開本系列,討論一些有趣的 CSS 題目,拋開實用性而言,一些題目為了拓寬一下解決問題的思路,此外,涉及一些容易忽視的 CSS 細節。
解題不考慮相容性,題目天馬行空,想到什麼說什麼,如果解題中有你感覺到生僻的 CSS 屬性,趕緊去補習一下吧。
不斷更新,不斷更新,不斷更新,重要的事情說三次。
談一些有趣的CSS題目(一)-- 左邊豎條的實作方法
談談一些有趣的CSS題目(二)-- 從條紋邊框的實現談盒子模型
談一些有趣的CSS題目(三)-- 層疊順序與堆疊上下文知多少
所有題目總結在我的 Github 。
給定一張有以下背景圖的 div:

製作如下的倒影效果:

方法很多,但我們當然要尋找最快、最方便的方法,至少得是無論圖片怎麼變化,div 大小怎麼變化,我們都不用去改我們的程式碼。
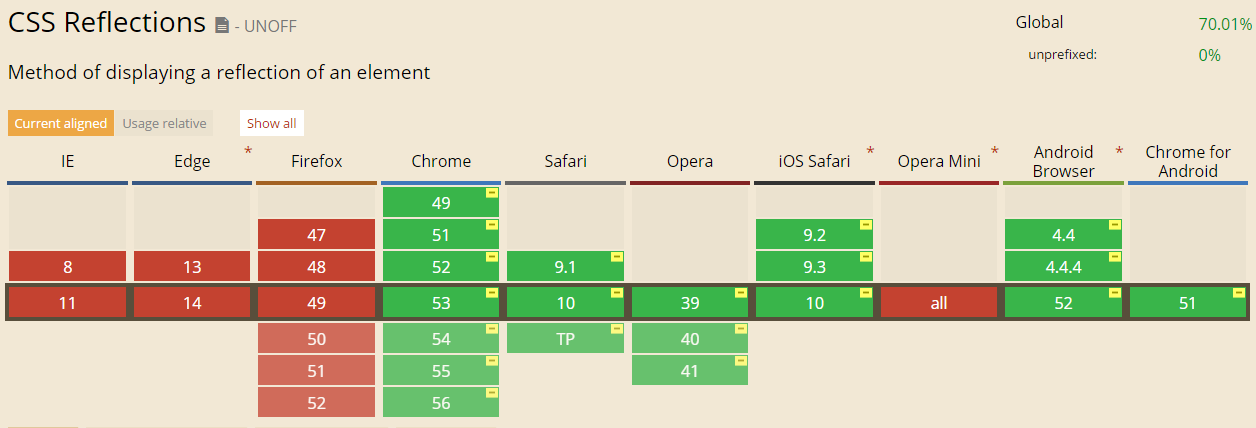
這是一個十分新的 CSS 屬性,使用起來十分簡單,可以從各個方向反射我們內容。不過相容性太慘淡:
基本上是只有 -webkit- 核心的瀏覽器才支援。

不過使用起來真的是方便,解題如下:
div{
-webkit-box-reflect: below;
}-webkit- 內核下查看Demo
box-reflect 有四個方向可以選,below | above | left | right 代表下上左右,更具體的可以看看 MDN 。
本題主要還是為了介紹這種方法,相容性好。
inherit 是啥,每個 CSS 屬性定義的概述都指出了這個屬性是預設繼承的 ("Inherited: Yes") 還是預設不繼承的 ("Inherited: no")。這決定了當你沒有為元素的屬性指定值時該如何計算值。
靈活使用 inherit 繼承父值,可以解決許多看似複雜的問題。這個問題,我們在圖片容器中加入一個偽元素,使用 background-image:inherit 繼承父值的背景圖值,就可以做到無論圖片如何改變,我們的 CSS 程式碼都無需改動:
div:before {
content: "";
position: absolute;
top: 100%;
left: 0;
right: 0;
bottom: -100%;
background-image: inherit;
transform: rotateX(180deg);;
}Demo戳我
我們使用偽元素 background-image: inherit; 繼承父元素的背景圖,再使用 transform 旋轉容器達到反射的效果。
說到底,CSS 屬性的取值就是由預設值(initial),繼承(inherit)與加權系統構成的(其實還有 re
unset(未還原)、不還原revert(),釐清它們的關係及使用方法對熟練使用CSS 大有裨益。
所有題目總結在我的 Github ,發到博客希望得到更多的交流。
到此本文結束,如果還有什麼疑問或建議,可以多多交流,原創文章,文筆有限,才疏學淺,文中若有不正之處,萬望告知。




