透過設定div的border屬性,來實現!
將div的height和width屬性分別設定為0px,4邊的border值設定為一樣的寬度,透過調節邊框的顏色課程看到效果。
<span style="color: #0000ff;"><</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
div</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> <span style="color: #888888;">20px</span> solid red</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px solid blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-right</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px solid gray</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px solid pink</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>即可得到一個由4個三角形組成的正方形。如下圖:

接下去,只要設定將另外3邊的顏色去掉就可以得到三角形,此時設定border-color為transparent,此時就能得到三角形。
<span style="color: #000000;">div{height: 0px;width: 0px;
border-top: 20px solid red;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 20px solid transparent;
}</span>得到如下圖:

另外,transparent為顏色值,等同於rgba(0,0,0,0),透明度為0。然而在IE6中不支援,會預設顯示如下圖:

==================後續加入=====================
<span style="color: #800000;">div</span>{<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
border-top</span>:<span style="color: #0000ff;"> 100px solid red</span>;<span style="color: #ff0000;">
border-left</span>:<span style="color: #0000ff;"> 100px solid transparent</span>;
}偶爾百度的時候看到,這樣的設定會形成2個三角形,是之前沒想到的,所以記錄下來,嘿嘿,效果如下圖:

==================後續新增(偽類)=====================
偽類(::before和::after)做三角形和對話框三角border
<span style="color: #800000;">
div</span>{<span style="color: #ff0000;">margin</span>:<span style="color: #0000ff;"> 20px auto</span>;<span style="color: #ff0000;">height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">background</span>:<span style="color: #0000ff;"> red</span>}<span style="color: #800000;">
div::after</span>{<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> ''</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 100px solid transparent</span>;<span style="color: #ff0000;">
border-bottom-color</span>:<span style="color: #0000ff;"> #fff</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 0px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 0px</span>;
}先設定將偽類元素全部不可見,border的大小取決於height和width的大小,若是top和bottom的邊框,則是height的一半。並且透過定位控制位置。效果如下圖:

此處情況 after和before皆可。
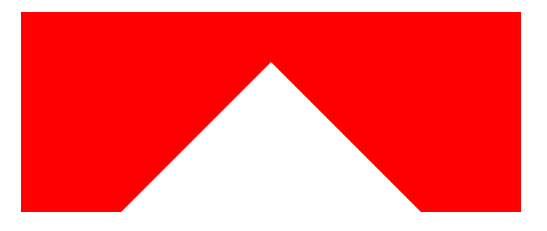
<span style="color: #800000;">div</span>{<span style="color: #ff0000;">margin</span>:<span style="color: #0000ff;"> 20px auto 0</span>;<span style="color: #ff0000;">height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">width</span>:<span style="color: #0000ff;"> 500px</span>;<span style="color: #ff0000;">position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">background</span>:<span style="color: #0000ff;"> red</span>}<span style="color: #800000;">
div::after</span>{<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> ''</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 250px solid transparent</span>;<span style="color: #ff0000;">
border-bottom-color</span>:<span style="color: #0000ff;"> #fff</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> -200px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 0px</span>;
}當父元素的height和width大小不同時,以bottom部分為例,將border大小設為父級元素width的一半,此時,三角形的頂部尖角會剛好處於父元素的中央,再透過調節top ,讓三角上移,注意此時top應設為負值。效果如下:

還有常看到的微信對話框內的三角圖形 ,佩服大神的思維,利用重疊兩個元素來實現,類似於下圖

程式碼如下:
<span style="color: #800000;">div</span>{<span style="color: #ff0000;">height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">border</span>:<span style="color: #0000ff;"> 1px solid #ccc</span>;<span style="color: #ff0000;">margin</span>:<span style="color: #0000ff;"> 10px auto</span>;<span style="color: #ff0000;">position</span>:<span style="color: #0000ff;"> relative</span>;}<span style="color: #800000;">
div:before</span>{<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> ''</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 10px solid transparent</span>;<span style="color: #ff0000;">
border-left-color</span>:<span style="color: #0000ff;"> #ccc</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 40px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 100px</span>;
}<span style="color: #800000;">
div:after</span>{<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> ''</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 9px solid transparent</span>;<span style="color: #ff0000;">
border-left-color</span>:<span style="color: #0000ff;"> #fff</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 41px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 100px</span>;
}此處可以合併很多程式碼,為了更直觀就先這樣先放著。
原理:透過設定兩個偽元素,透過分別定位,相互重疊,留出1px的非重疊區域,從而達到效果。當然,可以調節top、left、right、bottom來控制三角的方向。




