css預處理器sass使用教學(多圖預警)
css預處理器賦予了css動態語言的特性,如變數、函數、運算、繼承、巢狀等,有助於更好地組織管理樣式文件,以及更有效率地開發專案。 css預處理器可以更方便的維護和管理css程式碼,讓整個網頁變得更靈活變動。對於預處理器,廣泛使用的有less和sass。在這不做對比,2者大同小異,sass基於Ruby語言編寫,所以編譯sass檔需要Ruby環境。我們使用sass並不需要過多了解Ruby語言,只需要安裝Ruby環境即可,而less則主要運行在node環境下,功能語法有類似之處。本文主要介紹Ruby下sass的使用。
Ruby下載與安裝:
1、登入http://rubyinstaller.org/

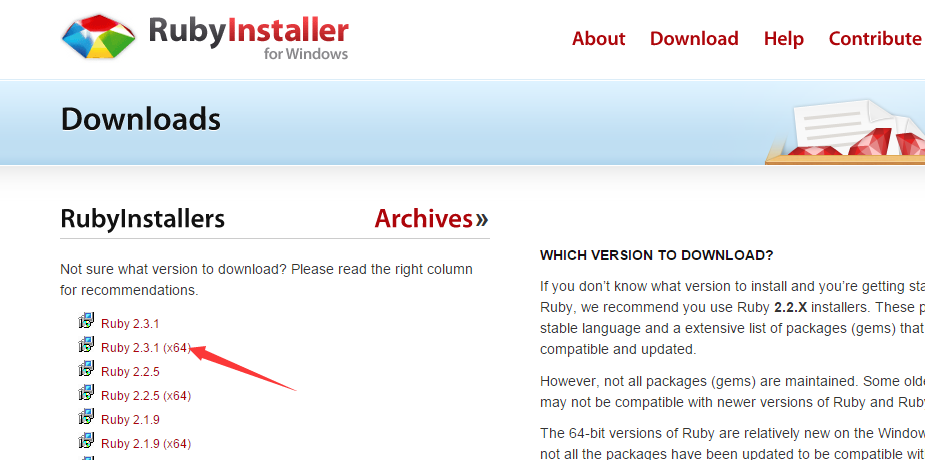
2、點選download後到這個頁面,64位元windows電腦下載箭頭所指的版本即可

3、完了直接安裝


點擊finish後,就算安裝完了,我們還需要去命令列下檢測是否安裝成功,注意的是ruby的命令列而不是cmd下的命令行。

打開後進入命令列:

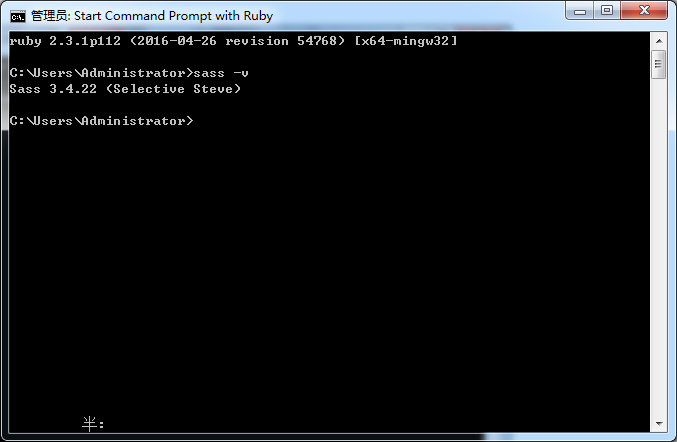
緊接著在ruby下方安裝sass:輸入指令gem install sass

輸入sass -v,後出現版本號,就算安裝成功了。

好了,下載安裝完成,環境算是搭建好了,關於語法跟相關指令下面介紹。
sass的使用。
為了讓更多人能夠真正學會使用sass,我從新建檔案開始,一步一步示範。
1、我在桌面上建了一個名叫sasstest的資料夾,裡面新建了一個sass.scss後綴的檔案。 (新建文字文檔後,把名字字尾改成sass.scss)

這裡說明一下,為什麼sass的後綴是scss?其實,sass有兩種語法形式。
首先是scss,也就是我們這個後綴形式的語法。這種格式在 CSS3 語法的基礎上進行擴展,這意味著每個CSS樣式表是一個同等的SCSS檔案。此外,SCSS 也支援大多數 CSS hacks 寫法 以及瀏覽器專屬前綴語法,這種語法的樣式表檔案需要以 .scss 作為拓展名稱。
另一種,也是最早的語法,稱為縮排語法。它提供了一種更簡介的方式來書寫CSS。它使用縮排而不是花括號來表示選擇器的嵌套,用換行而不是分號來分隔屬性,有些人認為這樣做比 SCSS 更容易閱讀,書寫也更快速。縮排語法具有 Sass 的所有特色功能, 雖然在某些語法上稍有差異。 使用此種語法的樣式表檔案需要以 .sass 作為副檔名。
其實不管哪一種語法,任何一種語法的檔案可以直接匯入 到另一種語法的檔案中使用,同時還可以透過sass-convert 命令列工具,進行互相轉換。
我覺得不用糾結這些差異,使用一種即可,我習慣第一種,所以本文一直使用scss的語法形式。
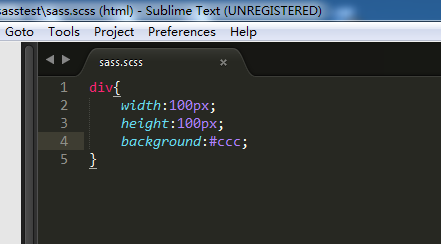
2、第二步當然就是打開sass.scss啦。用什麼編輯器都行,本文使用sublime text。
要想運行sass,就要使用到指令了,好了,先別管語法,在sass.scss中敲上幾行,看能不能編譯成css,提前了解下指令。

敲上去之後呢,查看新建的資料夾,你會發現什麼都沒有,還是老樣

當然啦,你還沒監測運行你的sass程式碼怎麼會有變化呢?還記得ruby的命令列視窗嗎?是的,需要在那裡敲上運行的指令,sass才能產生css程式碼。
運行sass檔:sass input.scss output.css (左邊代表sass輸入文件,右邊是css輸出檔)
sass監視sass檔案的指令有:
所謂監視,就是每當sass檔案改變時,css檔案隨之產生。這點與運作不同,運行時一次性的,監視是持續的。
監視某一個sass檔:sass --watch input.scss:output.css(左邊代表sass輸入文件,右邊是css輸出檔)
監視整個資料夾:sass --watch sass:css(左邊代表監視的資料夾路徑,右邊代表輸出資料夾路徑)
那麼,跑一邊我們的scss程式碼,看看產生的css,我想要的是在sasstest資料夾下面產生一個css資料夾,存放css檔案,方便管理。
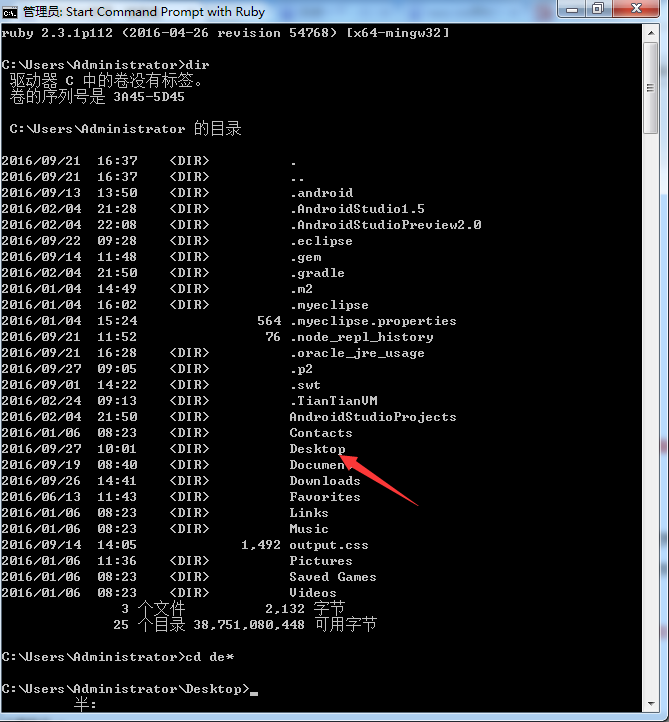
1)找到目前資料夾。由於是桌面,所以路徑如下

注意,如果跨盤,直接這樣進入某盤:

依照上面3種,寫下對應的指令。
2)運行:運行的時候,沒能產生css資料夾,這時需要手動增加css資料夾。
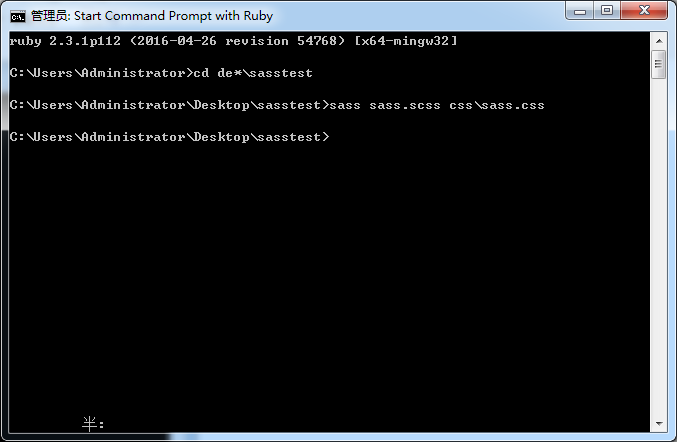
本範例指令:

說明:先進入sasstest資料夾,然後敲指令。
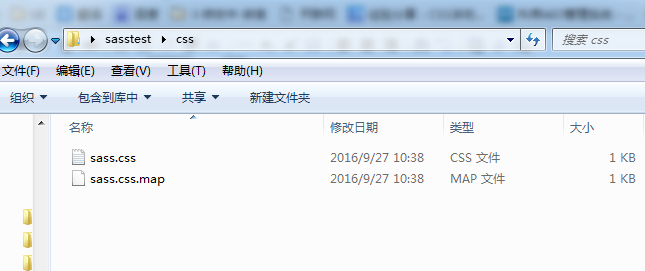
結果圖:

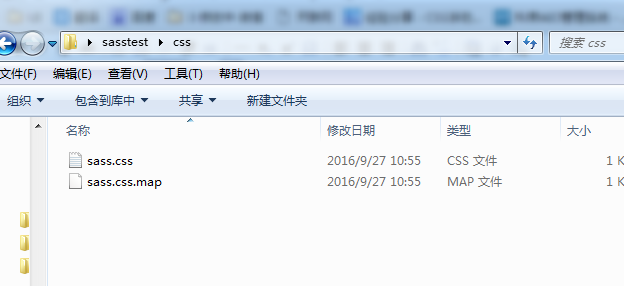
第一個是產生的快取文件,開啟是css,會看到,

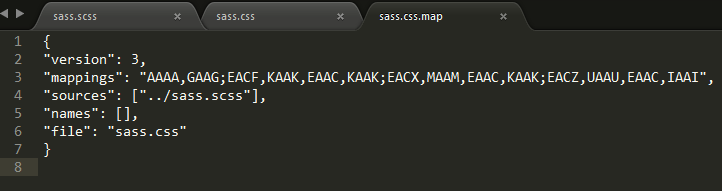
除了css,還有一個map文件,sass文件相當於源文件,css相當於編譯後的文件,當檢查到頁面問題的時候,你看到的是css,但是需要修改的是sass文件,這個map就是兩個文件的對應關係表。
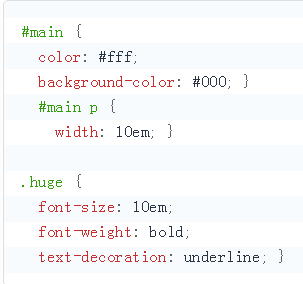
分別開啟2檔:


可以看到css出來了,而那個檔案只是對應關係表,不用管它。
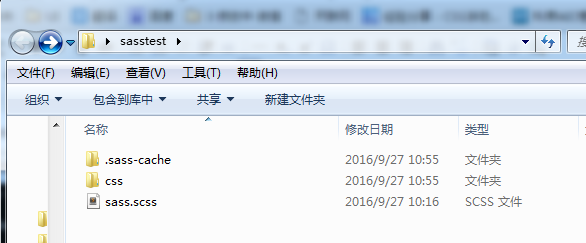
3)監視文件。我們恢復資料夾初始狀態,如圖:

監視sass.scss一個檔案sass --watch sass.scss:csssass.css,監視會產生對應的資料夾,不用手動建立。 (注意,這樣只能監視一個文件,就是sass.scss,如果sasstest下還有其他sass文件,則監視不了)

效果是一樣的:


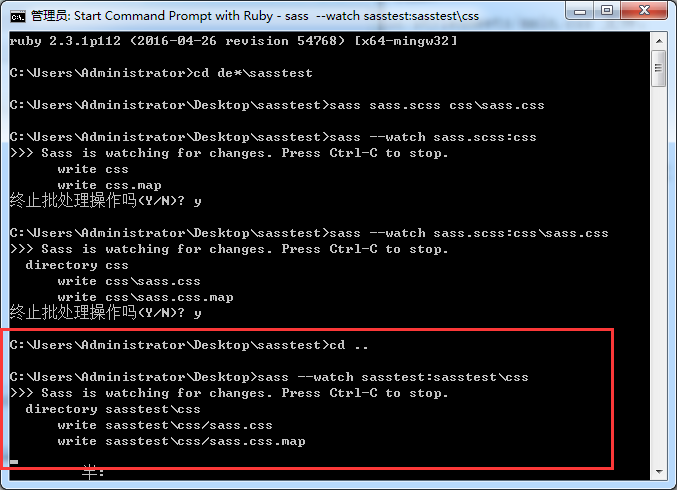
我們有恢復資料夾初始狀態,把產生的刪去,試試看監視資料夾的指令,其實用的更多的還是監視資料夾
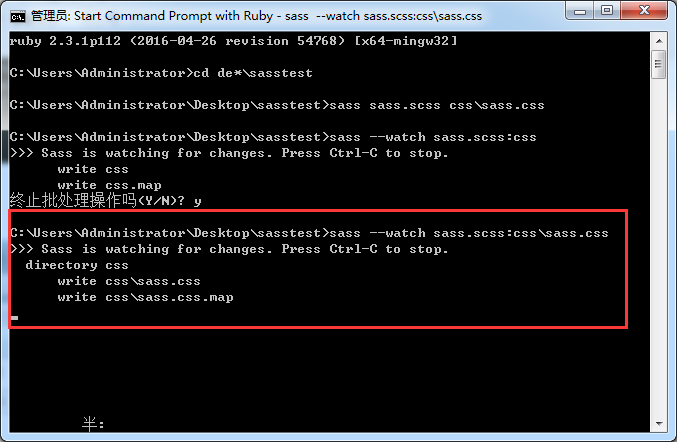
要監視資料夾,路徑需要回到資料夾的上一層,本文中就是桌面了。

好了,關於運行就介紹到這裡了。
關於css輸出格式,sass提供了四種:nested、expanded、compact、compressed。
指令寫法:

nested:nested(嵌套)格式是 Sass 預設的輸出格式,因為它的格式反映CSS樣式與HTML文件結構。每個屬性都單獨佔用一行,但縮排不是固定的。每個規則是基於它的何嵌套深度縮排。

expanded:expanded(擴充)格式更像是手寫的CSS樣式,每個屬性和規則都單獨佔用一行。在規則之內的屬性縮排的,但規則沒有任何特殊的縮排。

compact:compact(緊湊)格式比起nested(嵌套)或expanded(擴展)格式佔據更小的空間。這種格式重點聚焦在選擇器上,不是它們的屬性。每個CSS規則單獨佔用一行,該行還包括定義的每個屬性。嵌套的規則都是另起一行,不嵌套的選擇器會輸出空白行作為分隔符號。

compressed:compressed(壓縮)格式佔用盡可能小的空間,在該檔案的末尾會有一個換行,並且除了必要的分隔選擇器之外,基本上沒有多餘空格,它還包括其他一些小的壓縮,例如選擇顏色最小的表示方式。這意味著可讀性很差。

sass的語法:
時間有限,我貼一下我練習是使用到的文法代碼:
<span style="color: #800000;">@charset "utf-8";
</span><span style="color: #008000;">/*</span><span style="color: #008000;">
* CSS扩展
</span><span style="color: #008000;">*/</span>
<span style="color: #008000;">/*</span><span style="color: #008000;">嵌套规则</span><span style="color: #008000;">*/</span><span style="color: #800000;">
#main</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
p, div{
font-size</span>:<span style="color: #0000ff;">2em</span>;<span style="color: #ff0000;">
a{
font-weight</span>:<span style="color: #0000ff;"> bold</span>;
}<span style="color: #800000;">
}
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;">引用父选择器</span><span style="color: #008000;">*/</span><span style="color: #800000;">
a</span>{<span style="color: #ff0000;">
text-decoration</span>:<span style="color: #0000ff;"> none</span>;<span style="color: #ff0000;">
font-weight</span>:<span style="color: #0000ff;"> lighter</span>;<span style="color: #ff0000;">
&</span>:<span style="color: #0000ff;">hover{
text-decoration:underline</span>;<span style="color: #ff0000;">
font-weight</span>:<span style="color: #0000ff;"> bolder</span>;
}<span style="color: #800000;">
body.firefox &</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}<span style="color: #800000;">
}
#main</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;<span style="color: #ff0000;">
a{
font-size</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
&</span>:<span style="color: #0000ff;">hover{
color:blue</span>;
}<span style="color: #800000;">
}
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;">嵌套属性</span><span style="color: #008000;">*/</span><span style="color: #800000;">
.fun</span>{<span style="color: #ff0000;">
font</span>:<span style="color: #0000ff;">{
family:"微软雅黑"</span>;<span style="color: #ff0000;">
size</span>:<span style="color: #0000ff;">16px</span>;<span style="color: #ff0000;">
weight</span>:<span style="color: #0000ff;">bolder</span>;
}<span style="color: #800000;">
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;"> 占位符选择器: %foo
Sass 支持一种特殊类型的选择器,叫做"占位符选择器"
](placeholder selector)。这些看起来像 class 和 id
选择器,除了# 或.用%替换。他们需要在@extend 指令中使用;
</span><span style="color: #008000;">*/</span>
<span style="color: #008000;">/*</span><span style="color: #008000;">
* Sassscript
</span><span style="color: #008000;">*/</span>
<span style="color: #008000;">/*</span><span style="color: #008000;"> 交互式 shell </span><span style="color: #008000;">*/</span>
<span style="color: #008000;">/*</span><span style="color: #008000;">
Interactive Shell 可以在命令行中测试 SassScript 的功能。
在命令行中输入 sass -i,然后输入想要测试的 SassScript
查看输出结果:
sass -i
>> "Hello, Sassy World!"
"Hello, Sassy World!"
>> 1px + 1px + 1px
3px
>> #777 + #777
#eeeeee
>> #777 + #888
white
</span><span style="color: #008000;">*/</span>
<span style="color: #008000;">/*</span><span style="color: #008000;">
变量:变量仅在它定义的选择器嵌套层级的范围内可用
(愚人码头注:可以理解为块级作用域)。不在任何嵌
套选择器内定义的变量则在可任何地方使用(愚人码头
注:可以理解为全局变量)。定义变量的时候可以后面
带上!global标志,在这种情况下,变量在任何地方可
见(愚人码头注:可以理解为全局变量)
</span><span style="color: #008000;">*/</span><span style="color: #800000;">
#bod</span>{<span style="color: #ff0000;">
$width</span>:<span style="color: #0000ff;">100px !global</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">$width</span>;
}<span style="color: #800000;">
#ref</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">$width</span>;
}
<span style="color: #008000;">/*</span><span style="color: #008000;">
数据类型:SassScript 支持 7 种主要的数据类型
数字、文本字符串、颜色、布尔值、空值、值列表 (list)、maps
</span><span style="color: #008000;">*/</span><span style="color: #800000;">
@mixin firefox-message($select)</span>{<span style="color: #ff0000;">
body #{$select</span>}<span style="color: #800000;">:before</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> "hi"</span>;
}<span style="color: #800000;">
}
@include firefox-message(".header");
</span><span style="color: #008000;">/*</span><span style="color: #008000;"> 插值 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
$name : son;
$color :blue;
p.#</span>{<span style="color: #ff0000;">$name</span>}{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#{color</span>}<span style="color: #800000;">;
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;"> SassScript中的&
就像当它在选择器中使用一样,SassScript中的&指向
当前父选择器。下面是一个逗号分隔的列表(list)
中包含一个空格的分隔列表(list)
</span><span style="color: #008000;">*/</span><span style="color: #800000;">
@mixin does-parent-exist </span>{<span style="color: #ff0000;">
@if & {
&</span>:<span style="color: #0000ff;">hover {
color: red</span>;
}<span style="color: #800000;">
} @else </span>{<span style="color: #ff0000;">
a {
color</span>:<span style="color: #0000ff;"> red</span>;
}<span style="color: #800000;">
}
}
@include does-parent-exist;
</span><span style="color: #008000;">/*</span><span style="color: #008000;"> 变量默认: !default
如果分配给变量的值后面添加了!default标志 ,
这意味着该变量如果已经赋值,那么它不会被重
新赋值,但是,如果它尚未赋值,那么它会被赋
予新的给定值。
</span><span style="color: #008000;">*/</span><span style="color: #800000;">
$content: "Second content?" !default;
$content: "First content";
$new_content: "First time reference" !default;
#main </span>{<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> $content</span>;<span style="color: #ff0000;">
new-content</span>:<span style="color: #0000ff;"> $new_content</span>;
}
<span style="color: #008000;">/*</span><span style="color: #008000;"> @media </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.silder</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 300px</span>;<span style="color: #ff0000;">
@media screen and (max-width</span>:<span style="color: #0000ff;"> 500px) {
width:500px</span>;
}<span style="color: #800000;">
}
$media: screen;
$feature: -webkit-min-device-pixel-ratio;
$value: 1.5;
@media #</span>{<span style="color: #ff0000;">$media</span>}<span style="color: #800000;"> and ($feature: $value) </span>{<span style="color: #ff0000;">
.sidebar {
width</span>:<span style="color: #0000ff;"> 500px</span>;
}<span style="color: #800000;">
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;"> @extend </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.error</span>{<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 1px #f00</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #fdd</span>;
}<span style="color: #800000;">
.seriousError</span>{<span style="color: #ff0000;">
@extend .error;
border-width</span>:<span style="color: #0000ff;"> 3px</span>;
}<span style="color: #800000;">
#fake-links .link </span>{<span style="color: #ff0000;">
@extend a.class;
font-size</span>:<span style="color: #0000ff;"> 18px</span>;
}<span style="color: #800000;">
a.class</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">blue</span>;<span style="color: #ff0000;">
&</span>:<span style="color: #0000ff;">hover{
color:red</span>;
}<span style="color: #800000;">
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;">
@extend-Only 选择器
占位选择器看起来很像普通的 class 和 id 选择器,
只是 # 或 . 被替换成了 %。他可以像 class 或者
id 选择器那样使用,而它本身的规则,不会被编译
到 CSS 文件中,如下
</span><span style="color: #008000;">*/</span><span style="color: #800000;">
#context a%extreme </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> blue</span>;<span style="color: #ff0000;">
font-weight</span>:<span style="color: #0000ff;"> bold</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 2em</span>;
}
<span style="color: #008000;">/*</span><span style="color: #008000;">
占位符选择器,就像class和id选择器那样可以用于扩展。
扩展选择器,将会编译成CSS,占位符选择器本身不会被
编译。例如:
</span><span style="color: #008000;">*/</span><span style="color: #800000;">
.notice </span>{<span style="color: #ff0000;">
@extend %extreme;
</span>}
<span style="color: #008000;">/*</span><span style="color: #008000;">
!optional 标记:主要是避免扩展时如果没有某个选择器,会报错
</span><span style="color: #008000;">*/</span><span style="color: #800000;">
a.important </span>{<span style="color: #ff0000;">
@extend .noticeqq !optional;
</span>}
<span style="color: #008000;">/*</span><span style="color: #008000;">
*
*控制指令和表达式
*
</span><span style="color: #008000;">*/</span>
<span style="color: #008000;">/*</span><span style="color: #008000;">@if 语法</span><span style="color: #008000;">*/</span><span style="color: #800000;">
$type : monster;
p</span>{<span style="color: #ff0000;">
@if $type == ocean {
color</span>:<span style="color: #0000ff;"> red</span>;
}<span style="color: #800000;"> @else if $type == matator</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> blue</span>;
}<span style="color: #800000;"> @else if $type == monster</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> green</span>;
}<span style="color: #800000;"> @else </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> black</span>;
}<span style="color: #800000;">
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;">@for 语法</span><span style="color: #008000;">*/</span>
<span style="color: #008000;">/*</span><span style="color: #008000;">
@for指令重复输出一组样式。对于每次重复,计数器变量用于
调整输出结果。该指令有两种形式:@for $var from <start>
through <end> 和 @for $var from <start> to <end>。注意
关键字through 和 to的区别。$var可以是任何变量名,比如$i;
<start> 和 <end>是应该返回整数的SassScript表达式。当
<start>比<end>大的时候,计数器将递减,而不是增量。
@for语句将设置$var为指定的范围内每个连续的数值,并且每
一次输出的嵌套样式中使用$var的值。对于from ... through
的形式,范围包括<start>和<end>的值,但from ... to的形式
从<start>开始运行,但不包括<end>的值。
</span><span style="color: #008000;">*/</span><span style="color: #800000;">
@for $i from 1 through 3 </span>{<span style="color: #ff0000;">
.item-#{$i</span>} {<span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 2em * $i</span>; }<span style="color: #800000;">
}
@for $i from 5 to 3 </span>{<span style="color: #ff0000;">
.item-#{$i</span>} {<span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 2em * $i</span>; }<span style="color: #800000;">
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;">@each
@each指令通常格式是@each $var in <list or map>。$var可以
是任何变量名,像$length 或者 $name,和<list or map>是一
个返回列表(list)或 map 的 SassScript 表达式。
@each 规则将$var设置为列表(list)或 map 中的每个项目,
输出样式中包含使用$var的值
</span><span style="color: #008000;">*/</span><span style="color: #800000;">
@each $animal in puma, sea-slug, egret, salamander </span>{<span style="color: #ff0000;">
.#{$animal</span>}<span style="color: #800000;">-icon </span>{<span style="color: #ff0000;">
background-image</span>:<span style="color: #0000ff;"> url('/images/#{$animal</span>}<span style="color: #800000;">.png');
}
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;">多重赋值</span><span style="color: #008000;">*/</span><span style="color: #800000;">
@each $animal, $color, $cursor in (puma, black, default),
(sea-slug, blue, pointer),
(egret, white, move) </span>{<span style="color: #ff0000;">
.#{$animal</span>}<span style="color: #800000;">-icon </span>{<span style="color: #ff0000;">
background-image</span>:<span style="color: #0000ff;"> url('/images/#{$animal</span>}<span style="color: #800000;">.png');
border: 2px solid $color;
cursor: $cursor;
}
}
@each $header, $size in (h1: 2em, h2: 1.5em, h3: 1.2em) </span>{<span style="color: #ff0000;">
#{$header</span>} {<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> $size</span>;
}<span style="color: #800000;">
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;">
@while 指令重复输出嵌套样式,直到SassScript表达式返回结果
为false。这可用于实现比@for语句更复杂的循环
</span><span style="color: #008000;">*/</span><span style="color: #800000;">
$i: 6;
@while $i > 0 </span>{<span style="color: #ff0000;">
.item-#{$i</span>} {<span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 2em * $i</span>; }<span style="color: #800000;">
$i: $i - 2;
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;">
*
*混入指令
*
</span><span style="color: #008000;">*/</span>
<span style="color: #008000;">/*</span><span style="color: #008000;">
混入(mixin)允许定义可以在整个样式表中重复使用的样式,
而避免了使用无语意的类(class),比如 .float-left。
混入(mixin)还可以包含所有的CSS规则,以及任何其他在Sass
文档中被允许使用的东西。他们甚至可以带arguments,引入变
量,只需少量的混入(mixin)代码就能输出多样化的样式。
</span><span style="color: #008000;">*/</span>
<span style="color: #008000;">/*</span><span style="color: #008000;">1、定义一个混入(mixin):@mixin</span><span style="color: #008000;">*/</span><span style="color: #800000;">
@mixin large-text </span>{<span style="color: #ff0000;">
font</span>:<span style="color: #0000ff;"> {
family: Arial</span>;<span style="color: #ff0000;">
size</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
weight</span>:<span style="color: #0000ff;"> bold</span>;
}<span style="color: #800000;">
color: #ff0000;
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;">2、引入混合样式:@include</span><span style="color: #008000;">*/</span><span style="color: #800000;">
.page-title </span>{<span style="color: #ff0000;">
@include large-text;
padding</span>:<span style="color: #0000ff;"> 4px</span>;<span style="color: #ff0000;">
margin-top</span>:<span style="color: #0000ff;"> 10px</span>;
}
<span style="color: #008000;">/*</span><span style="color: #008000;">
混入(mixin)也可以包含在任何规则的外(即,在文档的根),
只要它们不直接定义的任何属性或使用任何父选择器引用
</span><span style="color: #008000;">*/</span><span style="color: #800000;">
@mixin silly-links </span>{<span style="color: #ff0000;">
a {
color</span>:<span style="color: #0000ff;"> blue</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> red</span>;
}<span style="color: #800000;">
}
@include silly-links;
</span><span style="color: #008000;">/*</span><span style="color: #008000;">带参数</span><span style="color: #008000;">*/</span><span style="color: #800000;">
@mixin sexy-border($color, $width: 1in) </span>{<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> {
color: $color</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> $width</span>;<span style="color: #ff0000;">
style</span>:<span style="color: #0000ff;"> dashed</span>;
}<span style="color: #800000;">
}
p </span>{<span style="color: #ff0000;"> @include sexy-border(blue); </span>}<span style="color: #800000;">
h1 </span>{<span style="color: #ff0000;"> @include sexy-border(blue, 2in); </span>}下面是一個按鈕樣式製作範例:
<span style="color: #800000;">.button-narmol</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;"> auto</span>;<span style="color: #ff0000;">
margin-right</span>:<span style="color: #0000ff;"> auto</span>;<span style="color: #ff0000;">
box-sizing</span>:<span style="color: #0000ff;"> border-box</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;<span style="color: #ff0000;">
text-decoration</span>:<span style="color: #0000ff;"> none</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #FFFFFF</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 3px</span>;<span style="color: #ff0000;">
-webkit-tap-highlight-color</span>:<span style="color: #0000ff;"> rgba(0, 0, 0, 0)</span>;<span style="color: #ff0000;">
overflow</span>:<span style="color: #0000ff;"> hidden</span>;<span style="color: #ff0000;">
cursor</span>:<span style="color: #0000ff;">pointer</span>;<span style="color: #ff0000;">
&</span>:<span style="color: #0000ff;">after{
content: " "</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200%</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200%</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 1px solid rgba(0, 0, 0, 0.2)</span>;<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;"> scale(0.5)</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> scale(0.5)</span>;<span style="color: #ff0000;">
-webkit-transform-origin</span>:<span style="color: #0000ff;"> 0 0</span>;<span style="color: #ff0000;">
transform-origin</span>:<span style="color: #0000ff;"> 0 0</span>;<span style="color: #ff0000;">
box-sizing</span>:<span style="color: #0000ff;"> border-box</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 10px</span>;
}<span style="color: #800000;">
}
@mixin button-style-block($select,$color,$darken)</span>{<span style="color: #ff0000;">
#{$select</span>}{<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> block</span>;<span style="color: #ff0000;">
padding-left</span>:<span style="color: #0000ff;"> 14px</span>;<span style="color: #ff0000;">
padding-right</span>:<span style="color: #0000ff;"> 14px</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 16px</span>;<span style="color: #ff0000;">
line-height</span>:<span style="color: #0000ff;"> 2.55555556</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> darken($color,$darken)</span>;<span style="color: #ff0000;">
@extend .button-narmol;
&</span>:<span style="color: #0000ff;">active{
background-color: darken($color,$darken+10%)</span>;
}<span style="color: #800000;">
}
}
@mixin button-style-inline-block($select,$color,$darken)</span>{<span style="color: #ff0000;">
#{$select</span>}{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> darken($color,$darken)</span>;<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> inline-block</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 0 1.32em</span>;<span style="color: #ff0000;">
line-height</span>:<span style="color: #0000ff;"> 2.3</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 13px</span>;<span style="color: #ff0000;">
@extend .button-narmol;
&</span>:<span style="color: #0000ff;">active{
background-color: darken($color,$darken+10%)</span>;
}<span style="color: #800000;">
}
}
@include button-style-block(".krui-btn_primary",#1AAD19,10%);
@include button-style-block(".krui-btn_error",#E64340,0%);
@include button-style-inline-block(".krui-btn_primary-small",#1AAD19,0%);</span>只要在html中呼叫即可。
<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>button<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">link </span><span style="color: #ff0000;">rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="css/button.css"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
span</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
margin-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="krui-btn_primary"</span><span style="color: #0000ff;">></span>登录<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="krui-btn_primary-small"</span><span style="color: #0000ff;">></span>登录<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="krui-btn_primary-small"</span><span style="color: #0000ff;">></span>登录<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="krui-btn_primary-small"</span><span style="color: #0000ff;">></span>登录<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="krui-btn_primary-small"</span><span style="color: #0000ff;">></span>登录<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="krui-btn_error"</span><span style="color: #0000ff;">></span>登录<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="krui-btn_primary"</span><span style="color: #0000ff;">></span>登录<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="krui-btn_primary"</span><span style="color: #0000ff;">></span>登录<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span> 
上班期間偷偷花了好多時間寫了本文,希望對大家有用,另外也請尊重下原創,轉載寫明出處。 -------博客園.我是水魚《》
sass中文文件:http://www.css88.com/doc/sass/

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML的未來趨勢是語義化和Web組件,CSS的未來趨勢是CSS-in-JS和CSSHoudini,JavaScript的未來趨勢是WebAssembly和Serverless。 1.HTML的語義化提高可訪問性和SEO效果,Web組件提升開發效率但需注意瀏覽器兼容性。 2.CSS-in-JS增強樣式管理靈活性但可能增大文件體積,CSSHoudini允許直接操作CSS渲染。 3.WebAssembly優化瀏覽器應用性能但學習曲線陡,Serverless簡化開發但需優化冷啟動問題。
 HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。
 HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML是構建網頁結構的基石。 1.HTML定義內容結構和語義,使用、、等標籤。 2.提供語義化標記,如、、等,提升SEO效果。 3.通過標籤實現用戶交互,需注意表單驗證。 4.使用、等高級元素結合JavaScript實現動態效果。 5.常見錯誤包括標籤未閉合和屬性值未加引號,需使用驗證工具。 6.優化策略包括減少HTTP請求、壓縮HTML、使用語義化標籤等。
 HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML、CSS和JavaScript是構建現代網頁的核心技術:1.HTML定義網頁結構,2.CSS負責網頁外觀,3.JavaScript提供網頁動態和交互性,它們共同作用,打造出用戶體驗良好的網站。
 HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增強WebevebDevelopment。






