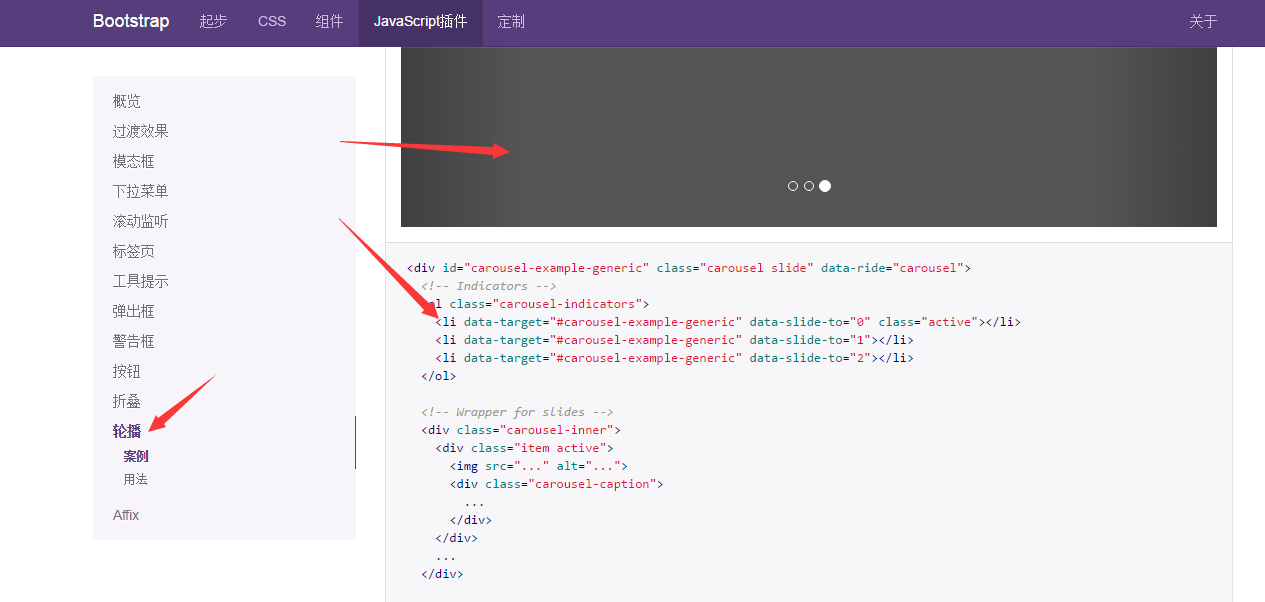
未學習JS也可以透過bootstrap做出輪播圖的實際應用
由於本人新手 還沒學JS
我是用bootstrap來做的 很簡單  直接把那坨程式碼複製到 webstorm裡面
直接把那坨程式碼複製到 webstorm裡面
下面我會用我的某一次作業 來做實際解釋裡面的某部分各代表什麼意思
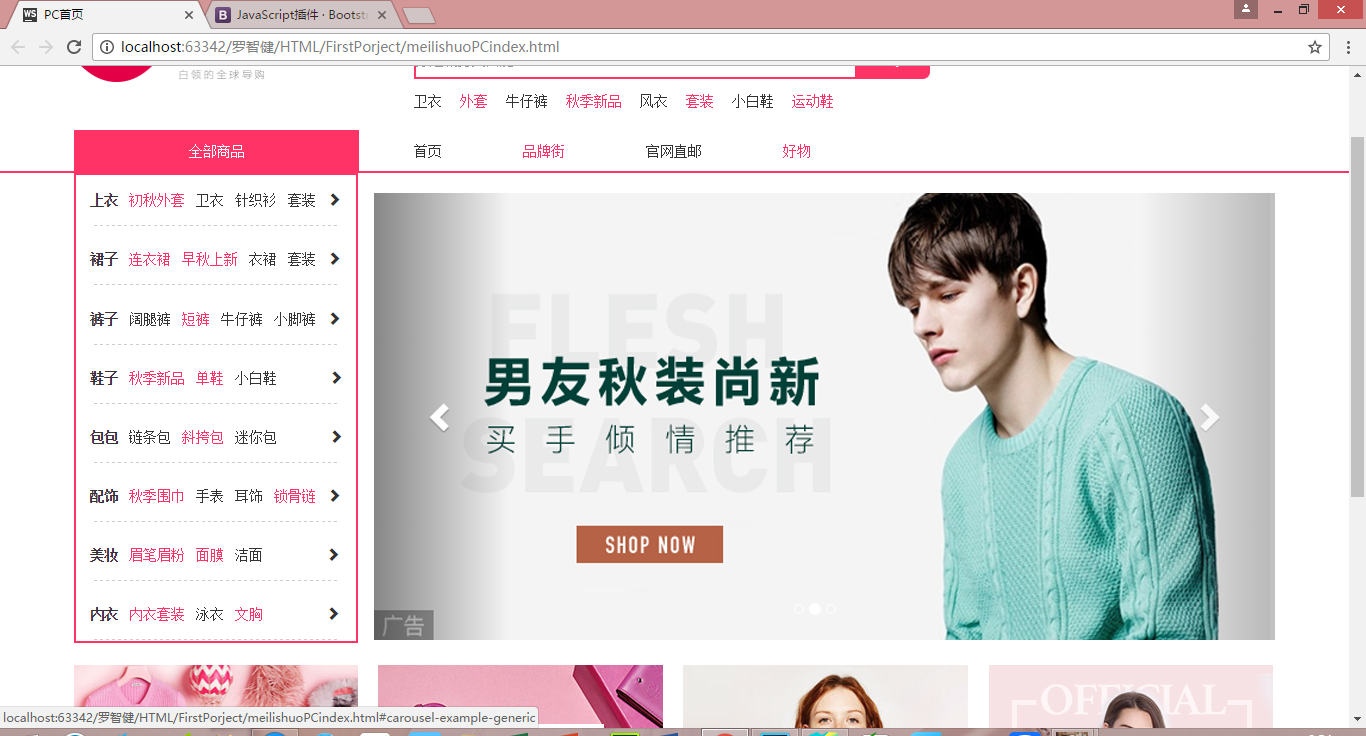
(由於這個代碼到底什麼意思老師沒有教過我自行理解有錯的地方望海涵) 「男友秋裝上新」這個地方就是個輪播一共3個小點也就是三張圖可通過左右的箭頭左右翻動
「男友秋裝上新」這個地方就是個輪播一共3個小點也就是三張圖可通過左右的箭頭左右翻動
接下來 奉上原始碼:並在程式碼後面給各部分做出解釋
<div class="col-md-9 lunbo"> <br> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel" style="margin-top: 1.4285rem"> <br> <!-- Indicators --><br> <ol class="carousel-indicators" style="margin-left: -20rem"> <br> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"> 这里规定播放顺序 3个li代表3个小点 点一个小点 就是一张图<br> <li data-target="#carousel-example-generic" data-slide-to="1"> <br> <li data-target="#carousel-example-generic" data-slide-to="2"> <br> </ol> <br><br> <!-- Wrapper for slides --><br> <div class="carousel-inner"> 这里是要播放的图 3张<br> <div class="item active">这里的active 对应上面active的那个小圆点<br> <img src="/static/imghw/default1.png" data-src="三组项目/PC/PC首页/lunbo1.jpg" class="lazy" alt="未學習JS也可以透過bootstrap做出輪播圖的實際應用" style="max-width:90%"><br> <div class="carousel-caption"></div> <br> </div> <br> <div class="item"> <br> <img src="/static/imghw/default1.png" data-src="三组项目/PC/PC首页/lunbo2.jpg" class="lazy" alt="未學習JS也可以透過bootstrap做出輪播圖的實際應用" style="max-width:90%"><br> <div class="carousel-caption"></div> <br> </div> <br> <div class="item"> <br> <img src="/static/imghw/default1.png" data-src="三组项目/PC/PC首页/lunbo3.jpg" class="lazy" alt="未學習JS也可以透過bootstrap做出輪播圖的實際應用" style="max-width:90%"><br> <div class="carousel-caption"></div> <br> </div> <br> </div> <br><br> <!-- Controls --> 这里就是那左右两个箭头<br> <a class="left carousel-control" href="#carousel-example-generic" data-slide="prev">上翻<br> <span class="glyphicon glyphicon-chevron-left"></span><br> </a><br> <a class="right carousel-control" href="#carousel-example-generic" data-slide="next">下翻<br> <span class="glyphicon glyphicon-chevron-right"></span><br> </a><br> </div> <br> </div>
如果只要兩個圖 那麼就自己改程式碼 刪除一個圖片 一個圓點 並改好圓點那裡
data-slide-to="0" 里面的数字 这里的0 只是举例数字 具体情况 自行判断
即可

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
GiteePages靜態網站部署失敗:404錯誤排查與解決在使用Gitee...
 HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
實現圖片點擊後周圍圖片散開並放大效果許多網頁設計中,需要實現一種交互效果:點擊某張圖片,使其周圍的...
 HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。
 網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註功能的Y軸位置自適應算法本文將探討如何實現類似Word文檔的批註功能,特別是如何處理批註之間的間�...






