微信小程序全稱微信公眾平台·小程序,原名微信公眾平台·應用號(簡稱微信應用號)

聲明
- 微信小程式開發工具類似於一個輕量級的IDE整合開發環境,目前僅開放給了少部分受微信官方邀請的人士(據說僅200個名額)進行內測,因此目前未受到邀請的人士只能使用破解版;
- 本破解版資源來自於網路上,與本人無關,僅供技術開發人員研究之用;
- 由於尚屬內測階段,因此迭代更新非常快,後續很可能由於升級而導致暫時無法使用。
特別注意
- 由於目前發布的0.9版本必須驗證才能登錄(估計是為了驗證是否為內測人士),因此必須先下載安裝無需驗證的0.7版進行微信掃碼登錄,然後關閉0.7版,再下載安裝0.9版(需要先覆蓋三個破解文件,後面有詳細說明)用於開發;目前暫時只能在本地編譯,不能上傳。
資源
- QQ群:120431613 微信小程式開發高手群;
- 微信小程式開發工具0.7版、0.9版、破解檔案、Demo原始碼、README說明檔:在上述QQ群的群組檔案中下載。
安裝步驟(以下以Windows7(64位元)系統為準,Mac系統步驟大同小異)
- 首先請安裝0.7版;
- 點選「開始選單-微信web開發者工具-微信web開發者工具」啟動;
- 微信掃碼登錄,然後關閉;
- 再安裝0.9版本;
- 進入安裝目錄,用解壓縮出來的對應的破解檔案取代以下檔案進行破解:
- Windows:
- package.nwappdistcomponentscreatecreatestep.js
- package.nwappdiststroesprojectStores.js
- package.nwappdistweappappserviceasdebug.js
- Mac:
- /Resources/app.nw/app/dist/components/create/createstep.js
- /Resources/app.nw/app/dist/stroes/projectStores.js
- /Resources/app.nw/app/dist/weapp/appservice/asdebug.js
特別注意:上述第二個文件projectStores.js所在的資料夾名stroes是微信官方工程師的筆誤,實際應該為stores,後續第8步會牽涉到這個問題!
- 再次點選「開始選單-微信web開發者工具-微信web開發者工具」啟動;
- 啟動過程中可能會自動從目前的0.9.092100版本升級為0.9.092300版本;
- 自動更新到0.9.092300版之後,再啟動會報40013錯誤(見下圖),這是因為微信官方在0.9.092300版本中已經將資料夾名stroes改為stores了,此時需要先關閉登入窗口,然後再用解壓縮出來的破解檔案projectStores.js取代掉stores資料夾下對應的檔案。

- 再次點選「開始選單-微信web開發者工具-微信web開發者工具」啟動,應該就可以正常開啟0.9.092300版了(如果還不行,再看下一步);
- 如果還不行,那就再用0.7版安裝一遍,此時只覆蓋安裝,安裝後不用再次掃碼登入0.7版,直接再覆蓋安裝0.9版,然後進入安裝目錄,按上述第5步替換三個破解文件,此時可能會發現dist資料夾下同時有stroes資料夾和stores資料夾,這兩個資料夾要同時保留,都需要取代projectStores.js檔案。
創建專案
- 啟動“微信web開發者工具”,選擇“新增項目”

- 創建專案
- AppID:隨便填;
- 項目名稱:隨便填;
- 本地開發目錄:選擇一個目錄。

- 點選右下角「新增項目」按鈕
- 點選「新增項目」後,如果出錯,先退出再試一次;
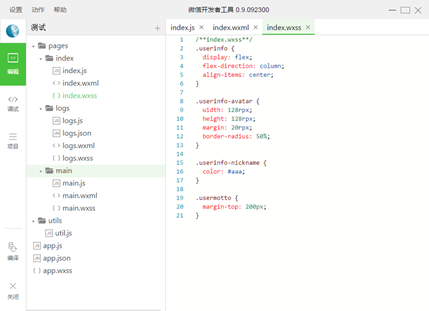
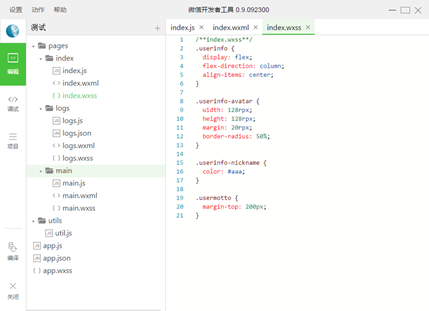
- 成功後,會自動開啟該專案:

- 接著就可以愛咋整就咋整了~~~
參考
- https://github.com/justjavac/awesome-wechat-weapp
- https://github.com/Aufree/awesome-wechat-weapp