sass+require實作側邊欄
一、效果圖(如下)及使用的技術

實作sass實作頁面中右側固定側邊欄的樣式,用require.js實作回到頂端的功能
二、sass
具體的sass的介紹就不多說了,大家可以參考sass官網介紹,下面說一下sass的兩種編譯方法;
a、koala編譯
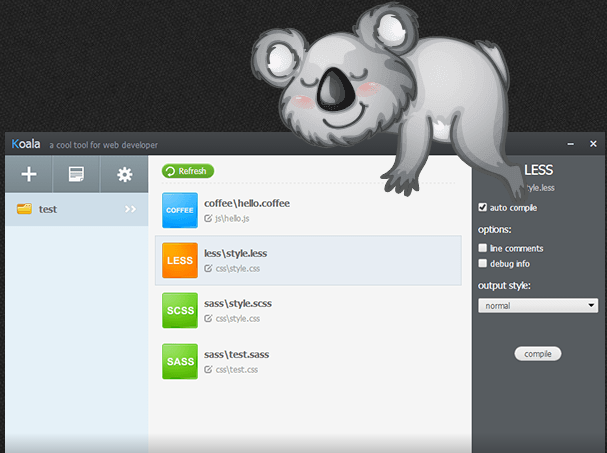
koala 是一個桌面程序,支援 less 、 sass 、 coffeescript 即時編譯。下載網址:http://koala-app.com/

koala可以直接對scss進行編譯,不需要敲擊指令,並且可以對scss進行監控,具體使用方法請見:http://www.w3cplus.com/preprocessor/sass-gui-tool-koala.html
註:此種編譯方法比較方便,只要下載koalo即可,新建*.scss文件,拖進工作區點擊”完成“,即可,並且可以監控添加到工作區的文件,不用每次點擊編譯;
b、sass指令編譯(建議)
此方法需要以下步驟:
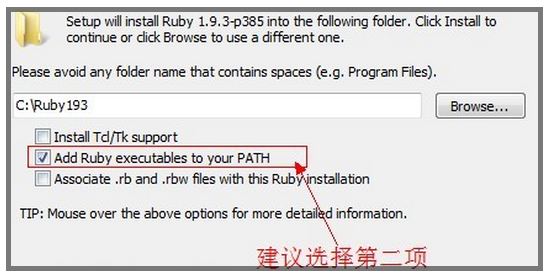
(1)因為sass依賴ruby環境,所以裝sass之前先確認裝了ruby。官網下載:ruby;
安裝的時候,請勾選Add Ruby executables to your PATH這個選項,新增環境變量,不然以後使用編譯軟體的時候會提示找不到ruby環境

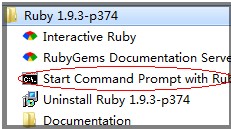
(2)安裝完ruby之後,在開始功能表中,找到剛才我們安裝的ruby,開啟Start Command Prompt with Ruby

然後在命令列直接輸入:
<span style="color: #008080;"> gem install sass</span>
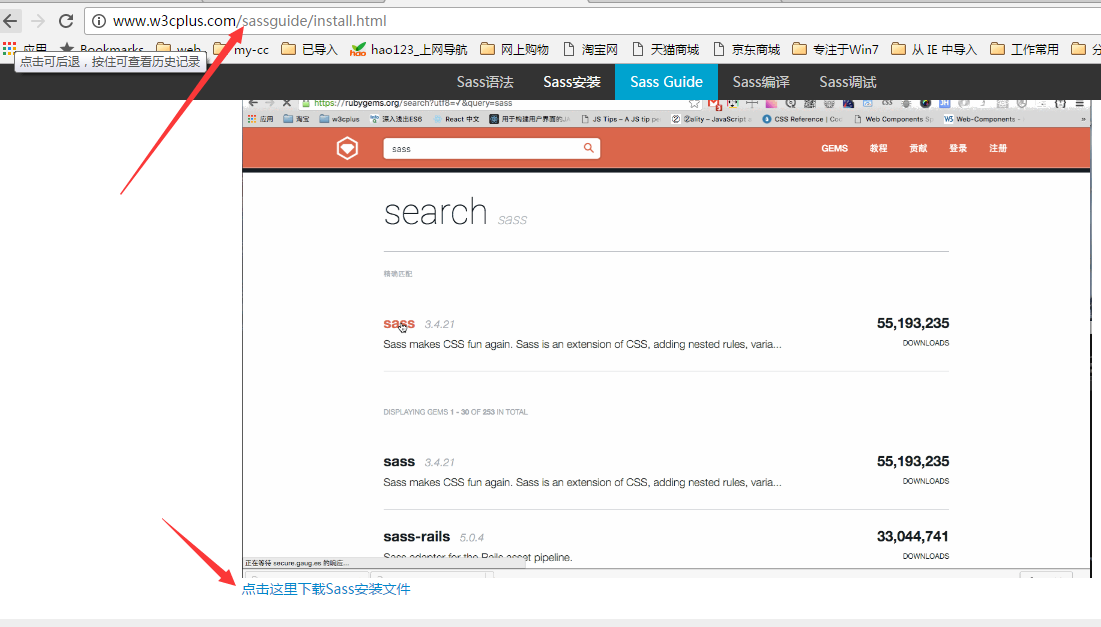
依回車安裝,若安裝不成功,可直接在http://www.w3cplus.com/sassguide/install.html 下載圖中的「sass安裝檔」

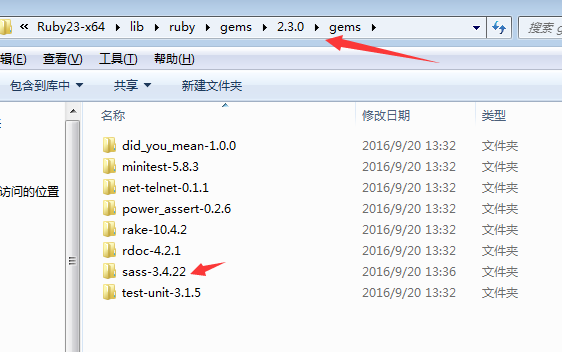
下載之後放到ruby的安裝目錄下的gems資料夾中即可(如下圖)

安裝完成後可在命令列中輸入指令:
* 查看sass版本的命令行為
sass -v
* 你也可以執行幫助命令列來查看你需要的命令
sass -h
* 單一檔案轉換指令
sass style.scss style.css
* 單一檔案監聽指令
sass --watch style.scss:style.css
* 資料夾監聽指令
sass --watch sassFileDirectory:cssFileDirectory
三、require.js使用基礎
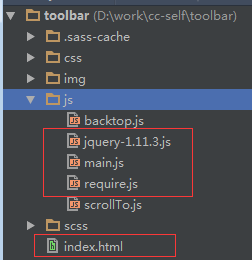
新建目錄,結構如下

目錄toolbar下有index.html、jquery-1.11.3js、main.js、require.js。 require.js和jquery-1.11.3.js去各自官網下載即可。
index.html如下:
<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">doctype html</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>requirejs<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="utf-8"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">script </span><span style="color: #ff0000;">data-main</span><span style="color: #0000ff;">="js/main"</span><span style="color: #ff0000;"> src</span><span style="color: #0000ff;">="js/require.js"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #008080;">10</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">11</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span> <span style="color: #008080;">12</span>
使用requirejs很簡單,只需要在head中透過script標籤引入它(實際上除了require.js,其它檔案模組都不再使用script標籤引入)。
細心的同學會發現script標籤上了多了一個自訂屬性:data-main="main",等號右邊的main指的main.js。當然可以使用任意的名稱。
這個main指主模組或入口模組,好比c或java的主函數main。
main.js如下
<span style="color: #008080;">1</span> <span style="color: #000000;">require.config({
</span><span style="color: #008080;">2</span> <span style="color: #000000;"> paths: {
</span><span style="color: #008080;">3</span> jquery: 'jquery-1.11.3'<span style="color: #008000;">//</span><span style="color: #008000;">此处用不用添加.js后缀,否则执行的时候会报错</span>
<span style="color: #008080;">4</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">5</span> <span style="color: #000000;">});
</span><span style="color: #008080;">6</span>
<span style="color: #008080;">7</span> require(['jquery'], <span style="color: #0000ff;">function</span><span style="color: #000000;">($) {
</span><span style="color: #008080;">8</span> <span style="color: #000000;"> alert($().jquery);
</span><span style="color: #008080;">9</span> });
main.js中就两个函数调用require.config和require。
require.config用来配置一些参数,它将影响到requirejs库的一些行为。
require.config的参数是一个JS对象,常用的配置有baseUrl,paths等。
这里配置了paths参数,使用模块名“jquery”,其实际文件路径jquery-1.11.3.js(后缀.js可以省略)。
注:有些同学习惯用npm 来下载相关文件,在这里有一点需要注意的是:
下载require.js的命令是:
npm install requirejs
而不是( 注 意 )
npm install require.js
四、功能实现
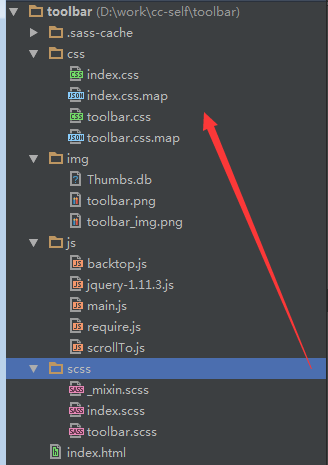
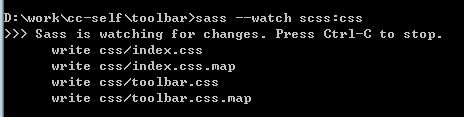
项目目录结构如下:

在命令行输入命令如下,对scss文件夹进行监听并将scss中的scss文件编译到css文件夹中;

1、html部分:
<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>toolbar<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">link </span><span style="color: #ff0000;">rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="css/index.css"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 10</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="toolbar"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 11</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="javascript:;"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="toolbar-item toolbar-item-weixin"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 12</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="toolbar-layout"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 13</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 14</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="javascript:;"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="toolbar-item toolbar-item-feedback"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 15</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="javascript:;"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="toolbar-item toolbar-item-app"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 16</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="toolbar-layout"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 17</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 18</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="backTop"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="javascript:;"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="toolbar-item toolbar-item-top"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 19</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="toolbar-btn"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 20</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 21</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 22</span> <span style="color: #008000;"><!--</span><span style="color: #008000;">下面部分是为了使页面出现滚动条,方便测试</span><span style="color: #008000;">--></span> <span style="color: #008080;"> 23</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 24</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 25</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 26</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> ...</span> <span style="color: #008080;">119</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">120</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">121</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">122</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">123</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">script </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="js/require.js"</span><span style="color: #ff0000;"> data-main</span><span style="color: #0000ff;">="js/main"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span> <span style="color: #008080;">124</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">125</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
2、css & scss部分:
scss文件夹中的:
(1) _mixin.scss: scss可以像js一样,将一些公共的样式封装成函数,便于重复利用
<span style="color: #008080;"> 1</span> <span style="color: #800000;">@mixin opacity($opacity)</span>{
<span style="color: #008080;"> 2</span> <span style="color: #ff0000;"> opacity</span>:<span style="color: #0000ff;"> $opacity</span>;
<span style="color: #008080;"> 3</span> <span style="color: #ff0000;"> filter</span>:<span style="color: #0000ff;"> opacity($opacity * 100)</span>;
<span style="color: #008080;"> 4</span> }
<span style="color: #008080;"> 5</span> <span style="color: #800000;">@mixin transform-origin ($transform-origin)</span>{
<span style="color: #008080;"> 6</span> <span style="color: #ff0000;"> transform-origin</span>:<span style="color: #0000ff;"> $transform-origin</span>;
<span style="color: #008080;"> 7</span> <span style="color: #ff0000;"> -webkit-transform-origin</span>:<span style="color: #0000ff;"> $transform-origin</span>;
<span style="color: #008080;"> 8</span> <span style="color: #ff0000;"> -o-transform-origin</span>:<span style="color: #0000ff;"> $transform-origin</span>;
<span style="color: #008080;"> 9</span> <span style="color: #ff0000;"> -ms-transform-origin</span>:<span style="color: #0000ff;"> $transform-origin</span>;
<span style="color: #008080;">10</span> <span style="color: #ff0000;"> -moz-transform-origin</span>:<span style="color: #0000ff;"> $transform-origin</span>;
<span style="color: #008080;">11</span> }
<span style="color: #008080;">12</span> <span style="color: #800000;">@mixin scale($scale)</span>{
<span style="color: #008080;">13</span> <span style="color: #ff0000;"> transform</span>:<span style="color: #0000ff;"> scale($scale)</span>;
<span style="color: #008080;">14</span> <span style="color: #ff0000;"> -webkit-transform</span>:<span style="color: #0000ff;"> scale($scale)</span>;
<span style="color: #008080;">15</span> <span style="color: #ff0000;"> -o-transform</span>:<span style="color: #0000ff;"> scale($scale)</span>;
<span style="color: #008080;">16</span> <span style="color: #ff0000;"> -ms-transform</span>:<span style="color: #0000ff;"> scale($scale)</span>;
<span style="color: #008080;">17</span> <span style="color: #ff0000;"> -moz-transform</span>:<span style="color: #0000ff;"> scale($scale)</span>;
<span style="color: #008080;">18</span> }
<span style="color: #008080;">19</span> <span style="color: #800000;">@mixin transition($transition)</span>{
<span style="color: #008080;">20</span> <span style="color: #ff0000;"> transition</span>:<span style="color: #0000ff;"> $transition</span>;
<span style="color: #008080;">21</span> <span style="color: #ff0000;"> -webkit-transition</span>:<span style="color: #0000ff;"> $transition</span>;
<span style="color: #008080;">22</span> <span style="color: #ff0000;"> -o-transition</span>:<span style="color: #0000ff;"> $transition</span>;
<span style="color: #008080;">23</span> <span style="color: #ff0000;"> -ms-transition</span>:<span style="color: #0000ff;"> $transition</span>;
<span style="color: #008080;">24</span> <span style="color: #ff0000;"> -moz-transition</span>:<span style="color: #0000ff;"> $transition</span>;
<span style="color: #008080;">25</span> }(2) toobar.scss : 该模块中的自有样式(只在自个模块中使用的)
<span style="color: #008080;"> 1</span> <span style="color: #800000;">@import "mixin";
</span><span style="color: #008080;"> 2</span> <span style="color: #800000;">@mixin toolbar-item($pos,$hoverPos)</span>{
<span style="color: #008080;"> 3</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> 0 $pos</span>;
<span style="color: #008080;"> 4</span> <span style="color: #ff0000;"> &</span>:<span style="color: #0000ff;">hover {
</span><span style="color: #008080;"> 5</span> <span style="color: #0000ff;"> background-position: 0 $hoverPos</span>;
<span style="color: #008080;"> 6</span> }
<span style="color: #008080;"> 7</span>
<span style="color: #008080;"> 8</span> <span style="color: #800000;">}
</span><span style="color: #008080;"> 9</span> <span style="color: #800000;">$toolbar-size: 52px;
</span><span style="color: #008080;">10</span>
<span style="color: #008080;">11</span> <span style="color: #800000;">.toolbar-item, .toolbar-layout </span>{
<span style="color: #008080;">12</span> <span style="color: #ff0000;"> background-image</span>:<span style="color: #0000ff;"> url(../img/toolbar.png)</span>;
<span style="color: #008080;">13</span> <span style="color: #ff0000;"> background-repeat</span>:<span style="color: #0000ff;"> no-repeat</span>;
<span style="color: #008080;">14</span> }
<span style="color: #008080;">15</span> <span style="color: #800000;">.toolbar </span>{
<span style="color: #008080;">16</span> <span style="color: #ff0000;"> position</span>:<span style="color: #0000ff;"> fixed</span>;
<span style="color: #008080;">17</span> <span style="color: #ff0000;"> left</span>:<span style="color: #0000ff;"> 50%</span>;
<span style="color: #008080;">18</span> <span style="color: #ff0000;"> bottom</span>:<span style="color: #0000ff;"> 100px</span>;
<span style="color: #008080;">19</span> <span style="color: #ff0000;"> margin-left</span>:<span style="color: #0000ff;"> -$toolbar-size / 2</span>;
<span style="color: #008080;">20</span> }
<span style="color: #008080;">21</span> <span style="color: #800000;">.toolbar-item </span>{
<span style="color: #008080;">22</span> <span style="color: #ff0000;"> position</span>:<span style="color: #0000ff;"> relative</span>;
<span style="color: #008080;">23</span> <span style="color: #ff0000;"> display</span>:<span style="color: #0000ff;"> block</span>;
<span style="color: #008080;">24</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> $toolbar-size</span>;
<span style="color: #008080;">25</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> $toolbar-size</span>;
<span style="color: #008080;">26</span> <span style="color: #ff0000;"> margin-top</span>:<span style="color: #0000ff;"> 1px</span>;
<span style="color: #008080;">27</span>
<span style="color: #008080;">28</span> <span style="color: #ff0000;"> @include transition(background-position 1s);
</span><span style="color: #008080;">29</span> <span style="color: #ff0000;"> &</span>:<span style="color: #0000ff;">hover {
</span><span style="color: #008080;">30</span> <span style="color: #0000ff;"> .toolbar-layout {
</span><span style="color: #008080;">31</span> <span style="color: #0000ff;"> @include opacity(1)</span>;
<span style="color: #008080;">32</span> <span style="color: #ff0000;"> @include scale(1);
</span><span style="color: #008080;">33</span> <span style="color: #ff0000;"> @include transition(all 1s);
</span><span style="color: #008080;">34</span> }
<span style="color: #008080;">35</span> <span style="color: #800000;"> }
</span><span style="color: #008080;">36</span>
<span style="color: #008080;">37</span> <span style="color: #800000;">}
</span><span style="color: #008080;">38</span> <span style="color: #800000;">.toolbar-layout </span>{
<span style="color: #008080;">39</span> <span style="color: #ff0000;"> position</span>:<span style="color: #0000ff;"> absolute</span>;
<span style="color: #008080;">40</span> <span style="color: #ff0000;"> right</span>:<span style="color: #0000ff;"> $toolbar-size - 5</span>;
<span style="color: #008080;">41</span> <span style="color: #ff0000;"> bottom</span>:<span style="color: #0000ff;"> 0</span>;
<span style="color: #008080;">42</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 172px</span>;
<span style="color: #008080;">43</span> <span style="color: #ff0000;"> @include transform-origin(95% 95%);
</span><span style="color: #008080;">44</span> <span style="color: #ff0000;"> @include opacity(0);
</span><span style="color: #008080;">45</span> <span style="color: #ff0000;"> @include scale(0.01);
</span><span style="color: #008080;">46</span> <span style="color: #ff0000;"> @include transition(all 1s);
</span><span style="color: #008080;">47</span>
<span style="color: #008080;">48</span> }
<span style="color: #008080;">49</span> <span style="color: #800000;">.toolbar-item-weixin </span>{
<span style="color: #008080;">50</span> <span style="color: #ff0000;"> @include toolbar-item(-798px, -860px);
</span><span style="color: #008080;">51</span>
<span style="color: #008080;">52</span> <span style="color: #ff0000;"> .toolbar-layout {
</span><span style="color: #008080;">53</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 212px</span>;
<span style="color: #008080;">54</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> 0 0</span>;
<span style="color: #008080;">55</span> }
<span style="color: #008080;">56</span> <span style="color: #800000;">}
</span><span style="color: #008080;">57</span>
<span style="color: #008080;">58</span> <span style="color: #800000;">.toolbar-item-feedback </span>{
<span style="color: #008080;">59</span> <span style="color: #ff0000;"> @include toolbar-item(-426px,-488px);
</span><span style="color: #008080;">60</span>
<span style="color: #008080;">61</span> }
<span style="color: #008080;">62</span> <span style="color: #800000;">.toolbar-item-app </span>{
<span style="color: #008080;">63</span> <span style="color: #ff0000;"> @include toolbar-item(-550px,-612px);
</span><span style="color: #008080;">64</span>
<span style="color: #008080;">65</span> <span style="color: #ff0000;"> .toolbar-layout {
</span><span style="color: #008080;">66</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 194px</span>;
<span style="color: #008080;">67</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> 0 -222</span>;
<span style="color: #008080;">68</span> }
<span style="color: #008080;">69</span> <span style="color: #800000;">}
</span><span style="color: #008080;">70</span> <span style="color: #800000;">.toolbar-item-top </span>{
<span style="color: #008080;">71</span> <span style="color: #ff0000;"> @include toolbar-item(-674px,-736px);
</span><span style="color: #008080;">72</span>
<span style="color: #008080;">73</span> }(3) index.scss: 该项目引入的样式文件,编译后为index.css,在html中只引入index.css,便于文件管理
<span style="color: #008080;">1</span> <span style="color: #800000;">@import "toolbar";</span>
3、js部分:
(1)jquery-1.11.3.js和require.js是该项目的依赖,可从各自官网下载,也可以通过npm下载,html中只引入require.js即可
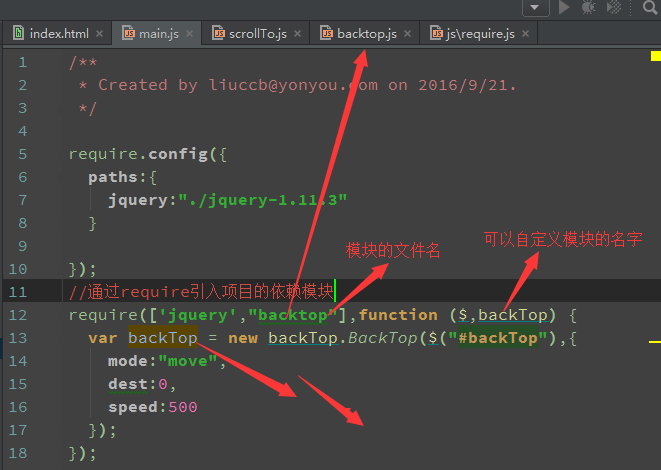
(2)main.js是项目的入口文件
<span style="color: #000000;">require.config({
paths:{
jquery:</span>"./jquery-1.11.3"<span style="color: #000000;">
}
});
require([</span>'jquery',"backtop"],<span style="color: #0000ff;">function</span><span style="color: #000000;"> ($,backTop) {
</span><span style="color: #0000ff;">var</span> backTop = <span style="color: #0000ff;">new</span> backTop.BackTop($("#backTop"<span style="color: #000000;">),{//构造函数实例化
mode:</span>"move"<span style="color: #000000;">,
dest:</span>0<span style="color: #000000;">,
speed:</span>500<span style="color: #000000;">
});
});</span>
(3)backtop.js:
<span style="color: #008080;"> 1</span> define(["jquery","scrollTo"],<span style="color: #0000ff;">function</span><span style="color: #000000;">($,scrollTo){
</span><span style="color: #008080;"> 2</span>
<span style="color: #008080;"> 3</span> <span style="color: #0000ff;">function</span><span style="color: #000000;"> BackTop(el,opts){
</span><span style="color: #008080;"> 4</span>
<span style="color: #008080;"> 5</span> <span style="color: #0000ff;">this</span>.opts =<span style="color: #000000;"> $.extend({},BackTop.defaults,opts);
</span><span style="color: #008080;"> 6</span> <span style="color: #0000ff;">this</span>.$el =<span style="color: #000000;">$(el);
</span><span style="color: #008080;"> 7</span>
<span style="color: #008080;"> 8</span> <span style="color: #0000ff;">this</span>.scroll = <span style="color: #0000ff;">new</span><span style="color: #000000;"> scrollTo.ScrollTo({
</span><span style="color: #008080;"> 9</span> dest: 0<span style="color: #000000;">,
</span><span style="color: #008080;">10</span> speed:<span style="color: #0000ff;">this</span><span style="color: #000000;">.opts.speed
</span><span style="color: #008080;">11</span> <span style="color: #000000;"> });
</span><span style="color: #008080;">12</span>
<span style="color: #008080;">13</span> <span style="color: #0000ff;">if</span>(<span style="color: #0000ff;">this</span>.opts.mode === "move"<span style="color: #000000;">){
</span><span style="color: #008080;">14</span> <span style="color: #0000ff;">this</span>.$el.on("click", $.proxy(<span style="color: #0000ff;">this</span>._move,<span style="color: #0000ff;">this</span>));<span style="color: #008000;">//</span><span style="color: #008000;">改变this指向</span>
<span style="color: #008080;">15</span>
<span style="color: #008080;">16</span> }<span style="color: #0000ff;">else</span><span style="color: #000000;"> {
</span><span style="color: #008080;">17</span> <span style="color: #0000ff;">this</span>.$el.on("click", $.proxy(<span style="color: #0000ff;">this</span>._go,<span style="color: #0000ff;">this</span>));<span style="color: #008000;">//</span><span style="color: #008000;">改变this指向</span>
<span style="color: #008080;">18</span>
<span style="color: #008080;">19</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">20</span>
<span style="color: #008080;">21</span> <span style="color: #0000ff;">this</span><span style="color: #000000;">._checkPosition();
</span><span style="color: #008080;">22</span> $(window).on("scroll",$.proxy(<span style="color: #0000ff;">this</span>._checkPosition,<span style="color: #0000ff;">this</span><span style="color: #000000;">));
</span><span style="color: #008080;">23</span>
<span style="color: #008080;">24</span> <span style="color: #000000;"> };
</span><span style="color: #008080;">25</span>
<span style="color: #008080;">26</span>
<span style="color: #008080;">27</span>
<span style="color: #008080;">28</span> BackTop.defaults =<span style="color: #000000;"> {
</span><span style="color: #008080;">29</span> mode:'move',<span style="color: #008000;">//</span><span style="color: #008000;">返回顶部的方式,直接返回还是动画返回</span>
<span style="color: #008080;">30</span> pos:$(window).height(),<span style="color: #008000;">//</span><span style="color: #008000;">返回顶部按钮显示隐藏的初始值</span>
<span style="color: #008080;">31</span> speed:800
<span style="color: #008080;">32</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">33</span>
<span style="color: #008080;">34</span> BackTop.prototype._move = <span style="color: #0000ff;">function</span><span style="color: #000000;">(){
</span><span style="color: #008080;">35</span> <span style="color: #0000ff;">this</span><span style="color: #000000;">.scroll.move();
</span><span style="color: #008080;">36</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">37</span> BackTop.prototype._go = <span style="color: #0000ff;">function</span><span style="color: #000000;">(){
</span><span style="color: #008080;">38</span> <span style="color: #0000ff;">this</span><span style="color: #000000;">.scroll.go();
</span><span style="color: #008080;">39</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">40</span> BackTop.prototype._checkPosition = <span style="color: #0000ff;">function</span><span style="color: #000000;">(){
</span><span style="color: #008080;">41</span>
<span style="color: #008080;">42</span> <span style="color: #0000ff;">var</span> $el = <span style="color: #0000ff;">this</span><span style="color: #000000;">.$el;
</span><span style="color: #008080;">43</span>
<span style="color: #008080;">44</span> <span style="color: #0000ff;">if</span>($(window).scrollTop() > <span style="color: #0000ff;">this</span><span style="color: #000000;">.opts.pos){
</span><span style="color: #008080;">45</span>
<span style="color: #008080;">46</span> <span style="color: #000000;"> $el.fadeIn();
</span><span style="color: #008080;">47</span> }<span style="color: #0000ff;">else</span><span style="color: #000000;"> {
</span><span style="color: #008080;">48</span> <span style="color: #000000;"> $el.fadeOut();
</span><span style="color: #008080;">49</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">50</span> <span style="color: #000000;"> };
</span><span style="color: #008080;">51</span>
<span style="color: #008080;">52</span> <span style="color: #0000ff;">return</span><span style="color: #000000;"> {BackTop:BackTop}
</span><span style="color: #008080;">53</span>
<span style="color: #008080;">54</span> });(4)scrollTo.js
<span style="color: #008080;"> 1</span> define(["jquery"],<span style="color: #0000ff;">function</span><span style="color: #000000;">($){
</span><span style="color: #008080;"> 2</span>
<span style="color: #008080;"> 3</span> <span style="color: #0000ff;">function</span><span style="color: #000000;"> ScrollTo(opts){
</span><span style="color: #008080;"> 4</span>
<span style="color: #008080;"> 5</span> <span style="color: #0000ff;">this</span>.opts =<span style="color: #000000;"> $.extend({},ScrollTo.defaults,opts);
</span><span style="color: #008080;"> 6</span>
<span style="color: #008080;"> 7</span> <span style="color: #0000ff;">this</span>.$el = $("html,body"<span style="color: #000000;">);
</span><span style="color: #008080;"> 8</span>
<span style="color: #008080;"> 9</span> <span style="color: #000000;"> };
</span><span style="color: #008080;">10</span>
<span style="color: #008080;">11</span> ScrollTo.prototype.move = <span style="color: #0000ff;">function</span><span style="color: #000000;">(){
</span><span style="color: #008080;">12</span> <span style="color: #0000ff;">var</span> opts = <span style="color: #0000ff;">this</span><span style="color: #000000;">.opts;
</span><span style="color: #008080;">13</span> <span style="color: #0000ff;">var</span> dest =<span style="color: #000000;"> opts.dest;
</span><span style="color: #008080;">14</span> <span style="color: #008000;">//</span><span style="color: #008000;">防止动画未结束多次执行动画</span>
<span style="color: #008080;">15</span> <span style="color: #0000ff;">if</span>($(window).scrollTop() != dest){<span style="color: #008000;">//</span><span style="color: #008000;">判断是否到达目的地</span>
<span style="color: #008080;">16</span>
<span style="color: #008080;">17</span> <span style="color: #0000ff;">if</span>(!<span style="color: #0000ff;">this</span>.$el.is(":animated")){<span style="color: #008000;">//</span><span style="color: #008000;">判断是否在运动</span>
<span style="color: #008080;">18</span>
<span style="color: #008080;">19</span> <span style="color: #0000ff;">this</span><span style="color: #000000;">.$el.animate({
</span><span style="color: #008080;">20</span> <span style="color: #000000;"> scrollTop:dest
</span><span style="color: #008080;">21</span> <span style="color: #000000;"> },opts.speed);
</span><span style="color: #008080;">22</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">23</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">24</span>
<span style="color: #008080;">25</span> <span style="color: #000000;"> };
</span><span style="color: #008080;">26</span> ScrollTo.prototype.go = <span style="color: #0000ff;">function</span><span style="color: #000000;">(){
</span><span style="color: #008080;">27</span>
<span style="color: #008080;">28</span> <span style="color: #0000ff;">var</span> dest = <span style="color: #0000ff;">this</span><span style="color: #000000;">.opts.dest;
</span><span style="color: #008080;">29</span>
<span style="color: #008080;">30</span> <span style="color: #0000ff;">if</span>($(window).scrollTop() !=<span style="color: #000000;"> dest){
</span><span style="color: #008080;">31</span> <span style="color: #0000ff;">this</span><span style="color: #000000;">.$el.scrollTop(dest);
</span><span style="color: #008080;">32</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">33</span>
<span style="color: #008080;">34</span> <span style="color: #000000;"> };
</span><span style="color: #008080;">35</span> ScrollTo.defaults =<span style="color: #000000;"> {
</span><span style="color: #008080;">36</span> dest: 0,<span style="color: #008000;">//</span><span style="color: #008000;">目的地</span>
<span style="color: #008080;">37</span> speed:800<span style="color: #008000;">//</span><span style="color: #008000;">滚动速度</span>
<span style="color: #008080;">38</span> <span style="color: #000000;"> };
</span><span style="color: #008080;">39</span> <span style="color: #0000ff;">return</span><span style="color: #000000;"> {
</span><span style="color: #008080;">40</span> <span style="color: #000000;"> ScrollTo:ScrollTo
</span><span style="color: #008080;">41</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">42</span> });

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
GiteePages靜態網站部署失敗:404錯誤排查與解決在使用Gitee...
 如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
實現圖片點擊後周圍圖片散開並放大效果許多網頁設計中,需要實現一種交互效果:點擊某張圖片,使其周圍的...
 HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。
 網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註功能的Y軸位置自適應算法本文將探討如何實現類似Word文檔的批註功能,特別是如何處理批註之間的間�...






