談一些有趣的CSS題目(五)-- 單行居中,兩行居左,超過兩行省略
開本系列,討論一些有趣的 CSS 題目,拋開實用性而言,一些題目為了拓寬一下解決問題的思路,此外,涉及一些容易忽視的 CSS 細節。
解題不考慮相容性,題目天馬行空,想到什麼說什麼,如果解題中有你感覺到生僻的 CSS 屬性,趕緊去補習一下吧。
不斷更新,不斷更新,不斷更新,重要的事情說三次。
談一些有趣的CSS題目(一)-- 左邊豎條的實作方法
談談一些有趣的CSS題目(二)-- 從條紋邊框的實現談盒子模型
談一些有趣的CSS題目(三)-- 層疊順序與堆疊上下文知多少
談一些有趣的CSS題目(四)-- 從倒影說起,談談 CSS 繼承 inherit
所有題目總結在我的 Github 。
5、單行居中顯示文字,多行居左顯示,最多兩行超過用省略號結尾
這題就厲害了我的哥哥。
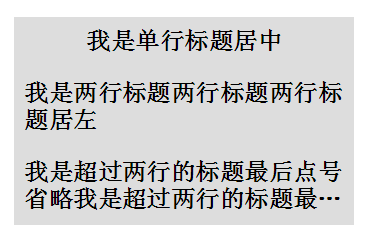
題目就是如上要求,使用純 CSS,完成單行文字居中顯示文字,多行居左顯示,最多兩行超過用省略號結尾,效果如下:
不願看長篇大論的可以先看看效果:-webkit- 內核下 Demo 戳我

接下來就一步一步來實現這個效果。
首先是單行居中,多行居左
居中需要用到 text-align:center,居左是預設值也就是text-align:left。如合讓兩者結合達到單行居中,多行居左呢?這就需要多一個標籤,假設一開始我們定義如下:
<h2 id="单行居中-多行居左">单行居中,多行居左</h2>
現在,我們在 h2 中間,嵌套多一層標籤 p:
<h2 id="p-单行居中-多行居左-p"><p>单行居中,多行居左</p></h2>
我們讓內層 p 居左 text-align:left,外層 h2 居中 text-align:center,並將inline -block 元素可以被父級 text-align:center 居中的特性,這樣就可以實現單行居中,多行居左,CSS 如下:
p {
display: inline-block;
text-align: left;
}
h2{
text-align: center;
}
<p><span style="font-size: 14px; font-family: verdana, geneva;">得到的效果如下:</span><br /><img src="/static/imghw/default1.png" data-src="http://images2015.cnblogs.com/blog/608782/201609/608782-20160927105122969-1098743778.png" class="lazy" alt="" style="max-width:90%" style="max-width:90%" /></p>
<h3 id="span-style-font-size-px-font-family-verdana-geneva-超出两行省略-span"><span style="font-size: 18px; font-family: verdana, geneva;">超出两行省略</span></h3>
<p><span style="font-size: 14px; font-family: verdana, geneva;">完成了第一步,接下来要实现的是超出两行显示省略符号。</span></p>
<p><span style="font-size: 14px; font-family: verdana, geneva;">多行省略是有专门的新 CSS 属性可以实现的,但是有些兼容性不大好。主要用到如下几个:</span></p>
<ul>
<li><span style="font-size: 14px; font-family: verdana, geneva;">display: -webkit-box; // 设置display,将对象作为弹性伸缩盒子模型显示</span></li>
<li><span style="font-size: 14px; font-family: verdana, geneva;">-webkit-line-clamp: 2; // 限制在一个块元素显示的文本的行数</span></li>
<li><span style="font-size: 14px; font-family: verdana, geneva;">-webkit-box-orient: vertical; // 规定框的子元素应该被水平或垂直排列</span></li>
</ul>
<p><span style="font-size: 14px; font-family: verdana, geneva;">上述 3 条样式配合 <code>overflow : hidden 和 text-overflow: ellipsis 即可实现 webkit 内核下的多行省略。好,我们将上述说的一共 5 条样式添加给 p 元素
p {
display: inline-block;
text-align: left;
}
h2{
text-align: center;
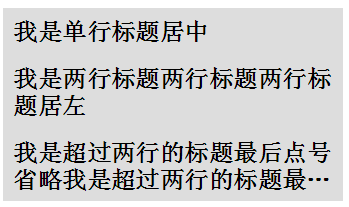
}看看效果如下:

(在 -webkit- 内核浏览器下)发现,虽然超出两行的是被省略了,但是第一行也变回了居左,而没有居中。
看回上面的 CSS 中的 p 元素,原因在于我们第一个设置的 display: inline-block ,被接下来设置的display: -webkit-box 给覆盖掉了,所以不再是 inline-block 特性的内部 p 元素占据了一整行,也就自然而然的不再居中,而变成了正常的居左展示。
记得上面我们解决单行居中,多行居左时的方法吗?上面我们添加多了一层标签解决了问题,这里我们再添加多一层标签,如下:
<h2 id="p-em-单行居中-多行居左-em-p"><p><em>单行居中,多行居左<em></p></h2>
这里,我们再添加一层 em 标签,接下来,
- 设置
em为display: -webkit-box - 设置
p为inline-block - 设置
h2为text-align: center
嘿!通过再设置多一层标签,解决 display 的问题,完美解决问题,再看看效果,和一开始的示意图一样:

-webkit- 内核下 Demo 戳我
法二: 伪元素单行绝对定位障眼法
是的,还有第二种方法......
上面我们为了让第一行居中,使用了三层嵌套标签。
这次我们换一种思路,只使用两层标签,但是我们加多一行。结构如下:
<div class="container">
<h2>
<p>我是单行标题居中</p>
<p class="pesudo">我是单行标题居中</p>
</h2>
</div>这里,新添加了一行 class 为 pesudo 的 p 标签,标签内容与文本内容一致,但是我们限定死class="pesudo" 的 p 标签高度 height 与上面的 p 的行高 line-height一致,并设置 overflow:hidden ,那么这个 p 标签最多只能能展示出一行文本,接下来使用绝对定位,定位到 h2 的顶部,再设置 text-align:center 以及背景色与 h2 背景色一致。
这样最多显示单行且样式为居中的 class="pesudo" p 标签就重叠到了原本的 p 标签之上。表现为单行居中,多行时第一行则铺满,解决了我们的问题。多行省略与方法一相同。CSS 如下:
<div class="container">
<h2>
<p>我是单行标题居中</p>
<p class="pesudo">我是单行标题居中</p>
</h2>
</div>-webkit- 内核下 Demo 戳我
所有题目汇总在我的 Github ,发到博客希望得到更多的交流。
到此本文结束,如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML的未來趨勢是語義化和Web組件,CSS的未來趨勢是CSS-in-JS和CSSHoudini,JavaScript的未來趨勢是WebAssembly和Serverless。 1.HTML的語義化提高可訪問性和SEO效果,Web組件提升開發效率但需注意瀏覽器兼容性。 2.CSS-in-JS增強樣式管理靈活性但可能增大文件體積,CSSHoudini允許直接操作CSS渲染。 3.WebAssembly優化瀏覽器應用性能但學習曲線陡,Serverless簡化開發但需優化冷啟動問題。
 HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML是構建網頁結構的基石。 1.HTML定義內容結構和語義,使用、、等標籤。 2.提供語義化標記,如、、等,提升SEO效果。 3.通過標籤實現用戶交互,需注意表單驗證。 4.使用、等高級元素結合JavaScript實現動態效果。 5.常見錯誤包括標籤未閉合和屬性值未加引號,需使用驗證工具。 6.優化策略包括減少HTTP請求、壓縮HTML、使用語義化標籤等。
 HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。
 HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML、CSS和JavaScript是構建現代網頁的核心技術:1.HTML定義網頁結構,2.CSS負責網頁外觀,3.JavaScript提供網頁動態和交互性,它們共同作用,打造出用戶體驗良好的網站。
 HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增強WebevebDevelopment。
 &lt; strong&gt;,lt; b&gt;有什麼區別標籤和lt; em&gt;,&lt; i&gt;標籤?
Apr 28, 2025 pm 05:42 PM
&lt; strong&gt;,lt; b&gt;有什麼區別標籤和lt; em&gt;,&lt; i&gt;標籤?
Apr 28, 2025 pm 05:42 PM
本文討論了HTML標籤,和和關注其語義與表現用途及其對SEO和可訪問性的影響之間的差異。






