開本系列,討論一些有趣的 CSS 題目,拋開實用性而言,一些題目為了拓寬一下解決問題的思路,此外,涉及一些容易忽視的 CSS 細節。
解題不考慮相容性,題目天馬行空,想到什麼說什麼,如果解題中有你感覺到生僻的 CSS 屬性,趕緊去補習一下吧。
不斷更新,不斷更新,不斷更新,重要的事情說三次。
所有題目總結在我的 Github 。

假設我們的單一標籤是 div:
<div></div>
定義如下通用 CSS:
div{
position:relative;
width: 180px;
height: 180px;
}這一題主要考查的是盒子模型 Box Model 與 背景 background 的關係,以及使用 background-clip 改變背景的填充方式。
background 在 Box Model 中,他是佈滿整個元素的盒子區域的,並不是從 padding 內部開始(也就是說從border 開始啦),只不過實線padding(solid)部分遮住了部分 background ,所以我們使用虛線邊框(dashed)就可以看到背景色是從 border 內部開始的。
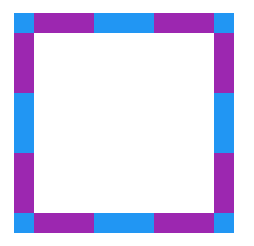
我們為 div 新增以下樣式:
div{
background:#9c27b0;
border:20px dashed #2196f3;
}结果如下:
但有一点需要注意,background-color 是从元素的边框左上角起到右下角止,而 background-image 却不一样,他是从 padding 边缘的左上角起而到 border 的右下角边缘止。
background image 的绘制中有两个因素决定了绘图区域:
background positioning area。background-origin 属性决定了这个相对定位位置,默认为 padding-box。所以默认的背景图片绘制是从 padding box 的左上顶点开始的。
background painting area。background-clip 属性决定了绘制区间,默认为 border-box。所以在background-repeat: repeat 的情况下:
The image is repeated in this direction as often as needed to cover the background painting area.
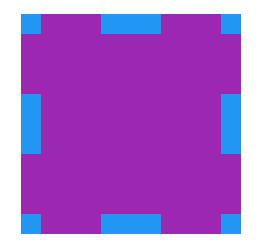
嗯,什么意思呢,你可以戳进这个 demo 看看,正常情况下的背景图填充如下:

当然,这个填充规则是可以通过 background-clip 改变的。
background-clip设置元素的背景(背景图片或颜色)是否延伸到边框下面。
语法:
{
background-clip: border-box; // 背景延伸到边框外沿(但是在边框之下)
background-clip: padding-box; // 边框下面没有背景,即背景延伸到内边距外沿。
background-clip: content-box; // 背景裁剪到内容区 (content-box) 外沿。
}继续说回本题,接下来,只需要将中间部分填充为白色即可,这个用伪元素可以轻松完成,所以,其中一个方法如下:
div{
background:#9c27b0;
border:20px dashed #2196f3;
}
div::after{
content:"";
position:absolute;
top:0;
left:0;
bottom:0;
right:0;
background:#fff;
}上面的方法,我们使用了 div 的背景色默认情况下从 border 开始填充,及伪元素设置白色背景色填充div 的中间的 padding-box 区域完成图形。
也可以反过来,使用伪元素背景色从 border-box 开始填充,使用 div 的背景色填充中间 padding-box区域。
div{
background:#fff;
background-clip:padding-box;
border:20px dashed #cccc99;
}
div::before{
content:"";
position:absolute;
top:-20px;
left:-20px;
bottom:-20px;
right:-20px;
background:#996699;
z-index:-1;
}特定的 Demo 戳這裡 。
上面 法二 除了使用了 background-clip 改變背景的填充區域,還用到了 z-index 觸發元素生成了堆疊上下文(stacking contexttext),改變了元素的層疊順序,讓偽元素背景色疊到了 div 背景色 之下,這兩個概念下題會提及。
本題主要是想討論一下CSS 的盒子模型 Box Model 與背景 background 的關係,其實本題就是在於一個dashed 邊框,內部使用顏色填充即可,與上面第一題異曲同工,使用陰影、漸變同工,使用陰影、漸變同工,使用陰影、漸變同工,使用陰影、漸變同工,使用陰影、漸變同工,使用陰影、漸變同工,使用陰影、漸變同工,使用陰影、漸變同工,使用陰影、漸變同工,使用陰影、漸變同工都可以完成,有興趣可以自己嘗試其他解法。
下面是我列出來的部分解法:
所有題目總結在我的 Github ,發到博客希望得到更多的交流。
到此本文結束,如果還有什麼疑問或建議,可以多多交流,原創文章,文筆有限,才疏學淺,文中若有不正之處,萬望告知。




