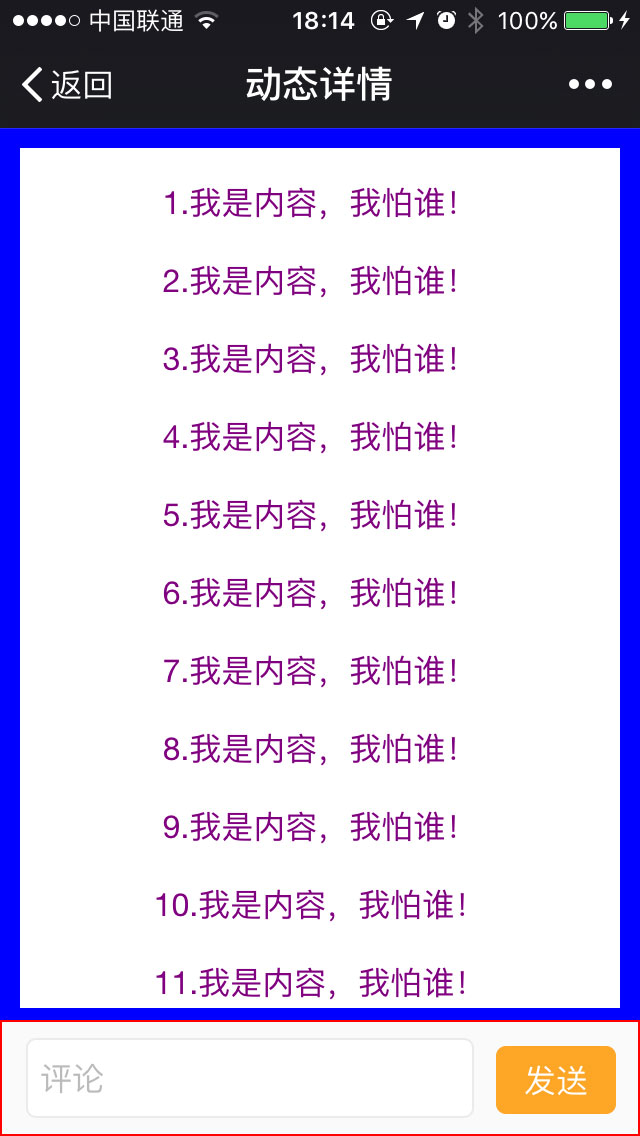
如圖頁面分成兩個部分,上部分內容部分,下部分輸入框部分;兩部分都使用fixed屬性,使得頁面無法進行滾動,正好符合我們上面的思考,上面內容部分使用overflow:auto;直接支持在其內部進行滾動;
到此,由fixed和input的愛恨情仇,應被解決,上面遇到的問題也不再出現,但相應的也產生了其它問題
【新問題1】上邊內容部分滾動非常不流暢,滑動的手指鬆開後,滾動立即停止,失去了原本的流暢滾動特性(可以自己搜關於【彈性滾動】方面的資料進行了解)
【解決方法】使用-webkit-overflow-scrolling: touch;屬性解決問題,頁面滾動恢復流暢
【新問題2】在頁面滾動到上下邊緣的時候,如果繼續拖曳會將整個頁面一起拖曳走,導致頁面的"露底"的現象,如下圖:

同時,當我們進行內容滾動的時候,有時會滑動下部分,導致內容滾動停止,給用戶的體驗極其不舒服
【解決方法】設定頁面overflow:hidden;(也就是body標籤),問題到此,得到完美解決
【注!注!注! 】下面總結一下其它一些細節問題
1. overflow:scroll/auto;本身帶有的兼容性,如:一些Android系統不支援此屬性,所以需要我們使用isScroll.js第三方插件,實現頁面內部滾動
2. 在ios下使用第三方輸入法時,輸入法被喚醒的時候,會出現輸入框被遮蓋住,這個暫時沒有找到解決答案,先挖個坑,埋起來




